Maison >interface Web >js tutoriel >Une brève discussion sur la date (objet date) et l'objet mathématique dans les compétences JavaScript_javascript
Une brève discussion sur la date (objet date) et l'objet mathématique dans les compétences JavaScript_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:15:541176parcourir
Objet Date
1. Qu'est-ce qu'un objet Date ?
Les objets Date peuvent stocker n'importe quelle date et peuvent être précis à la milliseconde près (1/1000 de seconde).
Syntaxe : var Udate=new Date();
Remarque : la valeur initiale est l'heure actuelle (heure actuelle du système informatique).
2. Méthodes courantes des objets Date :

3.Instance de méthode Date
var newTime=new Date();//Obtenir l'heure actuelle
var millSecond=Date.now();//Le nombre de millisecondes converties à partir de la date actuelle
var fullYear=newTime.getFullYear();//Obtenir l'année
var year=newTime.getYear();//Obtenir l'année
varmonth=newTime.getMonth();//Obtenir le mois, renvoyer 0-11 0 signifie janvier, 11 signifie décembre
var week=newTime.getDay();//Obtenir le jour de la semaine Renvoie un nombre compris entre 0 et 6, 0 signifie dimanche
var Today=newTime.getDate();//Obtenir la date du jour
var hours=newTime.getHours();//Obtenir les heures
var minutes=newTime.getMinutes();//Obtenir les minutes
var seconds=newTime.getSeconds();//Obtenir des secondes
console.log(newTime);// Mercredi 4 février 2015 10:54:17 GMT 0800 (heure normale de Chine)
console.log(millSecond);// 1423029309565
console.log(fullYear);// 2015
console.log(année);//115
console.log(month);//1 signifie février
console.log(week);//3 signifie mercredi
console.log(aujourd'hui);//4 n°4
console.log(hours);//10 heures
console.log(minutes);//54 minutes
console.log(secondes);//17 secondes
Objet mathématique
1. Qu'est-ce qu'un objet Math ?
Objet mathématique, fournissant des calculs mathématiques sur des données.
Remarque : L'objet Math est un objet inhérent. Il n'est pas nécessaire de le créer. Vous pouvez appeler toutes ses propriétés et méthodes en utilisant directement Math comme objet. C'est la différence entre celui-ci et les objets Date et String.
2. Propriétés et méthodes de l'objet Math
Propriétés des objets mathématiques

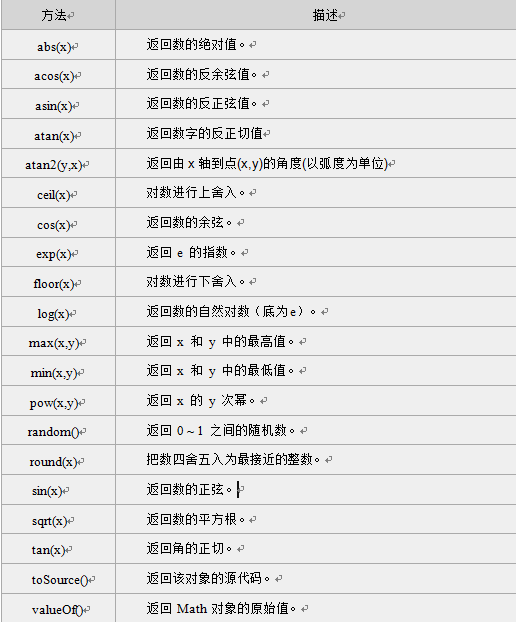
Méthodes d'objets mathématiques

3. Instances de méthode individuelles de l'objet Math
1) : La méthode ceil() arrondit et renvoie l'entier supérieur ou égal à x et le plus proche de x.
document.write(Math.ceil(0.8) "
")//1
document.write(Math.ceil(6.3) "
")//7
document.write(Math.ceil(5) "
")//5
document.write(Math.ceil(3.5) "
")//4
document.write(Math.ceil(-5.1) "
")//-5
document.write(Math.ceil(-5.9))//-5
2) : La méthode floor() arrondit à l'inférieur et renvoie l'entier inférieur ou égal à x et le plus proche de x.
document.write(Math.floor(0.8) "
")//0
document.write(Math.floor(6.3) "
")//6
document.write(Math.floor(5) "
")//5
document.write(Math.floor(3.5) "
")//3
document.write(Math.floor(-5.1) "
")//-6
document.write(Math.floor(-5.9))//-6
3) : La méthode round() permet d'arrondir un nombre à l'entier le plus proche
document.write(Math.round(0.8) "
")//1
document.write(Math.round(6.3) "
")//6
document.write(Math.round(5) "
")//5
document.write(Math.round(3.5) "
")//4
document.write(Math.round(-5.1) "
")//-5
document.write(Math.round(-5.9) "
")//-6
4) : La méthode random() peut renvoyer un nombre aléatoire compris entre 0 et 1 (supérieur ou égal à 0 mais inférieur à 1).
document.write(Math.random());//Renvoie un nombre compris entre 0 et 1, à l'exclusion de 1
document.write(Math.random()*10);//Renvoie un nombre compris entre 0 et 10, à l'exclusion de 10
5) : méthode min() : renvoie la valeur minimale dans un ensemble de valeurs
document.write(Math.min(2,3,4,6));//2
Pour obtenir la valeur minimale dans le tableau, utilisez la méthode apply() :
valeurs var=[3,2,1,8,9,7];
document.write(Math.min.apply(Math,values) "
");//1
Objet mathématique comme premier paramètre d'application et n'importe quel tableau comme deuxième paramètre
6) : méthode max() : renvoie la valeur maximale dans un ensemble de valeurs
document.write(Math.max(2,3,4,6));//6
Pour obtenir la valeur minimale dans le tableau, utilisez la méthode apply() :
valeurs var=[3,2,1,8,9,7];
document.write(Math.max.apply(Math,values) "
");//9
Ce qui précède concerne uniquement la date (objet date) et les objets mathématiques en JavaScript. J'espère que vous l'aimerez.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

