Maison >interface Web >js tutoriel >Événements JavaScript compatibles avec diverses compétences de navigateurs_javascript
Événements JavaScript compatibles avec diverses compétences de navigateurs_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:16:111339parcourir

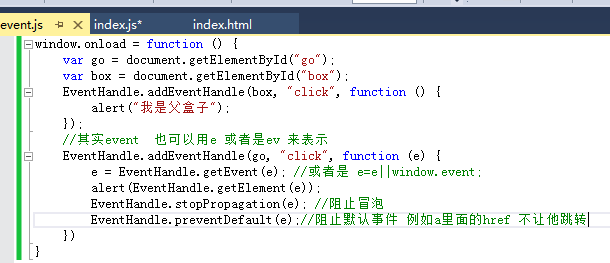
Événement d'appel :

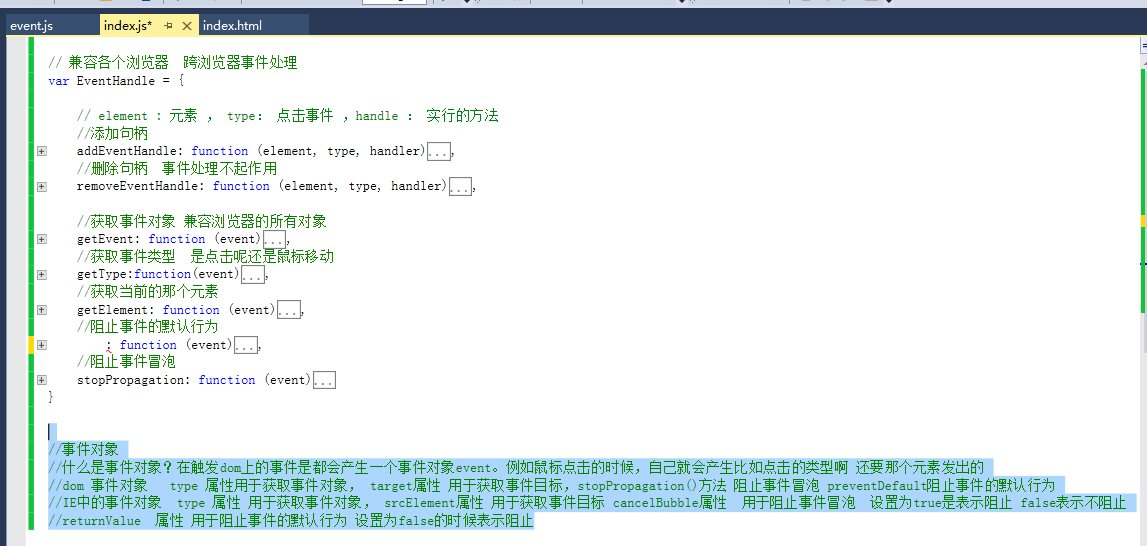
Objet événement
Qu'est-ce qu'un objet événement ? Lorsqu'un événement est déclenché sur le dom, un événement d'objet événement sera généré. Par exemple, lorsque la souris clique, le type de clic sera généré, et le
émis par cet élément sera également généré.
L'attribut type de l'objet événement dom est utilisé pour obtenir l'objet événement. L'attribut target est utilisé pour obtenir la cible de l'événement. La méthode stopPropagation() empêche l'événement de se propager.preventDefault empêche le comportement par défaut de l'événement
.
L'attribut type de l'objet événement dans IE est utilisé pour obtenir l'objet événement, et l'attribut srcElement est utilisé pour obtenir la cible de l'événement. L'attribut CancelBubble est utilisé pour empêcher l'événement de bouillonner. Lorsqu'il est défini sur true, cela signifie un blocage. Faux signifie ne pas bloquer
L'attribut returnValue est le comportement par défaut pour bloquer les événements. Lorsqu'il est défini sur false, cela signifie bloquer

// Compatible avec divers navigateurs Traitement des événements multi-navigateurs ------- Encapsulation unifiée
varEventHandle = {
// élément : élément, type : événement de clic, handle : méthode d'exécution
//Ajouter une poignée
AddEventHandle : fonction (élément, type, gestionnaire) {
if (element.addEventListener) {
element.addEventListener(type, handler, false);//---false //Représente le niveau bouillonnant dom2
>
else if (element.attachEvent) {
element.attachEvent(type "on", gestionnaire);
} autre {
element["on" type] = handler;
>
},
//Supprimer le handle La gestion des événements ne fonctionne pas
RemoveEventHandle : fonction (élément, type, gestionnaire) {
If (element.removeEventListener) { // Le type de traitement des événements de niveau dom2 est onclick
element.removeEventListener(type, handler, false //---false //Représente un bouillonnement
); >
else if (element.detachEvent) {
element.detachEvent(type "on", gestionnaire //Prend en charge IE
); } autre {
element["on" type] = null;//traitement d'événement de niveau dom0 événement de clic traditionnel
>
},
//Récupère l'objet événement, tous les objets compatibles avec le navigateur
GetEvent : fonction (événement) {
return event ? event : window.event ; //Ce qui est nécessaire dans les versions inférieures du navigateur IE est window.event
},
//Obtenir le type d'événement Est-ce un clic ou un mouvement de souris
GetType:fonction (événement){
return event.type;
},
//Récupère l'élément actuel
GetElement : fonction (événement) {
return event.target || event.srcElement;
},
//Comportement par défaut des événements bloquants
: fonction (événement) {
Si (event.preventDefault) {
event.preventDefault();
>
autre {
event.returnValue = false;
>
},
//Empêcher les événements de bouillonner
StopPropagation : fonction (événement) {
Si (event.stopPropagation) {
event.stopPropagation();
>
autre {
event.cancelBubble = true;
>
>
>
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

