Maison >interface Web >js tutoriel >Un aperçu rapide des compétences JavaScript pre-explanation_javascript
Un aperçu rapide des compétences JavaScript pre-explanation_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:17:321286parcourir
Avec pré-explication du mot-clé var
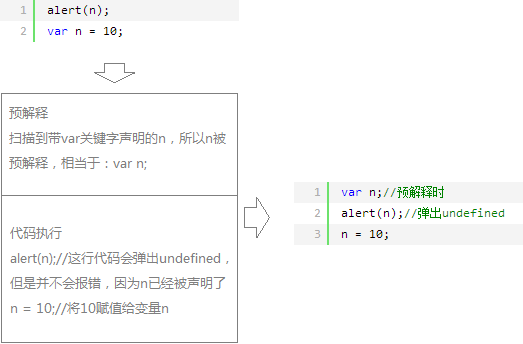
Regardons d'abord le résultat de l'exécution de ce code :
alert(n);//pop-up non défini
var n = 10;
Le résultat du pop-up n'est pas défini, pourquoi n'est-il pas 10 ? Jetons un coup d'œil au résultat de l'exécution du code suivant :
alerte(n);
n = 10;
L'erreur suivante est signalée lors de l'exécution :

Pourquoi une erreur est signalée cette fois-ci ? La raison est que la variable n n'est pas déclarée lors de l'exécution du code ; en comparant ces deux morceaux de code, nous constatons qu'il y a une différence entre les variables déclarées avec le mot-clé var ; et sans le mot-clé var , avant que le code ne soit exécuté, le navigateur semble avoir donné aux variables déclarées avec var une valeur initiale non définie, donc avant d'exécuter le code, le moteur du navigateur analyse automatiquement le mot-clé var et le mot-clé function ( sera mentionné plus tard) Ce processus de déclaration de variables et de définition de fonctions est appelé préinterprétation.
Pré-explication avec mot-clé de fonction
Jetons un coup d'œil aux résultats de l'exécution du code suivant :
fn();//pop-up bonjour
fonction fn(){
alert('bonjour');
>
Le résultat de l'exécution apparaît bonjour, et fn peut être exécuté normalement. La raison en est que fn est pré-interprété avant l'exécution du code, et fn a été défini lors de la pré-interprétation. Nous nous demandons à nouveau pourquoi le premier. Un morceau de code est exécuté. Le résultat n'apparaît pas 10, mais indéfini, ce qui introduit à nouveau un autre concept de déclaration et de définition en JavaScript.
Déclarer et défini en JavaScript
Nous utilisons généralement la clé var pour déclarer des variables et le mot-clé function pour définir des fonctions. Cependant, la déclaration du mot-clé fonction et la définition de la fonction sont exécutées en même temps, alors que var ne peut déclarer que des variables et n'a pas la fonction de définition. .
Les variables suivantes sont déclarées avec le mot-clé var :
var n;//Déclarer une variable n
var m = 10;//Déclarez une variable m et attribuez-lui 10
Ce qui suit est une fonction définie à l'aide du mot-clé function :
//Définition d'une fonction fn
fonction fn(){
alert('bonjour');
>
La différence entre la pré-interprétation avec le mot-clé var et le mot-clé fonction
En fait, la différence entre eux est que lorsque le mot-clé var est pré-interprété, seule la partie déclaration est pré-interprétée (car elle n'a pas la capacité de se définir), tandis que lorsque le mot-clé function est pré- interprétée, la déclaration et la définition sont pré-interprétées en même temps. A ce stade, revenons en arrière et analysons le premier morceau de code. L'analyse est la suivante :

Explication préliminaire de non-éthique (tricherie)
Pourquoi est-ce considéré comme contraire à l'éthique ? Veuillez consulter le code ci-dessous (sauf Firefox) :
alerte(n);
fn();
si(faux) {
var n = 10;
Fonction fn(){
alert('bonjour');
>
>
Lorsque la première ligne de code est exécutée, undefined apparaîtra, et lorsque la deuxième ligne de code est exécutée, hello apparaîtra ; c'est parce que n et fn sont pré-interprétés avant l'exécution du code. Si la condition est jugée fausse, le moteur de navigateur persistant analysera la variable n déclarée avec le mot-clé var et fn définie avec la touche de fonction.
* La pré-interprétation ignore la redéclaration, n'ignore pas la redéfinition
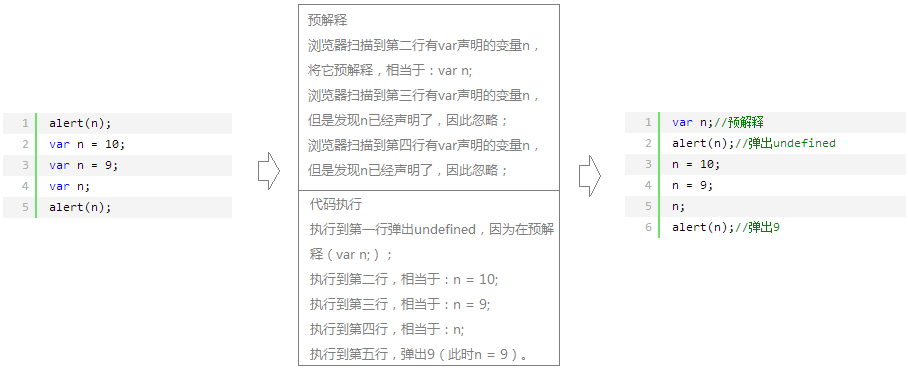
Parce que cet endroit est relativement alambiqué et pas facile à comprendre, j'ai ajouté un astérisque. Veuillez consulter le code suivant :
alerte(n);
var n = 10;
var n = 9;
var n;
alerte(n);
Quel est le résultat de l’exécution de ce code ? Analysons-le :

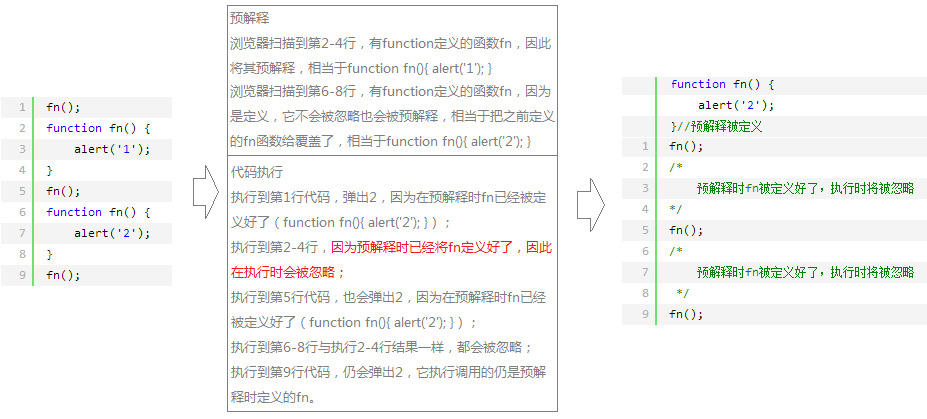
Continuez avec le code, veuillez analyser les résultats d'exécution suivants :
fn();
fonction fn() {
alerte('1');
>
fn();
fonction fn() {
alerte('2');
>
fn();
Le schéma d'analyse du code est le suivant :

Analyse de pré-interprétation de la fonction avec définition de la fonction
Résumé :
Ce billet de blog utilise une grande quantité de code et de captures d'écran pour donner un aperçu de la pré-interprétation en JavaScript. En regardant divers livres, il y a très peu de descriptions de la pré-interprétation. En fait, il n'y a pas beaucoup de scénarios utilisés dans. travail. Malheureusement, c'est une pré-explication qui est une question d'entretien obligatoire dans les grandes entreprises. Lorsque nous sommes entrés en contact avec lui pour la première fois, j'ai senti qu'il n'écrivait pas toujours du code selon le bon sens, mais parfois il pouvait fonctionner normalement sans signaler d'erreurs. Bien sûr, cela a également accru notre exploration de son mystère et nous a permis de mieux comprendre. le navigateur. Comment le moteur interprète et exécute-t-il notre code. Dans les articles de blog suivants, j'utiliserai plusieurs cas classiques pour l'analyser de manière approfondie. Merci encore pour votre soutien !
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

