Maison >interface Web >js tutoriel >méthode jquery pour obtenir un effet de projecteur_jquery
méthode jquery pour obtenir un effet de projecteur_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:15:181774parcourir
L'exemple de cet article décrit comment jquery implémente l'effet Spotlight. Partagez-le avec tout le monde pour votre référence. L'analyse spécifique est la suivante :
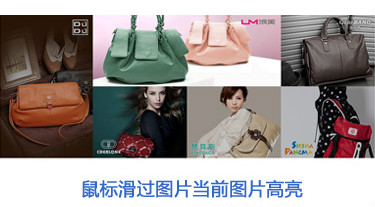
Parfois, un site Web doit utiliser jquery pour implémenter un effet de projecteur d'image. Lorsque la souris glisse sur une seule icône dans un seul groupe, l'icône actuelle est mise en surbrillance et les autres icônes sont assombries, similaire à l'effet de projecteur d'image. Le principe de mise en œuvre consiste à laisser d'abord la souris toucher l'image actuelle, à rendre toutes les autres images transparentes, puis à afficher l'invite actuelle. Lorsque la souris est éloignée, l'invite actuelle est masquée et la transparence de toutes les couleurs d'arrière-plan revient à la normale. . Voici une introduction à la façon d'utiliser jquery pour obtenir l'effet projecteur
Le diagramme d'effet de projecteur implémenté par jquery est le suivant :

code jquery
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

