Maison >interface Web >js tutoriel >Explication détaillée de la déclaration des objets fonction dans les compétences javaScript_javascript
Explication détaillée de la déclaration des objets fonction dans les compétences javaScript_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:15:33948parcourir
Raison de l'écriture :
Habituellement, lors de l'écriture de fonctions en js, nous déclarons généralement une fonction de la manière conventionnelle de function fn () {}. Lors de la lecture d'excellents plug-ins, nous voyons inévitablement var fn = function () {}. différences entre la création de ces fonctions ? Aujourd'hui, dans l'esprit de casser la cocotte et de se poser la question, parlons de cette fascinante déclaration de fonction.
Déclaration de fonction
Exemple de code de déclaration de fonction
fonction fn() {
console.log('exécution de la fonction fn..');
//code..
>
De cette façon, nous avons déclaré une fonction nommée fn. Voici une pensée. Pensez-vous qu'elle sera exécutée si vous l'appelez en plus de cette fonction ? Ou une erreur sera-t-elle signalée ?
fn(); // Appelez la fonction fn que nous avons déclarée auparavant
fonction fn() {
console.log('exécution de la fonction fn..');
//code..
>
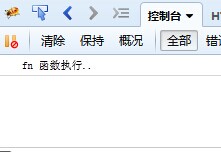
Sortie console :

Oui, la fonction fn peut être appelée à ce moment. Voici un résumé des raisons.
Résumé :
1 : A ce moment, la fonction fn est le résultat de la variable, qui est stockée par défaut dans la variable du contexte global (peut être vérifié par le nom window.function)
2 : Cette méthode est une déclaration de fonction, qui est créée lors de l'entrée dans l'étape de contexte global. Elles sont déjà disponibles lors de l'étape d'exécution du code. ps : javaScript initialisera l'environnement contextuel (de global → local) à chaque fois qu'il entrera dans une méthode
3 : Cela peut affecter les objets variables (uniquement les variables stockées dans le contexte)
Expression de fonction
Exemple de code d'expression de fonction
var fn = fonction () {
console.log('exécution de l'instruction fn fonction [expression]..')
//code..
>
Alors on déclare une fonction anonyme et on pointe sa référence vers la variable fn ?
Appelez à nouveau la fonction déclarée par l'expression ci-dessus et ci-dessous pour voir la sortie sur la console.
// Afin de voir clairement la sortie de la console, nous faisons une marque avant et après chaque appel pour augmenter la lisibilité.
console.log('Appel précédent démarré..');
fn();
console.log('Appel précédent terminé..');
var fn = fonction () {
console.log('exécution de l'instruction fn fonction [expression]..')
//code..
>
console.log('Après le début de l'appel..');
fn();
console.log('Après le début de l'appel..');
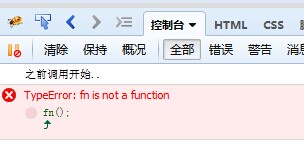
Résultat de l'impression de la console :

Vous pouvez voir que lorsque le code est exécuté et que la fonction fn() est appelée pour la première fois, elle demande : fn n'est pas une fonction (fn n'est pas une méthode), et l'opération se termine lorsqu'une erreur est rencontrés.
Cela montre que lorsque fn() est appelé pour la première fois, la variable var fn n'existe pas en tant qu'attribut de l'objet global, et le contexte de fonction anonyme référencé par fn n'a pas été initialisé, donc l'appel précédent a échoué .
// Commentez maintenant la logique d'appel précédente, puis regardez la sortie de la console
// console.log('Appel précédent démarré..');
//fn();
// console.log('Appel précédent terminé..');
var fn = fonction () {
console.log('La fonction fn [expression] déclare l'exécution..')
//code..
>
console.log('L'appel démarre plus tard..');
fn(); // Appelé après l'expression
console.log('L'appel démarre plus tard..');
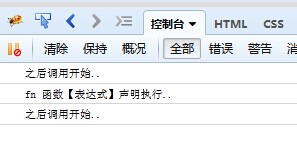
Résultat de l'impression de la console :

On voit qu'il est possible d'appeler après la fonction expression. Résumons pourquoi ?
Résumé :
1 : Tout d'abord, la variable elle-même n'existe pas en tant que fonction, mais en tant que référence à une fonction anonyme (les types valeur ne sont pas des références)
2 : Lors de la phase d'exécution du code, lorsque le contexte global est initialisé, il n'existe pas en tant qu'attribut global, il ne provoquera donc pas de pollution des objets variables
3 : Ce type de déclaration est généralement courant dans le développement de plug-ins, et peut également être utilisé comme appel à une fonction de rappel dans une fermeture
Donc la fonction fn () {} n'est pas égale à var fn = function () {}, elles sont essentiellement différentes.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

