 interface Web
interface Web js tutoriel
js tutoriel Implémentation d'un plug-in d'affichage de la progression d'une page Web basé sur jQuery_jquery
Implémentation d'un plug-in d'affichage de la progression d'une page Web basé sur jQuery_jqueryImplémentation d'un plug-in d'affichage de la progression d'une page Web basé sur jQuery_jquery
Je pense que tout le monde a vu des fonctions similaires sur le site Web. Cette forme d'affichage de la progression peut être très pratique à comprendre et à utiliser pour les utilisateurs
.
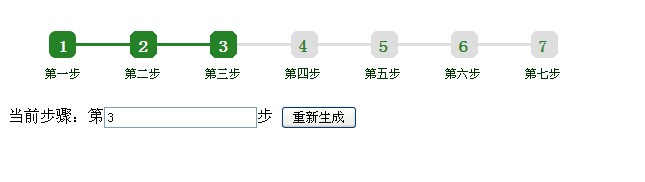
Ce qui suit est une capture d'écran de test du plug-in, qui fournit deux skins



Écrites en js, les barres de progression peuvent être générées de manière flexible pour faciliter l'affichage graphique de certains progrès de travail
1.Appel simple
//Données pour toutes les étapes
var stepListJson=[{StepNum:1,StepText:"Première étape"},
{StepNum:2,StepText:"Deuxième étape"},
{StepNum:3,StepText:"La troisième étape"},
{StepNum:4,StepText:"Étape 4"},
{StepNum:5,StepText:"Étape 5"},
{StepNum:6,StepText:"Étape 6"},
{StepNum:7,StepText:"Étape 7"}];
//Quelle étape est actuellement en cours
var currentStep=5;
//nouvelle une classe d'outils
var StepTool = new Step_Tool_dc("test","monappel");
//Utilisez des outils pour dessiner des affichages graphiques des étapes de processus pertinentes sur la page
StepTool.drawStep(currentStep,stepListJson);
//Fonction de rappel
function monappel(restult){
// alerte("monappel" result.value ":" result.text
)
StepTool.drawStep(result.value,stepListJson);
//TODO...Ici vous pouvez remplir le code pour charger les données correspondantes après l'étape de clic
}
2. Modification de peau personnalisée
code html
ête>
Étape actuelle :Step
 JavaScript est-il écrit en C? Examiner les preuvesApr 25, 2025 am 12:15 AM
JavaScript est-il écrit en C? Examiner les preuvesApr 25, 2025 am 12:15 AMOui, le noyau du moteur de JavaScript est écrit en C. 1) Le langage C fournit des performances efficaces et un contrôle sous-jacent, qui convient au développement du moteur JavaScript. 2) Prendre le moteur V8 comme exemple, son noyau est écrit en C, combinant l'efficacité et les caractéristiques orientées objet de C. 3) Le principe de travail du moteur JavaScript comprend l'analyse, la compilation et l'exécution, et le langage C joue un rôle clé dans ces processus.
 Rôle de JavaScript: rendre le Web interactif et dynamiqueApr 24, 2025 am 12:12 AM
Rôle de JavaScript: rendre le Web interactif et dynamiqueApr 24, 2025 am 12:12 AMJavaScript est au cœur des sites Web modernes car il améliore l'interactivité et la dynamicité des pages Web. 1) Il permet de modifier le contenu sans rafraîchir la page, 2) manipuler les pages Web via Domapi, 3) prendre en charge les effets interactifs complexes tels que l'animation et le glisser-déposer, 4) Optimiser les performances et les meilleures pratiques pour améliorer l'expérience utilisateur.
 C et JavaScript: la connexion expliquéeApr 23, 2025 am 12:07 AM
C et JavaScript: la connexion expliquéeApr 23, 2025 am 12:07 AMC et JavaScript réalisent l'interopérabilité via WebAssembly. 1) Le code C est compilé dans le module WebAssembly et introduit dans un environnement JavaScript pour améliorer la puissance de calcul. 2) Dans le développement de jeux, C gère les moteurs de physique et le rendu graphique, et JavaScript est responsable de la logique du jeu et de l'interface utilisateur.
 Des sites Web aux applications: les diverses applications de JavaScriptApr 22, 2025 am 12:02 AM
Des sites Web aux applications: les diverses applications de JavaScriptApr 22, 2025 am 12:02 AMJavaScript est largement utilisé dans les sites Web, les applications mobiles, les applications de bureau et la programmation côté serveur. 1) Dans le développement de sites Web, JavaScript exploite DOM avec HTML et CSS pour réaliser des effets dynamiques et prend en charge des cadres tels que JQuery et React. 2) Grâce à la réactnative et ionique, JavaScript est utilisé pour développer des applications mobiles multiplateformes. 3) Le cadre électronique permet à JavaScript de créer des applications de bureau. 4) Node.js permet à JavaScript d'exécuter le côté du serveur et prend en charge les demandes simultanées élevées.
 Python vs JavaScript: cas d'utilisation et applications comparéesApr 21, 2025 am 12:01 AM
Python vs JavaScript: cas d'utilisation et applications comparéesApr 21, 2025 am 12:01 AMPython est plus adapté à la science et à l'automatisation des données, tandis que JavaScript est plus adapté au développement frontal et complet. 1. Python fonctionne bien dans la science des données et l'apprentissage automatique, en utilisant des bibliothèques telles que Numpy et Pandas pour le traitement et la modélisation des données. 2. Python est concis et efficace dans l'automatisation et les scripts. 3. JavaScript est indispensable dans le développement frontal et est utilisé pour créer des pages Web dynamiques et des applications à une seule page. 4. JavaScript joue un rôle dans le développement back-end via Node.js et prend en charge le développement complet de la pile.
 Le rôle de C / C dans les interprètes et compilateurs JavaScriptApr 20, 2025 am 12:01 AM
Le rôle de C / C dans les interprètes et compilateurs JavaScriptApr 20, 2025 am 12:01 AMC et C jouent un rôle essentiel dans le moteur JavaScript, principalement utilisé pour implémenter des interprètes et des compilateurs JIT. 1) C est utilisé pour analyser le code source JavaScript et générer une arborescence de syntaxe abstraite. 2) C est responsable de la génération et de l'exécution de bytecode. 3) C met en œuvre le compilateur JIT, optimise et compile le code de point chaud à l'exécution et améliore considérablement l'efficacité d'exécution de JavaScript.
 JavaScript en action: Exemples et projets du monde réelApr 19, 2025 am 12:13 AM
JavaScript en action: Exemples et projets du monde réelApr 19, 2025 am 12:13 AML'application de JavaScript dans le monde réel comprend un développement frontal et back-end. 1) Afficher les applications frontales en créant une application de liste TODO, impliquant les opérations DOM et le traitement des événements. 2) Construisez RestulAPI via Node.js et Express pour démontrer les applications back-end.
 Javascript et le web: fonctionnalité de base et cas d'utilisationApr 18, 2025 am 12:19 AM
Javascript et le web: fonctionnalité de base et cas d'utilisationApr 18, 2025 am 12:19 AMLes principales utilisations de JavaScript dans le développement Web incluent l'interaction client, la vérification du formulaire et la communication asynchrone. 1) Mise à jour du contenu dynamique et interaction utilisateur via les opérations DOM; 2) La vérification du client est effectuée avant que l'utilisateur ne soumette les données pour améliorer l'expérience utilisateur; 3) La communication de rafraîchissement avec le serveur est réalisée via la technologie AJAX.


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Adaptateur de serveur SAP NetWeaver pour Eclipse
Intégrez Eclipse au serveur d'applications SAP NetWeaver.

DVWA
Damn Vulnerable Web App (DVWA) est une application Web PHP/MySQL très vulnérable. Ses principaux objectifs sont d'aider les professionnels de la sécurité à tester leurs compétences et leurs outils dans un environnement juridique, d'aider les développeurs Web à mieux comprendre le processus de sécurisation des applications Web et d'aider les enseignants/étudiants à enseigner/apprendre dans un environnement de classe. Application Web sécurité. L'objectif de DVWA est de mettre en pratique certaines des vulnérabilités Web les plus courantes via une interface simple et directe, avec différents degrés de difficulté. Veuillez noter que ce logiciel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

VSCode Windows 64 bits Télécharger
Un éditeur IDE gratuit et puissant lancé par Microsoft





