Maison >interface Web >js tutoriel >Notes d'étude NodeJS Connecter le module middleware (1)_node.js
Notes d'étude NodeJS Connecter le module middleware (1)_node.js
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:17:451314parcourir
J'espère que vous pourrez continuer à lire cette série d'articles. C'est aussi pour moi le plus grand encouragement et le plus grand soutien. Progressons ensemble, faisons-nous des amis grâce à la littérature et entraidons-nous. Bon, passons directement au sujet d'aujourd'hui,
Qu'est-ce que « Connect » et comment comprendre le middleware ? Venez à l'article d'aujourd'hui avec des questions.

Comment comprendre le « middleware » ?
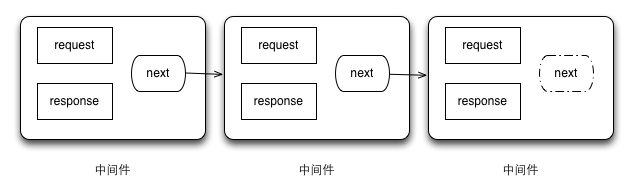
D'après ce que j'ai compris, le middleware est quelque chose de similaire à un filtre, une méthode entre le client et l'application pour traiter les demandes et les réponses.
Si vous comparez un processus de traitement http au traitement des eaux usées, le middleware est comme des couches de filtres. Chaque middleware réécrit les données de requête ou (et) de réponse lors du traitement http,
Status implémente des fonctions spécifiques.
Qu'est-ce que « Connecter » ?
Nous pouvons considérer Connec comme une collection de middleware. Pour chaque requête, Connect utilisera une couche middleware pour filtrer la requête, chacune pouvant obtenir des requêtes HTTP.
Quand T.J Holowaychuk a parlé de Connect, il a dit qu'il existe deux types de middleware. L'un d'eux est un filtre :
Les filtres gèrent les requêtes, mais ils ne répondent pas aux requêtes (pensez aux journaux du serveur).
Le deuxième type est le fournisseur, qui répondra à la requête. Vous pouvez utiliser plusieurs middlewares selon vos besoins. La requête HTTP passera par chaque middleware jusqu'à ce que l'un des middlewares réponde à la requête.
2. Introduction au middleware intégré de Connect

Ce qui suit répertorie plusieurs middlewares majeurs et les décrit avec des exemples :
(1), cookieParser------middleware d'analyse de cookies, analyse l'en-tête des cookies pour obtenir des cookies via req.cookies. Les cookies peuvent également être cryptés via req.secret.
var connect = require('./lib/connect') ;
var app = connecter()
.use(connect.cookieParser('chaîne secrète'))
.use(fonction (req,res,suivant){
req.cookies.website="salut, je suis bigbear !" res.end(JSON.stringify(req.cookies)) ;
}).écouter(8888) ;
Description : Middleware de gestion de sessions
Dépendance : cookieParser
Paramètres : options
options :
Clé : Nom des cookies, la valeur par défaut est connect.sid
store : instance de stockage de session
Secret : cryptage des cookies de session
Cookie : configuration du cookie de session, la valeur par défaut est {path : '/', httpOnly : true, maxAge : null}
Proxy : proxy inverse pour les cookies sécurisés, mis en œuvre via x-forwarded-proto
Option cookies :
Cookie.maxAge : La valeur par défaut est null, ce qui signifie que le cookie est supprimé à la fermeture du navigateur.
var app = connecter()
.use(connect.logger('dev'))
.use(connect.cookieParser())
.use(connect.session({secret : '123', cookie : { maxAge : 60000 }}))
.use(fonction (req, res, suivant) {
Si(req.session.pv){
res.setHeader('Content-Type', 'text/html');
res.write('views: ' req.session.pv);
res.end();
req.session.pv ;
}autre{
req.session.pv = 1;
res.end('Refresh');
>
})
.écouter(8888);
(3), bodyParser------demander un middleware d'analyse de contenu, prend en charge plusieurs types d'application/json, application/x-www-form-urlencoded, multipart/form-data.
var connect = require('connect');
var app = connecter()
.use(connect.bodyParser())
.use(function(req, res) {
res.end('req.body=>' JSON.stringify(req.body));
})
.écouter(8888);
Troisièmement, voici un autre exemple de comparaison pour voir les avantages de l'utilisation d'un middleware.
/*
* Traitement de fichiers statiques à l'aide de connect
*/
var connect = require('connect');
connect(connect.static(__dirname '/public')).listen(//Écouter
8888,
Fonction() {
console.log('Connexion démarrée sur le port 8888');
>
);
/*
* Implémenté à l'aide de l'API native du nœud
*/
var http = require('http');
http.createServer(
Fonction(req, res) {
var url = require('url');
var fs = require('fs');
var pathname = __dirname '/public' url.parse(req.url).pathname;
//Lire les fichiers locaux
fs.readFile(
chemin d'accès,
fonction (erreur, données) {
//Gestion des exceptions
si (erreur) {
. }
autre {
}
}
);
>
).écouter(//Écouter
8888,
Fonction() {
console.log('Le serveur HTTP démarré sur le port 8888');
>
);
Bien que l'API native du nœud ait nécessité tant de lignes de code, elle laisse encore de nombreux aspects d'un simple serveur de fichiers statiques sans réponse,
En même temps, connect a résolu tous ces problèmes.
Quatre, résumé(1), comprendre le traitement du streaming middleware.
Copier le code
app.use(connect.session());
app.use(connect.query());
app.use(connect.bodyParser());
app.use(connect.csrf());
app.use (fonction (req, res, suivant) {
// Middleware
});
app.listen(8888);
 (3), à travers les exemples de middleware ci-dessus, comprendre l'objectif et les scénarios d'utilisation et se référer aux documents pertinents pour maîtriser l'utilisation de base d'autres middleware.
(3), à travers les exemples de middleware ci-dessus, comprendre l'objectif et les scénarios d'utilisation et se référer aux documents pertinents pour maîtriser l'utilisation de base d'autres middleware.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

