Maison >interface Web >js tutoriel >Tutoriel de développement de plug-ins JavaScript (4)_compétences javascript
Tutoriel de développement de plug-ins JavaScript (4)_compétences javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:17:471222parcourir
1, analyse d'ouverture
Bonjour, vous souvenez-vous du dernier article ? Il parle principalement de la manière dont un plug-in "Tab" organise le code et l'implémente", et de la manière de combiner conception procédurale et conception orientée objet
Comment concevoir un plug-in, les deux méthodes ont leurs propres avantages et inconvénients. Cette série d'articles est orientée vers l'apprentissage. Vous pouvez décider comment l'utiliser dans des scénarios spécifiques. Dans cet article, nous nous concentrons toujours sur l'instance "Tab",
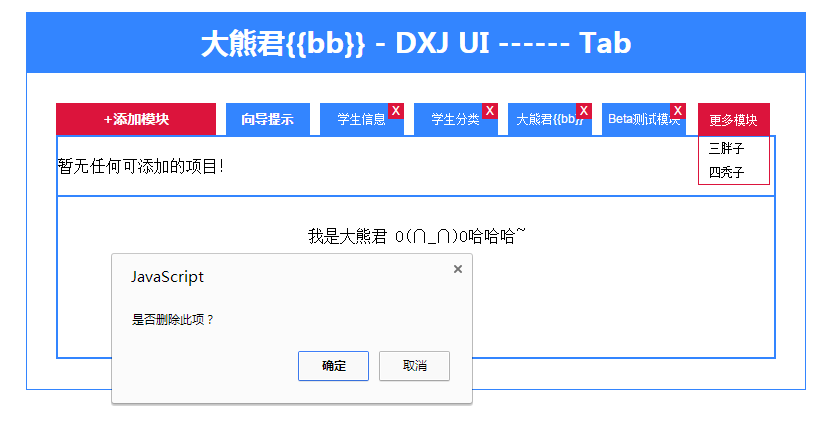
Continuez à développer les fonctions associées. Hé hé hé, arrête de dire des bêtises et va droit au but. Téléchargez directement les rendus réels :

Comme vous pouvez le constater, une nouvelle fonction a été ajoutée. Si lors de l'initialisation, le nombre d'entrées dans les informations de configuration de nos modules est supérieur à ce que nous avons spécifié, elle sera affichée dans "Plus de modules"
Dans la liste cachée des éléments d'opération, la configuration de nos paramètres d'initialisation a également été ajustée. Par exemple, il y a un "displayMax" supplémentaire pour spécifier le nombre d'entrées lors de l'initialisation, et un attribut de projet, "status"
.La configuration inutile est également supprimée lors de l'initialisation. La configuration est générée dynamiquement dans le programme, ce qui augmente la flexibilité du programme. Analysons-la en détail ci-dessous.
(2), exemple d'analyse
(1), déterminez d'abord ce que fait ce plug-in. Jetons un coup d'œil à la façon dont le plug-in est appelé et à la description des paramètres de configuration. Le code suivant :
{
ButtonText : "Ajouter un module",
Résultat : [
{
texte : "Conseils du guide",
url : "aide.html",
showFerme : "0"
} ,
{
texte : "Informations sur les étudiants",
url : "info.html",
showFermer : "1"
} ,
{
texte : "Classification des étudiants",
url : "category.html" ,
showFermer : "1"
} ,
{
texte : "Big Bear {{bb}}" ,
url : "bb.html" ,
showFermer : "1"
} ,
{
texte : "Module de test bêta" ,
url : "test.html",
showFermer : "1"
} ,
{
texte : "Trois gros" ,
url : "aide.html",
showFermer : "1"
} ,
{
texte : "Quatre hommes chauves" ,
url : "aide.html",
showFermer : "1"
>
] ,
displayMax : 5 // Nombre maximum d'éléments affichés
}
"bigbear.ui.createTab" contient deux paramètres, le premier est l'objet du nœud dom et le second est l'option du paramètre du plug-in "buttonText" représente la description textuelle du bouton d'opération dans le plug "Tab". -dans.
"result" est un tableau qui contient les propriétés de l'élément de l'onglet, y compris la description textuelle, l'URL utilisée pour effectuer des requêtes lorsque vous cliquez sur l'élément de l'onglet, "showClose" indique si l'option de l'onglet affiche un bouton de fermeture.
"statut" est également supprimé lors de l'initialisation et ne nécessite pas de configuration. La configuration est générée dynamiquement dans le programme. Il peut y avoir un état fermé, exprimé comme suit : 1-affichage par défaut, 0-état fermé, 2-dépassement du nombre d'entrées par défaut.
(2), la fonction est introduite étape par étape
1---, via les paramètres optionnels, initialisez le plug-in :
$(fonction(){
Bigbear.ui.createTab($("#tab"),{
boutonTexte : "Ajouter un module",
résultat : [
{
texte : "Conseils du guide",
url : "help.html",
showFerme : "0"
},
{
texte : "Informations sur les étudiants",
url : "info.html",
showFerme : "1"
},
{
texte : "Classification des étudiants",
url : "category.html",
showFerme : "1"
},
{
texte : "Big Bear {{bb}}" ,
url : "bb.html" ,
showFerme : "1"
},
{
texte : "Module de test bêta" ,
url : "test.html",
showFerme : "1"
},
{
texte : "Trois gros" ,
url : "help.html",
showFerme : "1"
},
{
texte : "Quatre hommes chauves",
url : "help.html",
showFerme : "1"
}
] ,
displayMax : 5 // Nombre maximal d'éléments affichés
}) ;
}) ;
2---, restituer et compléter la liaison temporelle et la logique métier associée, telle que la vérification du nombre d'entrées lors de l'initialisation.
tabProto.init = fonction(){
if(this._isEmptyResult()){
this._setContent("暂无任何模块!") ;
>
var ça = ceci ;
this.getElem().find(".title .adder")
.text(" " this.getOpts()["buttonText"])
.on("clic",fonction(){
that.getElem().find(".console-panel").slideToggle(function(){
that._renderConsolePanel("0") ;
}) ;
}) ;
$.each(this.getOpts()["result"],function(i,item){
if(that._isDisplayMax(i 1)){
that._saveOrUpdateStatus(item,"1") ;
>
autre{
that._saveOrUpdateStatus(item,"2") ;
>
that._render(item) ;
}) ;
if(!that._isDisplayMax(this.getOpts()["result"].length)){
this.getElem().find(".title .more-mod").fadeIn(function(){
$(this).find(".tag").on("click",function(){
var racine = $(this).next() ;
root.empty() ;
$.each(that._getItemListByStatus("2"),function(i,data){
$("").text(data["text"])
.on("clic",fonction(){
if(that._getItemListByStatus("1").length < that.getOpts()["displayMax"]){
that.getElem().find(".title .items div").eq(data["index"]).fadeIn(function(){
that._saveOrUpdateStatus(data,"1") ;
}) ;
>
autre{
alert("不能添加任何模块,目前已经是最大数量!") ;
>
})
.appendTo(racine) ;
}) ;
root.toggle() ;
}) ;
});
>
this.getElem().find(".title .items div")
.eq(0)
.trigger("clic") ; // 假定是必须有一项,否则插件意义就不大了!
} ;
3 ---, opérations de changement d'onglet et de rendu du contenu des données.
tabProto._setCurrent = fonction(index){
var items = this.getElem().find(".title .items div").removeClass("active") ;
items.eq(index).addClass("active") ;
var contents = this.getElem().find(".content .c").hide() ;
contents.eq(index).show() ;
} ;
item.on("clic",function(){
That._setCurrent($(this).index()) ;
That._getContent(data["url"]).done(function(result){
That._setContent(result) ;
})
.fail(function(){
throw new Error("Erreur nette !") ;
});
})
tabProto._setContent = fonction(html){
This.getElem().find(".content").html(html) ;
} ;
tabProto._getContent = fonction(url){
Renvoie $.ajax({
url :url
}) ;
} ;
4---, la méthode de fonctionnement des données auxiliaires de base, n'implique pas le DOM.
/* heure de mise à jour 2015 26/01 15:36 */
tabProto._isDisplayMax = fonction(taille){
var displayMax = this.getOpts()["displayMax"] || 5 ;
Retour (taille <= displayMax) ? true : false ;
} ;
tabProto._isEmptyResult = function(){
Si(!this.getOpts()["result"].length){
return false ;
>
Renvoie vrai ;
} ;
tabProto._saveOrUpdateStatus = function(item,status){
Article["status"] = statut ;
} ;
tabProto._getItemListByStatus = fonction(statut){
var liste = [] ;
var résultat = this.getOpts()["result"] ;
$.each(résultat, fonction(i,élément){
Si(statut == élément["statut"]){
list.push(item);
}
}) ;
Liste de retour ;
} ;
tabProto._getStatusByIndex = fonction(index){
var statut = nul ;
var résultat = this.getOpts()["result"] ;
$.each(résultat, fonction(i,élément){
Si(index == élément["index"]){
statut = élément["statut"] ;
}
}) ;
Statut de retour ;
} ;
(3), code complet pour l'apprentissage , ce code a été testé, y compris la structure des répertoires et les fichiers associés.
1,html
大熊君{{bb}} - UI DXJ ------ Onglet
添加学生信息
2, css
.dxj-ui-hd {
remplissage : 0px ;
marge : 0 auto;
marge-haut:30px;
largeur:780px;
hauteur:60px;
hauteur de ligne : 60 px ;
arrière-plan : #3385ff ;
couleur :#fff;
font-family: "微软雅黑" ;
taille de la police : 28 px ;
text-align: center;
poids de police: gras;
>
.dxj-ui-bd {
remplissage :0px ;
marge : 0 auto;
largeur:778px;
padding-top : 30px ;
padding-bottom : 30px ;
débordement : caché ;
bordure : 1px solide #3385ff ;
>
.dxj-ui-bd #tab {
remplissage : 0px ;
marge : 0 auto;
largeur:720px;
débordement : caché ;
position:relatif;
>
.dxj-ui-bd #tab .title {
largeur:720px;
débordement : caché ;
border-bottom:2px solide #3385ff;
>
.dxj-ui-bd #tab .title .adder {
largeur:160px;
hauteur:32px;
hauteur de ligne : 32 px ;
fond : #DC143C ;
couleur :#fff;
font-family: "微软雅黑" ;
taille de police : 14 px ;
text-align: center;
poids de police: gras;
float : gauche;
curseur:pointeur;
>
.dxj-ui-bd #tab .title .more-mod {
débordement : masqué ;
bordure : 1px solide #DC143C ;
largeur:70px;
position:absolue;
à droite :0;
marge droite:6px;
affichage : aucun ;
>
.dxj-ui-bd #tab .title .more-mod .tag{
hauteur:32px;
hauteur de ligne:32px;
largeur:70px;
fond : #DC143C ;
couleur :#fff;
famille de polices : arial ;
taille de police : 12 px ;
text-align: center;
curseur:pointeur;
>
.dxj-ui-bd #tab .title .more-mod .mods {
débordement : masqué ;
largeur:70px;
affichage : aucun ;
>
.dxj-ui-bd #tab .title .more-mod .mods div {
hauteur:24px;
hauteur de ligne : 24px ;
largeur:62px;
famille de polices : arial ;
taille de police : 12 px ;
curseur:pointeur;
padding-left:10px;
>
.dxj-ui-bd #tab .title .items {
hauteur:32px;
largeur:480px;
débordement : caché ;
float : gauche;
>
.dxj-ui-bd #tab .title .items div {
remplissage:0px;
marge-gauche:10px;
largeur : 84px ;
hauteur:32px;
hauteur de ligne : 32 px ;
arrière-plan : #3385ff ;
couleur :#fff;
famille de polices : arial ;
taille de police : 12 px ;
text-align: center;
position:relatif;
float : gauche;
curseur:pointeur;
>
.dxj-ui-bd #tab .title .items div span.del {
largeur:16px;
hauteur:16px;
hauteur de ligne : 16 px ;
display:bloc;
fond : #DC143C ;
position:absolue;
à droite :0 ;
haut :0;
curseur:pointeur;
>
.dxj-ui-bd #tab .content {
largeur:716px;
rembourrage-top:30px;
débordement : caché ;
bordure : 2px solide #3385ff ;
bordure-haut :0px;
hauteur min : 130px ;
text-align:center;
>
.dxj-ui-bd #tab .content table {
marge : 0 auto ;
>
.dxj-ui-bd #tab .content div.c {
padding-top : 20px ;
padding-left:20px;
arrière-plan :#eee;
hauteur:140px;
>
.dxj-ui-bd #tab .content div.c .input-content {
marge supérieure : 10px ;
famille de polices : arial ;
taille de police : 12 px ;
>
.dxj-ui-bd #tab .console-panel {
largeur:716px;
rembourrage-top:20px;
padding-bottom:20px;
débordement : caché ;
bordure : 2px solide #3385ff ;
bordure-haut :0px;
border-bottom:2px solide #3385ff;
arrière-plan :#fff;
affichage : aucun ;
>
.actif {
font-weight: gras ;
>
3,bigbear.js

(function($){
var win = window ;
var bb = win.bigbear = win.bigbear || {
ui : {}
} ;
var ui = bb.ui = {} ;
var Tab = function(elem,opts){
this.elem = elem ;
this.opts = opts ;
} ;
var tabProto = Tab.prototype ;
/* update time 2015 1/26 15:36 */
tabProto._isDisplayMax = function(size){
var displayMax = this.getOpts()["displayMax"] || 5 ;
return (size <= displayMax) ? true : false ;
} ;
tabProto._isEmptyResult = function(){
if(!this.getOpts()["result"].length){
return false ;
}
return true ;
} ;
tabProto._saveOrUpdateStatus = function(item,status){
item["status"] = status ;
} ;
tabProto._getItemListByStatus = function(status){
var list = [] ;
var result = this.getOpts()["result"] ;
$.each(result,function(i,item){
if(status == item["status"]){
list.push(item) ;
}
}) ;
return list ;
} ;
tabProto._getStatusByIndex = function(index){
var status = null ;
var result = this.getOpts()["result"] ;
$.each(result,function(i,item){
if(index == item["index"]){
status = item["status"] ;
}
}) ;
return status ;
} ;
tabProto._renderConsolePanel = function(status){
var that = this ;
var root = that.getElem().find(".console-panel") ;
this._resetConsolePanel() ;
$.each(that._getItemListByStatus(status),function(i,item){
var elem = $("").appendTo(racine) ;
$("")
.data("élément",élément)
.appendTo(elem) ;
$("").text(item["text"]).appendTo(elem) ;
}) ;
if(root.find("div").size()){
$("")
.on("clic",fonction(){
var data = root.find("input[type=radio]:checked").data("item") ;
if(that._getItemListByStatus("1").length < that.getOpts()["displayMax"]){
that.getElem().find(".title .items div").eq(data["index"]).fadeIn(function(){
that._saveOrUpdateStatus(data,"1") ;
})
.trigger("clic") ;
>
autre{
that._saveOrUpdateStatus(data,"2") ;
>
that.getElem().find(".title .adder").trigger("click") ;
})
.appendTo(racine) ;
>
autre{
root.text("暂无任何可添加的项目!") ;
>
} ;
/* heure de mise à jour 26/01/2015 15:36 */
tabProto._setCurrent = fonction(index){
var items = this.getElem().find(".title .items div").removeClass("active") ;
items.eq(index).addClass("active") ;
var contents = this.getElem().find(".content .c").hide() ;
contents.eq(index).show() ;
} ;
tabProto.getElem = fonction(){
renvoie this.elem ;
} ;
tabProto.getOpts = fonction(){
renvoie this.opts ;
} ;
tabProto._resetContent = function(){
this.getElem().find(".content").html("") ;
} ;
tabProto._setContent = fonction(html){
this.getElem().find(".content").html(html) ;
} ;
tabProto._getContent = fonction(url){
retourner $.ajax({
URL : URL
}) ;
} ;
tabProto._deleteItem = function(elem){
var ça = ceci ;
this.getElem().find(".title .items div")
.eq(elem.index())
.fadeOut(function(){
that._resetContent() ;
that._saveOrUpdateStatus(elem.data("item"),"0") ;
that._triggerItem(elem.index() + 1) ;
}) ;
} ;
tabProto._triggerItem = function(next){
var nextStatus = this._getStatusByIndex(next) ;
var items = this.getElem().find(".title .items div") ;
next = items.eq(next) ;
if(next.size() && "1" == nextStatus){ //后继dom节点存在
next.trigger("click") ;
}
else{
items.eq(0).trigger("click") ;
}
} ;
tabProto._resetConsolePanel = function(){
this.getElem().find(".console-panel").empty() ;
} ;
tabProto.init = function(){
if(this._isEmptyResult()){
this._setContent("暂无任何模块!") ;
}
var that = this ;
this.getElem().find(".title .adder")
.text("+" + this.getOpts()["buttonText"])
.on("click",function(){
that.getElem().find(".console-panel").slideToggle(function(){
that._renderConsolePanel("0") ;
}) ;
}) ;
$.each(this.getOpts()["result"],function(i,item){
if(that._isDisplayMax(i + 1)){
that._saveOrUpdateStatus(item,"1") ;
}
else{
that._saveOrUpdateStatus(item,"2") ;
}
that._render(item) ;
}) ;
if(!that._isDisplayMax(this.getOpts()["result"].length)){
this.getElem().find(".title .more-mod").fadeIn(function(){
$(this).find(".tag").on("click",function(){
var root = $(this).next() ;
root.empty() ;
$.each(that._getItemListByStatus("2"),function(i,data){
$("").text(data["text"])
.on("click",function(){
if(that._getItemListByStatus("1").length < that.getOpts()["displayMax"]){
that.getElem().find(".title .items div").eq(data["index"]).fadeIn(function(){
that._saveOrUpdateStatus(data,"1") ;
}) ;
}
else{
alert("不能添加任何模块,目前已经是最大数量!") ;
}
})
.appendTo(root) ;
}) ;
root.toggle() ;
}) ;
});
}
this.getElem().find(".title .items div")
.eq(0)
.trigger("click") ; // 假定是必须有一项,否则插件意义就不大了!
} ;
tabProto._render = function(data){
var that = this ;
var item = $("").text(data["text"]).appendTo(this.getElem().find(".title .items")) ;
data["index"] = item.index() ;
item.on("clic",function(){
that._setCurrent($(this).index()) ;
that._getContent(data["url"]).done(function(result){
that._setContent(result) ;
})
.fail(function(){
throw new Error("Net Error !") ;
});
})
.data("élément",données) ;
if("2" == data["status"]){
item.hide() ;
>
if("1" == data["showClose"]){
$("X")
.on("clic",fonction(){
if(win.confirm("是否删除此项?")){
that._deleteItem(item) ;
retourner faux ; // 阻止冒泡
>
})
.appendTo(élément) ;
>
} ;
ui.createTab = function(elem,opts){
var tab = new Tab(elem,opts) ;
tab.init() ;
onglet retour ;
} ;
})(jQuery) ;
(四),最后总结
(1),面向对象的思考方式合理分析功能需求。
(2),以类的方式来组织我们的插件逻辑。
(3),不断重构上面的实例,如何进行合理的重构那?不要设计过度,要游刃有余,推荐的方式是过程化设计与面向对象思想设计相结合。
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

