Maison >interface Web >js tutoriel >jquery javascript pour écrire la nationalité control_jquery
jquery javascript pour écrire la nationalité control_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:14:321995parcourir
Je souffrais du manque d'un bon contrôle de nationalité, j'ai donc pris le temps de rédiger un contrôle de nationalité et je le partage maintenant avec tout le monde.
Fonctions principales et introduction à l'interface
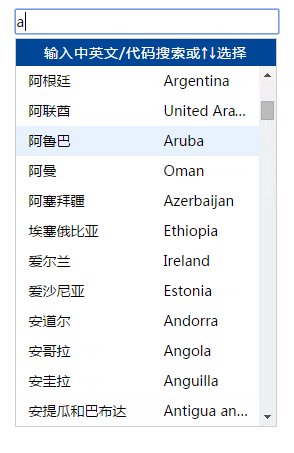
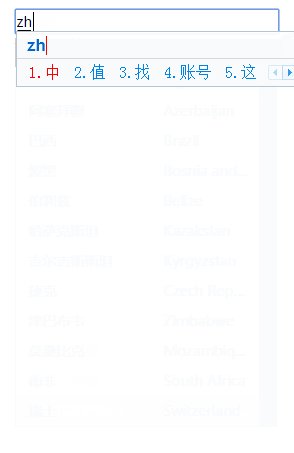
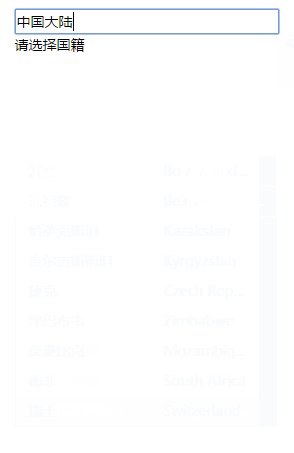
Le contrôle de nationalité prend principalement en charge le filtrage du chinois et de l'anglais ainsi que les événements de haut et de bas du clavier.

Présentation du code source
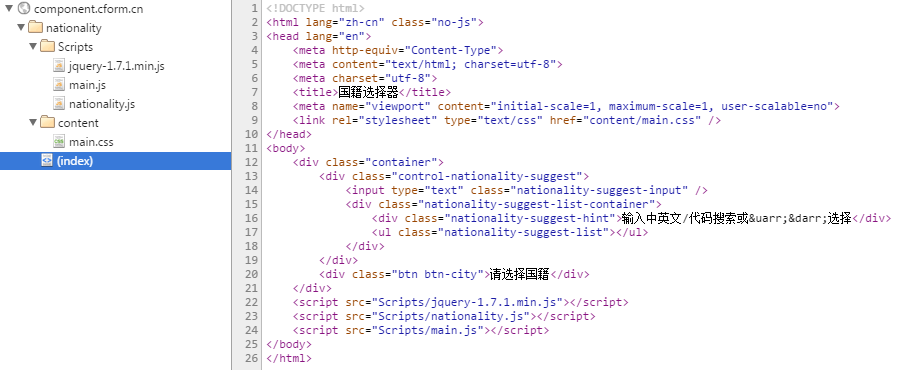
Le cœur du contrôle de nationalité est constitué de deux fichiers, navtionality.js et mian.css. La fonction principale de navtionality.js est la construction DOM du contrôle de nationalité et la liaison d'événement correspondante. main.css est principalement utilisé pour restituer le style du contrôle de nationalité. Et main.js est la méthode d'appel du contrôle de nationalité.

Structure HTML
Pour que le contrôle de nationalité soit affiché sur la page, il faut qu'il soit paramétré au préalable sur la page pour que le contrôle se charge. control-nationality-suggest est le conteneur, input est la réception d'entrée, nationality-suggest-list-container est la liste d'invites, utilisée pour afficher la liste de nationalités filtrée.
Navtionality est au cœur du contrôle de nationalité et est principalement responsable du filtrage des données, du rendu DOM et de la liaison des événements correspondants du contrôle de nationalité. init est l'entrée de l'ensemble du contrôle. L'objet de liaison spécifique est déterminé via le paramètre d'option transmis.
strData : chaîne,
entrée : Objet,
Liste : Objet,
//Description de la fonction : Initialisation
init : fonction (option) {
},
//Description de la fonction : réglage des options
setOption : fonction (option) {
},
//Description de la fonction : Événement de liaison
setEvent : fonction () {
},
//Description de la fonction : Lier les données
setData : fonction () {
},
//Description de la fonction : Rechercher
doSearch : fonction (clé) {
},
//Description de la fonction : Liste des paramètres
setList : fonction (fvalue) {
},
//Description de la fonction : événement de liste de liaison
setListEvent : fonction () {
},
//Description de la fonction : définir la valeur d'un seul élément
setValue : fonction (élément, masquer) {
},
//Description de la fonction : Données de vérification
chkValue : fonction () {
},
//Description de la fonction : Événement souris
setKeyDownEvent : fonction (événement) {
>
>
Introduction à la recherche rapide
Dans l'ensemble du contrôle de nationalité, la recherche est la partie la plus importante, comment filtrer les données de nationalité correspondantes en fonction de la saisie de l'utilisateur. La méthode que nous adoptons consiste à utiliser la méthode de correspondance régulière. Nous formatons d'abord les données de nationalité
.Par exemple, les données de nationalité d'origine ressemblent à ceci : [{ id: "CN", en: "China", cn: "Mainland China" }, { id: "HK", en: "Hong Kong", cn : "Hong Kong, Chine" }, { id : "MO", fr : "Macao", cn : "Macao, Chine" }
Ensuite, nos données formatées ressemblent à ceci : #CN|Chine|中国 Mainland##HK|Hong Kong|Chine Hong Kong##MO|Macao|Chine Macao##
Pourquoi faisons-nous cela ? C'est parce que nous devons utiliser des expressions régulières pour obtenir une correspondance rapide des données.
//Description de la fonction : Rechercher
doSearch : fonction (clé) {
if (!key || key == "") return ["CN|Chine|Chine continentale", "HK|Hong Kong|Hong Kong, Chine", "MO|Macao|Macao, Chine", "TW|Taiwan| Taïwan, Chine" ];
var reg = new RegExp("#[^#]*?" key "[^#]*?#", "gi");
return this.strData.match(reg);
>
Vous devez avoir compris l'essentiel après avoir vu notre correspondance régulière. Oui, nous utilisons des expressions régulières pour filtrer rapidement les données en convertissant le tableau d'origine en chaîne.
En comparant la méthode de recherche que nous avons implémentée via la traversée, nous pouvons constater que l'efficacité de la régularisation est beaucoup plus élevée.
//Description de la fonction : Rechercher
doSearch : fonction (clé) {
if (!key || key == "") return ["CN|Chine|Chine continentale", "HK|Hong Kong|Hong Kong, Chine", "MO|Macao|Macao, Chine", "TW|Taiwan| Taïwan, Chine" ];
var recherche = [];
pour(var i=0; i< this.data.length; i ){
if(this.data[i].id.indexOf(key) >= 0 || this.data[i].en.indexOf(key) >= 0 || this.data[i].cn.indexOf (clé) >= 0){
Search.push(this.data[i]);
}
>
renvoyer la recherche ;
>
introduction à main.js
Main est la méthode qui appelle le contrôle de nationalité et lie le contrôle de nationalité en traversant l'objet DOM dont le cals est control-nationality-suggest dans la page.
$(".control-nationality-suggest").each(function () {
var input = $(this).find(".nationality-suggest-input");
var list = $(this).find(".nationality-suggest-list");
nouvelle nationalité ({ input: input, list: list });
})
Démo et téléchargement
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

