Maison >interface Web >js tutoriel >jQuery AJAX réalise le téléchargement de pages Web sans rafraîchissant_jquery
jQuery AJAX réalise le téléchargement de pages Web sans rafraîchissant_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:13:251216parcourir
En guise de cadeau du Nouvel An, nous proposons des exemples de téléchargement jQuery AJAX et des téléchargements de code simples et faciles à appliquer. Le téléchargement et la vérification des fichiers en arrière-plan sont gérés par C#/.NET Handler (peut être réécrit en Java ou PHP si nécessaire).
Parfois, lorsque vous travaillez sur un projet de site Web (qu'il soit ASP.NET ou non), le contrôle FileUpload intégré a des fonctions insuffisantes (la page doit être actualisée et ne prend pas en charge AJAX), ou l'apparence est trop moche et n'est pas appréciée. par les utilisateurs (mais l'apparence ne peut pas être personnalisée via CSS) ). Bien qu'il existe de nombreux exemples disponibles sur Internet, tels que : jQuery File Upload, les fonctions sont trop puissantes et l'apparence est complexe. Il n'est pas facile d'extraire seulement une partie des fonctions pour référence. Par conséquent, je me suis référé à des exemples de deux livres et de plusieurs sites Web, je les ai intégrés et réécrits dans cet exemple, qui se vante : d'une fonction simple (juste ce qu'il faut), d'une apparence personnalisable (uniquement en utilisant HTML div, span, input, il n'est pas lié aux contrôles). d'un fabricant spécifique) et est facile à utiliser pour d'autres projets de sites Web à l'avenir (les autres programmeurs de l'entreprise n'ont plus besoin de réécrire un tas de jQuery, JavaScript et CSS).
-------------------------------------------------- -------------
WizardWuUpload télécharger des fichiers (images)
Date : 19/02/2015
Version : v1.1
-------------------------------------------------- -------------
Exemple de point de téléchargement de code :
(sera servi plus tard)
(Pour exécuter cet exemple, aucune base de données n'est requise, mais IIS ou Visual Studio est requis)
-------------------------------------------------- -------------
Méthode d'exécution :
Ouvrez le site Web avec Visual Studio ou IIS et exécutez SingleUpload.html ou MultiUpload.html avec n'importe quel navigateur. Les fichiers téléchargés (images) sont stockés dans le dossier /uploadFiles.
-------------------------------------------------- -------------

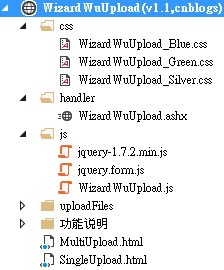
Figure 1 Exemple d'architecture
-------------------------------------------------------------- --- ----------------

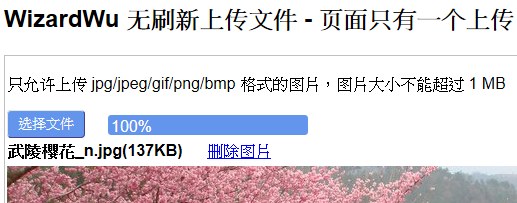
Figure 2 : Écran d'exécution - téléchargement unique et fichier CSS bleu de référence

Figure 3 : Écran d'exécution - téléchargement unique et fichier CSS vert de référence

Figure 4 : Écran d'exécution - téléchargement et référence multiples de fichiers CSS Silver
-------------------------------------------------------------- --- ----------------
Caractéristiques de cet exemple :
* Utilisez le traitement AJAX de jQuery lors du téléchargement, et l'écran ne sera pas actualisé (appelez ajaxSubmit [5] de jQuery Form pour soumettre le formulaire de manière asynchrone).
* Vous pouvez personnaliser l'apparence du "bouton de téléchargement et de la barre de progression" et citer le CSS souhaité (cet exemple fournit : vert, bleu, argent, trois fichiers CSS peuvent être cités).
* Pendant le téléchargement, une barre de progression s'affichera.
* Après le téléchargement, une image d'aperçu apparaîtra.
* Après le téléchargement, un lien hypertexte « Supprimer l'image » apparaîtra, permettant aux utilisateurs de supprimer l'image nouvellement téléchargée.
* L'extension et la taille du fichier des images téléchargées peuvent être restreintes (contrôlées par C# / WizardWuUpload.ashx), et des messages d'avertissement pertinents seront envoyés aux utilisateurs.
* L'apparence est la même pour IE, FireFox et Chrome (c'est également une fonctionnalité de jQuery).
* Cet exemple peut être appliqué à la fois aux .html et aux .aspx. S'il s'agit de PHP ou de JSP, vous devez réécrire WizardWuUpload.ashx vous-même, mais vous n'avez pas besoin de réécrire jQuery.
Caractéristiques de cet exemple :
* Concentrez-vous sur l'aspect pratique et la facilité d'application dans les projets de sites Web, plutôt que sur des fonctions puissantes et une apparence magnifique.
* Extrayez les CSS et jQuery dans des fichiers partagés indépendants pour faciliter l'application de cet exemple dans le projet sans avoir à l'écrire à plusieurs reprises sur chaque page.
* L'identifiant de l'objet DOM (contrôle) sur la page est spécialement nommé pour faciliter l'application de cet exemple dans le projet.
-------------------------------------------------- -------------
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无刷新上传文件 - 页面只有一个上传</title>
<!--<link rel="stylesheet" href="css/WizardWuUpload_Blue.css" />-->
<link rel="stylesheet" href="css/WizardWuUpload_Green.css" />
<!--<link rel="stylesheet" href="css/WizardWuUpload_Silver.css" />-->
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/jquery.form.js"></script>
<script type="text/javascript" src="js/WizardWuUpload.js"></script>
<script type="text/javascript">
$(function () {
//傳入的參數,為該 divUploadArea 區塊中,所有 DOM 对象(控件) 的 id 編號,如: divUploadArea1、spanUploadSelect1、WizardWuFileUpload1、...
$(this).loadUploadContent('1'); //載入第一個上傳區塊 divUploadArea1 所需要的 form 及 jQuery 內容
});
</script>
</head>
<body>
<h2>WizardWu 无刷新上传文件 - 页面只有一个上传</h2>
<table>
<tr>
<td>
<p>只允许上传 jpg/jpeg/gif/png/bmp 格式的图片,图片大小不能超过 1 MB</p>
<div class="UploadArea" id="divUploadArea1">
<div class="UploadButton">
<span id="spanUploadSelect1">选择文件</span>
<!--上传用的file控件-->
<input id="WizardWuFileUpload1" type="file" name="此处name可随便命名,name名称可重复" />
</div>
<!--显示加载进度-->
<div class="UploadProgress" id="divUploadProgress1">
<span class="UploadBar" id="spanUploadBar1"></span><span class="UploadPercent" id="spanUploadPercent1">0%</span>
</div>
<!--显示已经上传的文件名、上传成功才会出现的「删除图片」字样超连接、删除成功才会出现的「删除成功」字样-->
<div class="ShowContentAfterUploadSuccess" id="divShowContentAfterUploadSuccess1"></div>
<!--显示已经上传的图片-->
<div id="divShowImageAfterUploadSuccess1"></div>
</div>
</td>
</tr>
</table>
</body>
</html>
Le html qui fait référence à cet exemple
-------------------------------------------------------------- --- ----------------
Problèmes avec le contrôle FileUpload inclus dans ASP.NET :
* L'écran sera actualisé lors du téléchargement et les fonctions liées à AJAX/UpdatePanel ne pourront pas être appliquées.
* L'apparence du contrôle est codée en dur par Microsoft et ne peut pas être modifiée en faisant référence à CSS.
* Google Chrome, IE, FireFox, différents navigateurs, l'apparence sera incohérente.
-------------------------------------------------- -------------
Problèmes avec le téléchargement de fichiers jQuery sur Internet :
http://blueimp.github.io/jQuery-File-Upload/
* Les fonctions sont puissantes et l'apparence est trop complexe. Il est difficile de supprimer uniquement certaines fonctions et de les appliquer ou de les réécrire.
-------------------------------------------------- -------------
Amis, étudiez-le attentivement. J'espère que vous aimerez cet article.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

