Ces derniers jours, j'ai regardé l'implémentation du flux en cascade par le professeur Amy en utilisant javascript, et j'ai tapé le code en conséquence. J'ai trouvé qu'écrire de cette façon ne peut s'adapter à l'écran que lors du premier chargement. Il ne peut pas être adapté lors du changement ultérieur de la taille de la fenêtre.
J'ai donc pensé à utiliser window.onresize pour recharger la fonction de flux en cascade afin d'atteindre l'objectif,
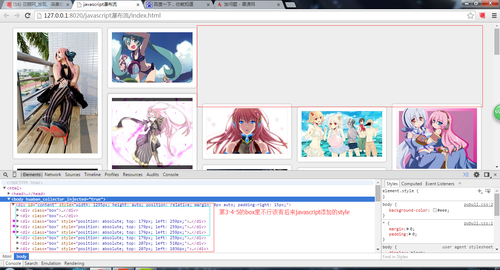
Cela fonctionne lorsque l'écran est zoomé, mais un bug apparaît lors d'un zoom avant à partir d'un zoom arrière
Il ne devrait y avoir aucun style dans les 3ème, 4ème et 5ème divisions, car ils ont été ajoutés lors d'un zoom arrière, mais ils n'ont pas été effacés lors d'un zoom avant, donc s'ils étaient conservés, ils ressembleraient à ceci Donc : j'ai ajouté. dans la fonction de flux en cascade. La phrase aBox[i].style.cssText =''; entraîne l'effacement du style
à chaque fois qu'il est saisi.
fonction cascade (parent, boîte){
//Sortez toutes les cases de cours sous contenu
var aParent = document.getElementById(parent);
var aBox = getBclass(aParent,box);
//Obtenir la largeur de la boîte
var aBoxW = aBox[0].offsetWidth;
//Divisez la largeur du navigateur par la largeur de la boîte pour obtenir le nombre de colonnes
var cols = Math.floor(document.documentElement.clientWidth/aBoxW);
//Définissez la largeur et le centrage du contenu
aParent.style.cssText = 'width:' aBoxW*cols 'px;height:auto;position: relative; margin:0 auto;padding-right:15px';
//Créer un tableau de hauteur pour chaque colonne
var hArr=[];
pour(var i=0; i
aBox[i].style.cssText ='';
if(i
hArr.push(aBox[i].offsetHeight);
}autre{
var minH = Math.min.apply(null,hArr);
var index = getMinIndex(hArr,minH); //Trouver la valeur d'index la plus haute et la plus courte
//console.log(aBoxW);
aBox[i].style.position = 'absolu';
aBox[i].style.top = minH 'px';
aBox[i].style.left = aBoxW*index 'px';
hArr[index] =aBox[i].offsetHeight;
>
>
>
Cela résout le bug qui ne peut pas être récupéré après le rétrécissement et peut s'adapter normalement
window.onload=function(){
//Fonction de débit en cascade
cascade('content','box');
//Simuler le chargement des données
var dataInt = {"data":[{"src":"01.jpg"},{"src":"02.jpg"},{"src":"03.jpg"},{"src": "04.jpg"},{"src":"05.jpg"},{"src":"06.jpg"},{"src":"07.jpg"}]}
//Lorsque la taille de l'écran change, réexécutez la fonction de débit en cascade pour obtenir l'effet de réajustement
window.onresize=function(){
// cascade('content','box');
setTimeout(function() {waterfall('content','box');}, 200);
>
window.onscroll=function(){
if(checkScroll()){
var opent = document.getElementById('content');
//Ajouter les données infectées en HTML
pour(var i=0;i
var obox = document.createElement("div");
obox.className = "box";
oparent.appendChild(obox);
var opic = document.createElement("div");
opic.className = "pic";
obox.appendChild(opic);
var oImg = document.createElement("img");
oImg.src="img/" dataInt.data[i].src;
opic.appendChild(oImg);
}
cascade('content','box');
>
>
>
fonction cascade (parent, boîte){
//Sortez toutes les cases de cours sous contenu
var aParent = document.getElementById(parent);
var aBox = getBclass(aParent,box);
//Obtenir la largeur de la boîte
var aBoxW = aBox[0].offsetWidth;
//Divisez la largeur du navigateur par la largeur de la boîte pour obtenir le nombre de colonnes
var cols = Math.floor(document.documentElement.clientWidth/aBoxW);
//Définissez la largeur et le centrage du contenu
aParent.style.cssText = 'width:' aBoxW*cols 'px;height:auto;position: relative; margin:0 auto;padding-right:15px';
//Créer un tableau de hauteur pour chaque colonne
var hArr=[];
pour(var i=0; i
aBox[i].style.cssText ='';
if(i
hArr.push(aBox[i].offsetHeight);
}autre{
var minH = Math.min.apply(null,hArr);
var index = getMinIndex(hArr,minH); //Trouver la valeur d'index la plus haute et la plus courte
//console.log(aBoxW);
aBox[i].style.position = 'absolu';
aBox[i].style.top = minH 'px';
aBox[i].style.left = aBoxW*index 'px';
hArr[index] =aBox[i].offsetHeight;
>
>
>
//Obtenir l'élément
en fonction de la classe
fonction getBclass(parent,className){
var boxarr = new Array(); //Utilisé pour stocker la classe obtenue
//console.log(parent.prototype);
AllElement=parent.getElementsByTagName('*');
pour(var i=0;i
Si(allElement[i].className == className){
boxarr.push(allElement[i]);
>
>
Retour boxarr;
>
//Trouver la valeur d'index la plus haute et la plus courte
fonction getMinIndex(arr,valeur){
pour(var i dans arr){
Si (arr[i]==valeur){
retourner i ;
>
>
>
//Créer une fonction pour détecter si le glissement des roues est établi et renvoyer vrai ou faux
fonction checkScroll(){
var opent = document.getElementById("content");
var oBox = getBclass(oparent,'box');
var lastoBoxTop = oBox[oBox.length-1].offsetTop Math.floor(oBox[oBox.length-1].offsetHeight/2);
//console.log(lastoBoxTop);
var scrollTop = document.body.scrollTop||document.documentElement.scrollTop;
var hauteur = document.body.clientHeight||document.documentElement.clientHeight;
//console.log(scrollTop);
Return(lastoBoxTop
>