Maison >interface Web >js tutoriel >Explication détaillée des principes de mise en œuvre des compétences de moteur_javascript de modèle JavaScript hautes performances
Explication détaillée des principes de mise en œuvre des compétences de moteur_javascript de modèle JavaScript hautes performances
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:15:381172parcourir
Avec le développement du Web, les applications frontales sont devenues de plus en plus complexes, et le javascript basé sur le back-end (Node.js) a également commencé à émerger. À cette époque, de plus grandes attentes ont été placées sur le javascript. , et en même temps, les idées javascript MVC ont également commencé à devenir populaires. En tant qu'élément le plus important dans la séparation des données et de l'interface, le moteur de modèles javascript a attiré de plus en plus l'attention des développeurs au cours de l'année écoulée et a prospéré dans la communauté open source. Il a été utilisé sur Twitter, Taobao, Sina. Weibo, Tencent QQ Zone et Tencent Weibo peuvent être vus sur de grands sites Web tels que Bo.
Cet article utilisera l'exemple de code le plus simple pour décrire les principes du moteur de modèle javascript existant, y compris le principe de mise en œuvre des fonctionnalités du moteur de modèle javascript de nouvelle génération artTemplate Bienvenue pour en discuter ensemble.
Introduction au modèle d'art
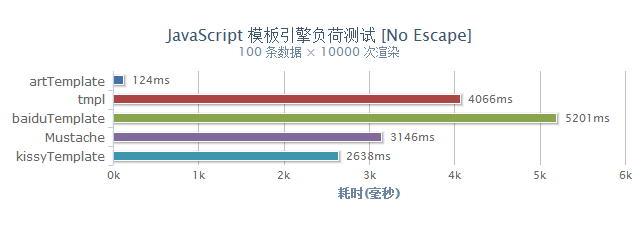
artTemplate est une nouvelle génération de moteur de modèles javascript. Il utilise la pré-compilation pour réaliser un saut qualitatif en termes de performances et utilise pleinement les caractéristiques du moteur javascript pour obtenir des performances extrêmement excellentes tant au niveau du front-end que du back-end. . Dans le test d'efficacité de rendu sous chrome, elle est respectivement 25 et 32 fois supérieure à celle des moteurs bien connus Moustache et micro tmpl.

En plus des avantages en termes de performances, les capacités de débogage méritent également d'être mentionnées. Le débogueur de modèle peut localiser avec précision l'instruction de modèle qui a provoqué l'erreur de rendu, ce qui résout le problème de l'impossibilité de déboguer pendant le processus d'écriture des modèles, rend le développement plus efficace et évite le crash de l'ensemble de l'application en raison d'une seule erreur de modèle.
artTemplate Tout cela en 1,7 Ko (gzip) !
Principes de base du moteur de modèles javascript
Bien que chaque moteur ait des méthodes d'implémentation différentes depuis la syntaxe du modèle, l'analyse syntaxique, l'affectation de variables et l'épissage des chaînes, le principe de rendu clé reste l'exécution dynamique des chaînes javascript.
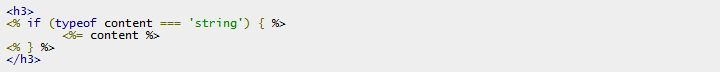
Concernant l'exécution dynamique de chaînes javascript, cet article utilise un code modèle comme exemple :

Il s'agit d'une méthode d'écriture de modèle très simple, où "" est closeTag (balise de fermeture d'instruction logique). Si openTag est suivi de "=", le contenu de la variable sera affiché.
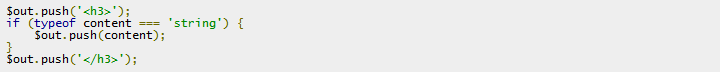
Les instructions HTML et les instructions de sortie variable sont générées directement, et la chaîne analysée est similaire :

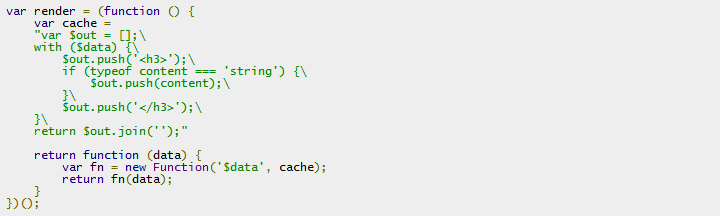
Une fois l'analyse syntaxique terminée, la méthode de rendu sera généralement renvoyée :

Test de rendu :

Dans la méthode de rendu ci-dessus, l'affectation de variable de modèle utilise l'instruction with et l'épissage de chaîne utilise la méthode push de tableau pour améliorer les performances sous IE6 et 7. Le moteur de micro-modèle tmpl développé par l'auteur de jQuery John est un exemple typique de cette méthode. Pour les représentants, voir : http://ejohn.org/blog/javascript-micro-templating/
Il ressort de l'implémentation principale qu'il y a deux problèmes à résoudre dans le moteur de modèle javascript traditionnel :
1. Performances : le moteur de modèle s'appuie sur le constructeur Function lors du rendu. Function, comme eval, setTimeout et setInterval, fournit une méthode d'utilisation du texte pour accéder au moteur d'analyse JavaScript, mais les performances d'exécution de JavaScript de cette manière. est très faible.
2. Débogage : puisqu'il s'agit d'une chaîne d'exécution dynamique, si une erreur est rencontrée, le débogueur ne peut pas capturer la source de l'erreur, ce qui rend le débogage du modèle de BUG extrêmement pénible. Dans un moteur sans tolérance aux pannes, les modèles locaux peuvent même provoquer le crash de l'ensemble de l'application en raison d'anomalies de données. À mesure que le nombre de modèles augmente, les coûts de maintenance augmenteront considérablement.
Le secret de l'efficacité d'artTemplate
1. Pré-compilation
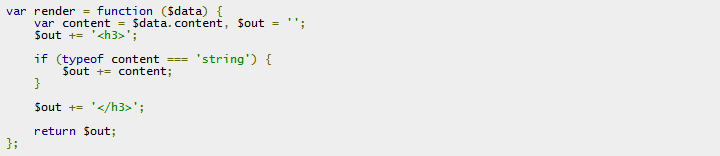
Dans le principe d'implémentation du moteur de modèle ci-dessus, étant donné que les variables de modèle doivent se voir attribuer des valeurs, chaque rendu nécessite une compilation dynamique de chaînes javascript pour terminer les affectations de variables. Cependant, le processus de compilation et d'affectation de artTemplate est terminé avant le rendu. Cette méthode est appelée « pré-compilation ». Le compilateur de modèles artTemplate extraira toutes les variables du modèle selon quelques règles simples et les déclarera dans l'en-tête de la fonction de rendu. Cette fonction est similaire à :
.
Cette fonction générée automatiquement est comme une fonction javascript écrite à la main. Avec le même nombre d'exécutions, l'utilisation du processeur et de la mémoire est considérablement réduite et les performances sont proches de la limite.
Il convient de mentionner que de nombreuses fonctionnalités d'artTemplate sont basées sur une implémentation précompilée, telles que les spécifications du bac à sable et la syntaxe personnalisée.
2. Méthode d'ajout de chaîne plus rapide
Beaucoup de gens croient à tort que la méthode array push pour concaténer des chaînes est plus rapide que =. Vous devez savoir que cela n'est possible que sous le navigateur IE6-8. Les mesures réelles montrent que l'utilisation de = dans les navigateurs modernes est plus rapide que la méthode de poussée de tableau, et dans le moteur v8, l'utilisation de = est 4,7 fois plus rapide que l'épissage de tableau. Par conséquent, artTemplate utilise deux méthodes d'épissage de chaînes différentes basées sur les caractéristiques du moteur javascript.
Principe du mode débogage artTemplate
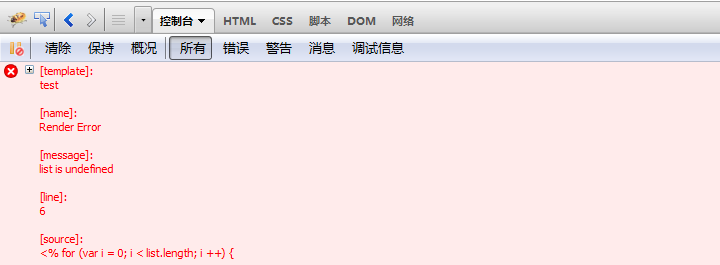
Le moteur de modèle frontal n'est pas comme le moteur de modèle back-end. Il est analysé dynamiquement, de sorte que le débogueur ne peut pas localiser le numéro de ligne d'erreur, et artTemplate utilise un moyen intelligent pour permettre au débogueur de modèle de localiser avec précision le modèle. instruction qui a provoqué l'erreur de rendu, telle que :

artTemplate prend en charge deux types de capture d'erreurs, l'une est l'erreur de rendu (erreur de rendu) et l'erreur de compilation (erreur de syntaxe).
1. Erreur de rendu
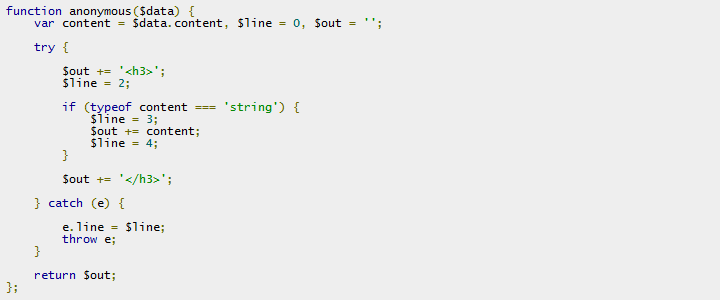
Les erreurs de rendu sont généralement causées par des erreurs de données de modèle ou des erreurs de variables. Ce n'est que lorsqu'une erreur est rencontrée lors du rendu que le mode débogage sera activé pour recompiler le modèle, sans affecter l'efficacité normale de l'exécution du modèle. Le compilateur de modèles enregistre le numéro de ligne en fonction du caractère de nouvelle ligne du modèle, et la fonction compilée est similaire :

Lorsqu'une erreur est rencontrée lors de l'exécution, le numéro de ligne correspondant au modèle d'exception est immédiatement renvoyé. Le débogueur de modèle vérifie ensuite l'instruction correspondant au modèle en fonction du numéro de ligne et l'imprime sur la console.
2. Erreur de compilation
Les erreurs de compilation sont généralement des erreurs de syntaxe de modèle, telles qu'une imbrication non qualifiée, une syntaxe inconnue, etc. Étant donné que artTemplate n'effectue pas d'analyse lexicale complète, il ne peut pas déterminer l'emplacement de la source de l'erreur. Il peut uniquement afficher le texte original du message d'erreur et le code source pour que les développeurs puissent en juger.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

