Maison >interface Web >js tutoriel >Écrivez votre propre boîte de dialogue jQuery (Astuce) plug-in_jquery
Écrivez votre propre boîte de dialogue jQuery (Astuce) plug-in_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:15:571621parcourir
Je crois que de nombreux étudiants, comme moi, utilisent jQuery à leurs propres fins. La seule raison à blâmer est que jQuery est trop populaire et peut essentiellement répondre aux besoins quotidiens. Mais ce n’est pas une solution à long terme après tout. Les anciens disaient : « Il vaut mieux apprendre à quelqu’un à pêcher que d’apprendre à quelqu’un à pêcher. »
Pour la commodité des étudiants qui n’y ont jamais été exposés auparavant, passons d’abord en revue le mécanisme de plug-in de jQuery.
//Ajouter des plug-ins cochés et décochés
jQuery.fn.extend({
vérifier : fonction() {
Renvoie this.each(function() { this.checked = true; });
},
décochez : function() {
Renvoie this.each(function() { this.checked = false; });
>
});
//Utilisation du plug-in
$("input[type=checkbox]").check();
$("input[type=radio]").uncheck();
En fait, les plug-ins jQuery sont très simples. Pas étonnant que les plug-ins jQuery volent partout. J'avais l'habitude de penser que c'était compliqué. J'ai toujours pensé que l'écriture de plug-ins était une affaire très avancée. Je me demande s'il y a des étudiants qui ressentent la même chose.
Faisons une analyse de la demande avant d'agir (ps : je suis né pour étudier le génie logiciel et les frais de scolarité sont très trompeurs. Si vous ne faites pas l'analyse de la demande, je serai désolé pour les frais de scolarité, haha ).
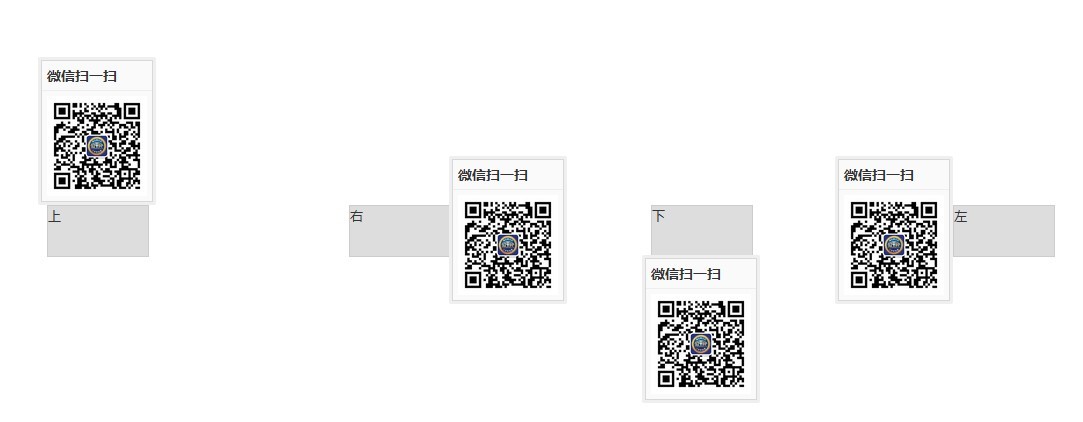
En fait, il n'y a rien de facile à analyser, il suffit de faire l'effet suivant :
Lorsque vous placez la souris dessus, WeChat apparaîtra et le scannera. WeChat est si populaire que le patron m'a demandé d'en mettre un sur le site Web, alors j'ai écrit un plug-in pour le satisfaire. qui paie les salaires. Donnez-moi de l'argent pour travailler et ne négociez pas avec moi. Intégrité, les otakus informatiques sont tous des gens avec une vision complètement ruinée de la vie et aucune intégrité. C'est trop loin. Jetez un œil aux rendus.

La méthode d'utilisation n'est pas différente des autres jQuery :
$(fonction(){
var t = $(".weixin").Tip({
title : 'Scanner sur WeChat',
contenu :'
 ',
',html : vrai,
direction : 'bas'
});
t.bind({
survol de la souris :fonction(){
t.Tip("show"); },
mouseout:function() {
t.Tip("hide");
>
});
});
titre : '',//Titre
contenu : '',//Contenu
direction : 'bas',//Pop-up inversé, par rapport à l'élément sélectionné
// s'il faut autoriser le contenu à être des éléments HTML
modèle : '
>
.
!fonction ($){
var Astuce = fonction (élément, options){
this.init(élément, options);
>
Astuce.prototype = {
constructeur : Astuce,
init : fonction (élément, options) {
this.element = $(element);
this.options = $.extend({},this.defaultOptions,options);
},
show : fonction() {
si (!this.tip) {
this.tip = this.getTip();
var title = this.tip.find("h3"),
conteneur = this.tip.find(".tip-container");
//设置标题
title.text(this.options.title);
//设置内容
si (this.options.html) {
conteneur.html(this.options.content);
} autre {
conteneur.text(this.options.content);
>
//添加tip到body
$("body").append(this.tip);
//计算tip的位置
var eLeft = this.element.offset().left,
eTop = this.element.offset().top,
eWidth = this.element.innerWidth(),
eHeight = this.element.innerHeight(),
tipw = this.tip[0].offsetWidth,
tiph = this.tip[0].offsetHeight,
en haut,
à gauche ;
commutateur (this.options.direction) {
cas 'top' :
top = eTop - tiph;
left = (eLeft - tipw/2) eWidth/2;
this.tip.css({top : haut, gauche : gauche});
pause;
cas 'gauche' :
top = (eTop - tiph/2) eHauteur/2;
left = eLeft - tipw;
this.tip.css({top : haut, gauche : gauche});
pause;
cas 'en bas' :
top = eTop eHauteur ;
left = (eLeft - tipw/2) eWidth/2;
this.tip.css({top : haut, gauche : gauche});
pause;
cas 'vrai' :
top = (eTop - tiph/2) eHauteur/2;
gauche = eGauche eLargeur ;
this.tip.css({top : haut, gauche : gauche});
pause;
par défaut :
pause;
>
} autre {
this.tip.css({display:'block'});
>
},
cacher : function() {
this.getTip().css({display:"none"});
},
getTip : function() {
renvoyer ce.tip ? this.tip : $(this.options.template);
},
détacher : fonction() {
},
Options par défaut :{
titre : '',
contenu : '',
direction : 'bas',
html : faux,
modèle : '
>
>
$.fn.Tip = fonction (option) {
renvoyer this.each(function(){
var e = $(ce),
data = e.data('astuce'),
options = type d'option == "objet" && option;
if (!data) e.data("tip", new Tip(this,options));
if (typeof option == 'string') data[option]();
});
>
}(window.jQuery);
css样式
.tip {
position : absolue ;
remplissage : 3 px ;
fond : #efefef;
rayon de bordure : 2 px ;
haut : 0px;
gauche : 0px;
>
.tip .tip-intérieur {
fond : #fafafb;
bordure : 1px solide #d8d8d8;
>
.tip .tip-intérieur h3 {
taille de police : 14 px ;
remplissage : 5 px ;
border-bottom : 1px solide #eee;
>
.tip .tip-inner .tip-container {
remplissage : 5 px ;
>
C'est tout le contenu de cet article. Avez-vous une nouvelle compréhension de la façon d'écrire des plug-ins jQuery ?
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

