Maison >interface Web >js tutoriel >Analyser le principe d'implémentation de la méthode extend dans JQuery_jquery
Analyser le principe d'implémentation de la méthode extend dans JQuery_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:12:261245parcourir
Je n'ai pas posté de message depuis longtemps. Aujourd'hui, j'ai soudainement analysé le principe d'implémentation de la méthode extend dans JQuery. Le but est d'améliorer ma compréhension de JQuery et de comprendre également comment les maîtres JavaScript écrivent JS. Veuillez me corriger s'il y a des lacunes. Merci!
Ce qui suit est le code source de la méthode JQuery.extend :
jQuery.extend = jQuery.fn.extend = function() {
options var, nom, src, copie, copyIsArray, clone,
target = arguments[0] || {}, // objet cible
je = 1,
longueur = arguments.longueur,
profond = faux
// Gérer la situation de copie profonde (le premier paramètre est de type booléen et vrai)
Si ( type de cible === "booléen" ) {
profond = cible
cible = arguments[1] || {};
// Ignorer le premier paramètre (que ce soit pour une copie complète ou non) et le deuxième paramètre (objet cible)
je = 2;
}
// Si la cible n'est pas un objet ou une fonction, initialise à un objet vide
If ( typeof target !== "object" && !jQuery.isFunction(target) ) {
Cible = {} ;
}
// Si un seul paramètre est spécifié, jQuery lui-même est utilisé comme objet cible
Si ( longueur === i ) {
cible = ceci
--je; }
pour ( ; je // Ne traite que les valeurs non nulles/non définies
Si ( (options = arguments[ i ]) != null ) {
// Extension de l'objet de base
pour (nom dans les options) {
src = target[nom]; copy = options[ nom ];
// Empêcher une boucle sans fin
Si (cible === copie) {
Continuez
// Si l'objet contient un tableau ou d'autres objets, utilisez la récursivité pour copier
If ( deep && copy && ( jQuery.isPlainObject(copy) || (copyIsArray = jQuery.isArray(copy)) ) ) {
// Baies de traitement Si (copyIsArray) {
copyIsArray = false;
// Si le tableau n'existe pas dans l'objet cible, créez un tableau vide
clone = src && jQuery.isArray(src) ? src : []; clone = src && jQuery.isPlainObject(src) ? src : {}; // Ne change jamais l'objet original, fais seulement une copie
target[ nom ] = jQuery.extend( deep, clone, copy ); // Ne copie pas la valeur UNDEFINED
cible[nom] = copie;
}
// Renvoie l'objet modifié
Cible de retour ;
};
D'après l'analyse ci-dessus, nous pouvons voir que la fonction d'extension prend en charge la copie profonde. Alors, qu'est-ce que la copie profonde dans JS ?
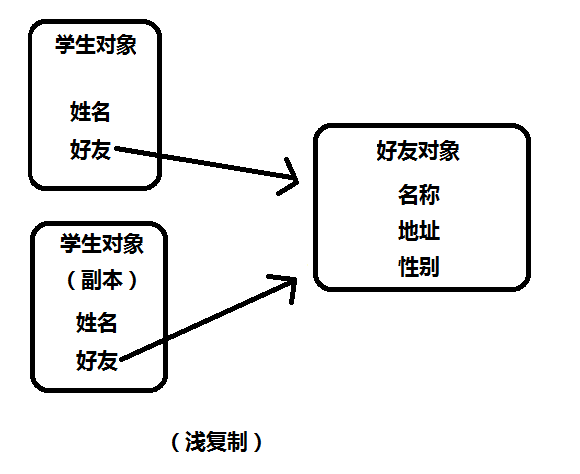
Ma compréhension est la suivante : si un objet contient un objet de référence (tel qu'un tableau ou un objet), alors lors de la copie de l'objet, il ne s'agit pas simplement d'une copie de l'adresse de l'objet de référence, mais du contenu de l'objet de référence. copié et enregistré en tant qu’objet séparé (comme indiqué ci-dessous).
Sur l'image ci-dessus, vous pouvez voir que deux objets étudiants partagent un objet ami. Les opérations d'une partie sur l'objet ami sont également visibles par l'autre partie. Par exemple : si vous changez le nom de famille de votre ami en « zhangsan », alors l'autre objet peut également le voir.

Comme le montre l'image ci-dessus, les deux objets étudiants ont leurs propres objets amis, et la modification de l'un est complètement transparente pour l'autre (sans aucun impact). Ce qui précède est ma compréhension de la copie approfondie. S'il y a quelque chose qui ne va pas, ne riez pas, merci.
Alors, comment la méthode JQuery.extend implémente-t-elle la copie superficielle et la copie profonde ? 
Comment utiliser JQuery.extend :
1. JQuery.extend (objet source)
Développez l'objet source en objet jQuery, c'est-à-dire copiez les propriétés et les méthodes de l'objet source dans jQuery. Utilisez jQuery comme objet cible, le code source est le suivant :
【Exemple 1】 : Étendre la méthode de l'objet personne à l'objet jQuery.
};
jQuery.extend(person); // Étendre l'objet personne à l'objet jQuery ($)
jQuery.showName("admin"); // Nom : admin
$.showName("admin"); // Nom : amdin
alert("Sexe : " $.sex); // Sexe : masculin
[Exemple 2] Vérifiez que l'utilisation de cette forme de méthode d'extension est une copie superficielle.
};
jQuery.extend(person); // Étendre l'objet personne à l'objet jQuery ($)
alerte($.langue); // java, c, sql
$.langage.push('PL/SQL'); // Modifier l'objet développé
alert(personne.langue); // java, c, sql, PL/SQL
personne.langue.pop();
alerte($.langue); // java, c, sql
À partir de l'exemple ci-dessus, nous pouvons constater que toute modification du tableau de langue par l'objet développé ($) ou l'objet source (personne) affectera l'autre partie. Ceci est une copie superficielle
2. JQuery.extend (objet cible, objet source)
Copiez les propriétés et les méthodes de l'objet source vers l'objet cible, en utilisant une copie superficielle.
[Exemple] Créez respectivement des objets personne et étudiant, puis étendez les attributs et méthodes de la personne à l'objet étudiant via la méthode jQuery.extend.
var personne = {
Langue : ['java', 'c', 'sql'],
ShowName : function(nom){
alert("Nom : " nom);
}
};
var étudiant = {
ShowNum : function(num){
alert("Num : " num);
}
};
jQuery.extend(student, person); // Étendre l'objet personne à l'objet étudiant spécifié
étudiant.showName("admin");
alert(student.langue);
3. JQuery.extend (booléen, objet source)
Le paramètre booléen de cette méthode indique s'il faut utiliser la copie profonde. Si c'est vrai, la copie profonde sera utilisée.
[Exemple] Étendre l'objet personne à l'objet jQuery
var personne = {
Langue : ['java', 'c', 'sql'],
ShowName : function(nom){
alert("Nom : " nom);
}
};
jQuery.extend(true, person); // Étendre l'objet personne à l'objet jQuery
alerte($.langue); // java, c, sql
$.langage.push('PL/SQL'); // Modifier l'objet développé
alert(personne.langue); // java, c, sql
personne.langue.pop();
À partir de l'exemple ci-dessus, nous pouvons voir que les modifications apportées à $.langue n'affecteront pas l'attribut langue en personne. Ceci est une copie complète
4. JQuery.extend (booléen, objet cible, objet source)
Détermine s'il faut utiliser la copie complète pour étendre l'objet source sur l'objet cible. Comme suit :
[Exemple] Créez respectivement des objets personne et étudiant, puis étendez les attributs et méthodes de la personne à l'objet étudiant via la méthode jQuery.extend.
var personne = {
ShowName : function(nom){
alert("Nom : " nom);
}
};
var étudiant = {
Langue : ["java", "c", "javascript"],
ShowNum : function(num){
alert("Num : " num);
}
};
var target = jQuery.extend(personne, étudiant);
alert(target.langue); // java, c, javascript
target.langue.push("PL/SQL");
alert(étudiant.langue); // java, c, javascript, PL/SQL
étudiant.langue.pop();
alert(target.langue); // java, c, javascript
var target2 = jQuery.extend(true, personne, étudiant
) alerte(target2.langue); // java, c, javascript
target2.langue.push("PL/SQL");
alert(étudiant.langue); // java, c, javascript
étudiant.langue.pop();
alerte(target2.langue); // java, c, javascript, PL/SQL
Ce qui précède est ma compréhension de la méthode extend. Veuillez me corriger s'il y a quelque chose d'incorrect. Merci beaucoup!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

