Maison >interface Web >js tutoriel >Tutoriel de développement de plug-ins JavaScript (5)_compétences javascript
Tutoriel de développement de plug-ins JavaScript (5)_compétences javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:16:361278parcourir
1, analyse d'ouverture
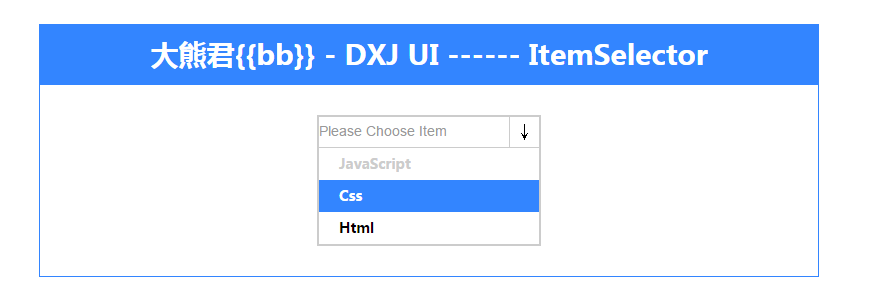
Salut à tous ! Dans les deux premiers articles, nous avons principalement parlé de « comment développer des plug-ins avec jQuery » et de la façon de concevoir un plug-in en combinant la conception procédurale et la conception orientée objet. Les deux méthodes ont leurs propres avantages et inconvénients. hé, c'est absurde. Dites moins et allez droit au but. Téléchargez directement les rendus réels :

Comme vous pouvez le constater, il s'agit d'un plug-in à menu déroulant. Dans notre développement quotidien, ce que le système propose peut parfois nous donner l'impression qu'il n'est pas très beau et qu'il a des fonctions limitées, ce qui amène les utilisateurs
La forme de l'expérience et l'interactivité de l'utilisateur ne sont pas très bonnes, donc aujourd'hui je vais simuler un hé hé. Analysons-le en détail ci-dessous.
(2), exemple d'analyse
(1), déterminez d'abord ce que fait ce plug-in. Jetons un coup d'œil à la façon dont le plug-in est appelé et à la description des paramètres de configuration. Le code suivant :
$(fonction(){
var itemSelector = nouveau ItemSelector($("#item-selector"),{
currentText : "Veuillez choisir un article" ,
articles : [
{
texte : "JavaScript",
valeur : "js" ,
Désactivé : "1"
{
texte : "Css",
valeur : "css",
Désactivé : "0"
{
texte : "Html" ,
valeur : "html",
Désactivé : "0"
}
] ,
mode : "0", // Lorsqu'il est égal à "1", il prend en charge le mode multi-sélection de cases à cocher
changement : fonction(valeur){
// mettez votre code ici
}
}) ;
itemSelector.init() ;
setTimeout(function(){
console.log(itemSelector.getCurrentValue()); // Test pour obtenir l'élément actuellement sélectionné
},2000) ;
"var itemSelector = new ItemSelector()" contient deux paramètres. Le premier est l'objet du nœud dom et le second est l'option du paramètre du plug-in "currentText" qui représente le texte dans la zone d'affichage de texte sélectionnée dans le ". Plug-in ItemSelector". décrire.
"items" est un tableau qui contient les propriétés de l'élément "ItemSelector", y compris les descriptions de texte et les valeurs des options. "disabled" représente la visibilité des éléments de la liste, 0 représente l'affichage et 1 représente non affichable.
"change" représente la fonction de rappel d'opération lorsqu'elle est sélectionnée, et les données d'option seront renvoyées sous forme de paramètres.
(2), quelles sont les fonctions impliquées
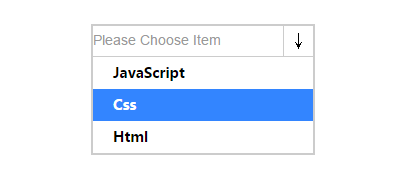
Les rendus affichables sont les suivants :

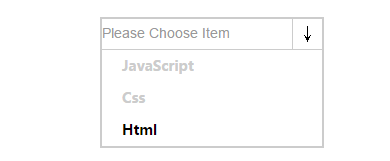
Les rendus non affichables sont les suivants :

La différence entre les deux est la suivante : les données d'état non présentables ne seront pas renvoyées et leur flottement n'aura aucun effet.
3), code complet pour l'apprentissage. Ce code a été testé, y compris la structure des répertoires et les fichiers associés.
(1),html
Gros Ours {{bb}} - Interface utilisateur DXJ ------ ItemSelector
↓
(2), css
Le code est le suivant :
/* sélecteur d'élément */
#item-selector {
marge : 0 auto;
largeur : 220px ;
débordement : masqué ;
border:2px solide #ccc;
>
#item-selector .title {
border-bottom:1px solide #ccc;
débordement : masqué ;
>
#item-selector .title div {
largeur:190px;
bordure:0px ;
couleur : #999;
famille de polices : arial ;
taille de police : 14 px ;
hauteur:28px;
hauteur de ligne : 28px ;
float:gauche;
curseur:pointeur;
>
#item-selector .title span {
display:bloc;
hauteur:30px;
hauteur de ligne : 30px ;
largeur:29px;
float:gauche;
text-align:center;
border-left:1px solide #ccc;
curseur:pointeur;
>
#item-selector .content {
largeur : 220px ;
débordement : masqué ;
>
#item-selector .content .items {
débordement : masqué ;
>
#item-selector .content .items div {
padding-left:20px;
largeur : 200px ;
hauteur:32px;
hauteur de ligne:32px;
font-family: "微软雅黑" ;
taille de police : 14 px ;
poids de police: gras;
curseur:pointeur;
>
.item-hover {
arrière-plan :#3385ff;
couleur :#fff;
>
(3),"ItemSelector.js"
fonction ItemSelector(elem,opts){
this.elem = elem ;
this.opts = opte ;
} ;
var ISProto = ItemSelector.prototype ;
ISProto.getElem = fonction(){
renvoie this.elem ;
} ;
ISProto.getOpts = fonction(){
renvoie this.opts ;
} ;
/* manipulation de données*/
ISProto._setCurrent = fonction (courant){
this.getOpts()["current"] = courant ;
} ;
ISProto.getCurrentValue = fonction (actuel){
return this.getOpts()["current"] ;
} ;
/* manipulation de données*/
ISProto.init = fonction(){
var ça = ceci ;
this.getOpts()["actuel"] = null ; // 数据游标
this._setItemValue(this.getOpts()["currentText"]) ;
var itemsElem = that.getElem().find(".content .items") ;
this.getElem().find(".title div").on("click",function(){
itemsElem.toggle() ;
}) ;
this.getElem().find(".title span").on("click",function(){
itemsElem.toggle() ;
}) ;
$.each(this.getOpts()["items"],function(i,item){
item["id"] = (new Date().getTime()).toString() ;
that._render(item) ;
}) ;
} ;
ISProto._setItemValue = fonction (valeur){
this.getElem().find(".title div").text(value)
} ;
ISProto._render = fonction (élément) {
var ça = ceci ;
var itemElem = $("")
.text(item["text"])
.attr("id",item["id"]) ;
if("0" == élément["disabled"]){
itemElem.on("clic",function(){
var onChange = that.getOpts()["change"] ;
that.getElem().find(".content .items").hide() ;
that._setItemValue(item["text"]) ;
that._setCurrent(item) ;
onChange && onChange(élément) ;
})
.mouseover(function(){
$(this).addClass("item-hover") ;
})
.mouseout(function(){
$(this).removeClass("item-hover") ;
}) ;
>
autre{
itemElem.css("color","#ccc").on("click",function(){
that.getElem().find(".content .items").hide() ;
that._setItemValue(item["text"]) ;
}) ;
>
itemElem.appendTo(this.getElem().find(".content .items")) ;
} ;
(四),最后总结
(1),面向对象的思考方式合理分析功能需求。
(2),以类的方式来组织我们的插件逻辑。
(3),不断重构上面的实例,如何进行合理的重构那?不要设计过度,要游刃有余,推荐的方式是过程化设计与面向对象思想设计相结合。
(4),下篇文章中会扩展相关功能,比如"mode"这个属性,为"1"时支持checkbox多选模式,现在只是默认下拉模式。
本文先到这里了,后续我们再继续讨论,希望小伙伴们能够喜欢本系列文章。
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

