Qu'est-ce qu'un Dom ?
1. Introduction
Le Document Object Model (DOM) est une interface de programmation standard pour le traitement des langages de balisage extensibles recommandés par l'organisation W3C. L'histoire du Document Object Model remonte à la « guerre des navigateurs » entre Microsoft et Netscape à la fin des années 1990. Afin de rivaliser pour la vie ou la mort en JavaScript et JScript, les deux parties ont doté les navigateurs de fonctionnalités puissantes à grande échelle. Microsoft a ajouté de nombreux éléments propriétaires à la technologie Web, notamment VBScript, ActiveX et le format DHTML propre à Microsoft, ce qui empêche de nombreuses pages Web de s'afficher correctement à l'aide de plates-formes et de navigateurs non Microsoft. DOM est le chef-d’œuvre brassé à cette époque.
DOM (Document Object Model) est l'interface de programmation d'application (API) du HTML et du XML. DOM planifiera la page entière dans un document composé de niveaux de nœuds.
Le soi-disant modèle d'objet de document est en fait une représentation interne de divers éléments dans le HTML d'une page Web, tels que les en-têtes, les paragraphes, les listes, les styles, les identifiants, etc. en HTML. Tous les éléments sont accessibles via le. DOMAINE.
JavaScript doit en fin de compte faire fonctionner les pages HTML, transformant le HTML en DHtml, et le fonctionnement des pages HTML nécessite l'utilisation du DOM. DOM simule la page HTML dans un objet. Si JavaScript n'effectue que quelques calculs, boucles et autres opérations, mais ne peut pas faire fonctionner le HTML, il perdra le sens de son existence.
DOM est le modèle de la page HTML. Chaque balise est traitée comme un objet. JavaScript peut contrôler par programme les zones de texte, les calques et autres éléments de la page Web en appelant les propriétés et les méthodes du DOM. Par exemple, en manipulant l'objet DOM de la zone de texte, vous pouvez lire et définir la valeur dans la zone de texte.
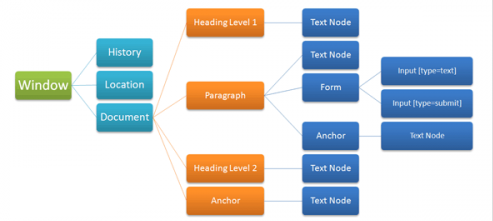
2.Illustration

À propos de la fenêtre, la page ou la fenêtre entière est un objet fenêtre--------------------la fenêtre est un objet de niveau supérieur
Les variables et méthodes définies dans la page sont toutes fenêtre
window.id
document.getElementById()
Window peut être omise lors de l'utilisation des propriétés et méthodes de l'objet window.
Par exemple :
window.alert('bonjour');
peut être omis comme alert('hello');
window.document peut écrire directement un document
N'écrivez pas window si vous le pouvez. Cela peut réduire le nombre d'octets dans le fichier js.
window.alert('Bonjour tout le monde !');//Boîte de dialogue d'avertissement contextuelle
window.confirm('Êtes-vous sûr de vouloir supprimer ?');//Confirmez et annulez la boîte de dialogue, retournez true ou false;
window.navigate(url);//Re-naviguez la page Web vers l'URL, prend en charge IE et Opera11.6. Non recommandé, certains navigateurs ne fonctionnent pas,
Il est recommandé d'utiliser window.location.href='url';//Prend en charge la plupart des navigateurs
Manipulation dynamique des éléments DOM
1. Obtenez DOM
getElementById(), (très couramment utilisé), obtient un objet basé sur l'ID de l'élément. L'ID ne peut pas être répété dans la page Web. Vous pouvez également référencer l'élément directement par son identifiant, mais il existe une plage valide,
getElementsByName(), obtient un objet basé sur le nom de l'élément. Étant donné que les noms des éléments de la page peuvent être répétés, comme plusieurs RadioButtons portant le même nom, la valeur de retour de getElementsByName est un tableau d'objets.
getElementsByTagName(), obtient le tableau d'éléments du nom de balise spécifié. Par exemple, getElementsByTagName("input") peut obtenir toutes les balises * signifie toutes les balises
2. Ajouter, supprimer, remplacer
document.write ne peut être créé dynamiquement que lors du chargement de la page.
Vous pouvez appeler la méthode createElement du document pour créer un objet DOM avec une balise spécifiée, puis ajouter l'élément nouvellement créé à l'élément correspondant en appelant la méthode appendChild(); //Objet d'élément parent.removeChild (objet d'élément enfant) ; supprime l'élément.
createElement('element');Créer un nœud
appendChild(node); Ajouter un nœud
removeChild(node); supprimer un nœud
replaceChild(new,old); remplacer un nœud
insertBefore(new, reference); ajouter le nœud au premier plan (insérer devant un nœud)
Méthode :
Propriétés :
premierEnfant
dernierEnfant
3. Utilisez innerHTML ou createElement(), appendChild() et removeChild() ?
Lors de la manipulation des éléments de la page, dois-je utiliser innerHTML ou createElement(), appendChild() et removeChild() ?
1. Pour un grand nombre d'opérations de nœuds, les performances de l'utilisation de innerHTML sont meilleures que les opérations Dom fréquentes (il existe des analyseurs HTML spécifiquement écrits en C ou C.). Écrivez d'abord le code HTML de la page, puis appelez innerHTML une fois au lieu d'appeler innerHTML à plusieurs reprises.
2. Pour supprimer des nœuds à l'aide de innerHTML='', il y aura des problèmes de mémoire dans certains cas. Par exemple : il existe de nombreux autres éléments sous le div, et chaque élément est lié à un gestionnaire d'événements. À ce stade, innerHTML supprime simplement l'élément actuel de l'arborescence des nœuds, mais ces gestionnaires d'événements occupent toujours de la mémoire.
style de fonctionnement js
Modifiez le style d'un élément à l'aide de l'attribut className.
(class est un mot réservé en JavaScript, les attributs ne peuvent pas utiliser de mots-clés ou de mots réservés, il devient donc className) L'effet d'allumer et d'éteindre la lumière sur la page Web.
Vous ne pouvez pas modifier le style d'un élément this.style="background-color:Red".
Pour modifier les attributs de style individuellement, utilisez "style.property name". Notez que les noms d'attribut en CSS peuvent être différents lorsqu'ils sont utilisés en JavaScript. L'accent est mis principalement sur les attributs dont les noms d'attribut contiennent -, car - ne peuvent pas être utilisés comme noms d'attribut ou de classe en JavaScript.
Lors du fonctionnement du style flotteur
IE:obj.style.styleFloat='right';
Autres navigateurs : obj.style.cssFloat='right';
Objet formulaire
Couramment utilisé : click(), focus(), blur(); // Équivalent au déclenchement des événements de clic, de focus et de perte de focus d'un élément via un programme.
L'objet formulaire est l'objet Dom du formulaire.
Méthode : submit() soumet le formulaire, mais l'événement onsubmit ne sera pas déclenché.
Implémentez la publication automatique, c'est-à-dire que la page est soumise immédiatement après que le focus quitte le contrôle, au lieu de la soumettre uniquement après la soumission du bouton de soumission. Lorsque le curseur quitte, l'événement onblur est déclenché et la méthode de soumission du formulaire. est appelé en onblur.
Après avoir cliqué sur soumettre, l'événement onsubmit du formulaire est déclenché. La vérification des données peut être effectuée dans onsubmit. S'il y a un problème avec les données, renvoyez false pour annuler la soumission
.Ce qui précède est ma compréhension personnelle du DOM de JavaScript. J'espère que vous l'aimerez tous.
 Javascript et le web: fonctionnalité de base et cas d'utilisationApr 18, 2025 am 12:19 AM
Javascript et le web: fonctionnalité de base et cas d'utilisationApr 18, 2025 am 12:19 AMLes principales utilisations de JavaScript dans le développement Web incluent l'interaction client, la vérification du formulaire et la communication asynchrone. 1) Mise à jour du contenu dynamique et interaction utilisateur via les opérations DOM; 2) La vérification du client est effectuée avant que l'utilisateur ne soumette les données pour améliorer l'expérience utilisateur; 3) La communication de rafraîchissement avec le serveur est réalisée via la technologie AJAX.
 Comprendre le moteur JavaScript: détails de l'implémentationApr 17, 2025 am 12:05 AM
Comprendre le moteur JavaScript: détails de l'implémentationApr 17, 2025 am 12:05 AMComprendre le fonctionnement du moteur JavaScript en interne est important pour les développeurs car il aide à écrire du code plus efficace et à comprendre les goulots d'étranglement des performances et les stratégies d'optimisation. 1) Le flux de travail du moteur comprend trois étapes: analyse, compilation et exécution; 2) Pendant le processus d'exécution, le moteur effectuera une optimisation dynamique, comme le cache en ligne et les classes cachées; 3) Les meilleures pratiques comprennent l'évitement des variables globales, l'optimisation des boucles, l'utilisation de const et de locations et d'éviter une utilisation excessive des fermetures.
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisationApr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisationApr 16, 2025 am 12:12 AMPython convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 Python vs JavaScript: communauté, bibliothèques et ressourcesApr 15, 2025 am 12:16 AM
Python vs JavaScript: communauté, bibliothèques et ressourcesApr 15, 2025 am 12:16 AMPython et JavaScript ont leurs propres avantages et inconvénients en termes de communauté, de bibliothèques et de ressources. 1) La communauté Python est amicale et adaptée aux débutants, mais les ressources de développement frontal ne sont pas aussi riches que JavaScript. 2) Python est puissant dans les bibliothèques de science des données et d'apprentissage automatique, tandis que JavaScript est meilleur dans les bibliothèques et les cadres de développement frontaux. 3) Les deux ont des ressources d'apprentissage riches, mais Python convient pour commencer par des documents officiels, tandis que JavaScript est meilleur avec MDNWEBDOCS. Le choix doit être basé sur les besoins du projet et les intérêts personnels.
 De C / C à JavaScript: comment tout cela fonctionneApr 14, 2025 am 12:05 AM
De C / C à JavaScript: comment tout cela fonctionneApr 14, 2025 am 12:05 AMLe passage de C / C à JavaScript nécessite de s'adapter à la frappe dynamique, à la collecte des ordures et à la programmation asynchrone. 1) C / C est un langage dactylographié statiquement qui nécessite une gestion manuelle de la mémoire, tandis que JavaScript est dynamiquement typé et que la collecte des déchets est automatiquement traitée. 2) C / C doit être compilé en code machine, tandis que JavaScript est une langue interprétée. 3) JavaScript introduit des concepts tels que les fermetures, les chaînes de prototypes et la promesse, ce qui améliore la flexibilité et les capacités de programmation asynchrones.
 Moteurs JavaScript: comparaison des implémentationsApr 13, 2025 am 12:05 AM
Moteurs JavaScript: comparaison des implémentationsApr 13, 2025 am 12:05 AMDifférents moteurs JavaScript ont des effets différents lors de l'analyse et de l'exécution du code JavaScript, car les principes d'implémentation et les stratégies d'optimisation de chaque moteur diffèrent. 1. Analyse lexicale: convertir le code source en unité lexicale. 2. Analyse de la grammaire: générer un arbre de syntaxe abstrait. 3. Optimisation et compilation: générer du code machine via le compilateur JIT. 4. Exécuter: Exécutez le code machine. Le moteur V8 optimise grâce à une compilation instantanée et à une classe cachée, SpiderMonkey utilise un système d'inférence de type, résultant en différentes performances de performances sur le même code.
 Au-delà du navigateur: Javascript dans le monde réelApr 12, 2025 am 12:06 AM
Au-delà du navigateur: Javascript dans le monde réelApr 12, 2025 am 12:06 AMLes applications de JavaScript dans le monde réel incluent la programmation côté serveur, le développement des applications mobiles et le contrôle de l'Internet des objets: 1. La programmation côté serveur est réalisée via Node.js, adaptée au traitement de demande élevé simultané. 2. Le développement d'applications mobiles est effectué par le reactnatif et prend en charge le déploiement multiplateforme. 3. Utilisé pour le contrôle des périphériques IoT via la bibliothèque Johnny-Five, adapté à l'interaction matérielle.
 Construire une application SaaS multi-locataire avec next.js (intégration backend)Apr 11, 2025 am 08:23 AM
Construire une application SaaS multi-locataire avec next.js (intégration backend)Apr 11, 2025 am 08:23 AMJ'ai construit une application SAAS multi-locataire fonctionnelle (une application EdTech) avec votre outil technologique quotidien et vous pouvez faire de même. Premièrement, qu'est-ce qu'une application SaaS multi-locataire? Les applications saas multi-locataires vous permettent de servir plusieurs clients à partir d'un chant


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Listes Sec
SecLists est le compagnon ultime du testeur de sécurité. Il s'agit d'une collection de différents types de listes fréquemment utilisées lors des évaluations de sécurité, le tout en un seul endroit. SecLists contribue à rendre les tests de sécurité plus efficaces et productifs en fournissant facilement toutes les listes dont un testeur de sécurité pourrait avoir besoin. Les types de listes incluent les noms d'utilisateur, les mots de passe, les URL, les charges utiles floues, les modèles de données sensibles, les shells Web, etc. Le testeur peut simplement extraire ce référentiel sur une nouvelle machine de test et il aura accès à tous les types de listes dont il a besoin.

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Télécharger la version Mac de l'éditeur Atom
L'éditeur open source le plus populaire

MinGW - GNU minimaliste pour Windows
Ce projet est en cours de migration vers osdn.net/projects/mingw, vous pouvez continuer à nous suivre là-bas. MinGW : un port Windows natif de GNU Compiler Collection (GCC), des bibliothèques d'importation et des fichiers d'en-tête librement distribuables pour la création d'applications Windows natives ; inclut des extensions du runtime MSVC pour prendre en charge la fonctionnalité C99. Tous les logiciels MinGW peuvent fonctionner sur les plates-formes Windows 64 bits.





