 interface Web
interface Web js tutoriel
js tutoriel Compréhension approfondie de la série JavaScript (31) : Explication détaillée du modèle de proxy des compétences de design patterns_javascript
Compréhension approfondie de la série JavaScript (31) : Explication détaillée du modèle de proxy des compétences de design patterns_javascriptCompréhension approfondie de la série JavaScript (31) : Explication détaillée du modèle de proxy des compétences de design patterns_javascript
Présentation
L'agent, comme son nom l'indique, consiste à aider les autres à faire des choses. GoF définit le modèle d'agence comme suit :
Le mode proxy (Proxy) fournit un proxy pour d'autres objets pour contrôler l'accès à cet objet.
Le modèle proxy permet aux objets proxy de contrôler les références à des objets spécifiques. Un proxy peut être presque n'importe quel objet : un fichier, une ressource, un objet en mémoire ou quelque chose de difficile à copier.
Texte
Donnons un exemple simple. Si Dudu veut envoyer des roses à la fille au yaourt, mais qu'il ne connaît pas ses coordonnées ou qu'il est gêné, et veut confier à un oncle l'envoi de ces roses, alors l'oncle sera un agent (en fait c'est plutôt bien), vous pouvez déduire quelques fleurs pour votre belle-fille), alors comment faire ?
// Déclarez d'abord l'objet de beauté
var fille = fonction (nom) {
This.name = nom;
};
// C'est mec
var dudu = fonction (fille) {
This.girl = fille;
This.sendGift = fonction (cadeau) {
alert("Salut " girl.name ", dudu t'offre un cadeau : " gift);
>
};
//Oncle est un agent
var proxyTom = fonction (fille) {
This.girl = fille;
This.sendGift = fonction (cadeau) {
(new dudu(girl)).sendGift(gift); // Envoyer des fleurs à dudu
>
};
La méthode d'appel est très simple :
var proxy = new proxyTom(new girl("Yoghurt Girl"));
proxy.sendGift("999 roses");
Combat pratique
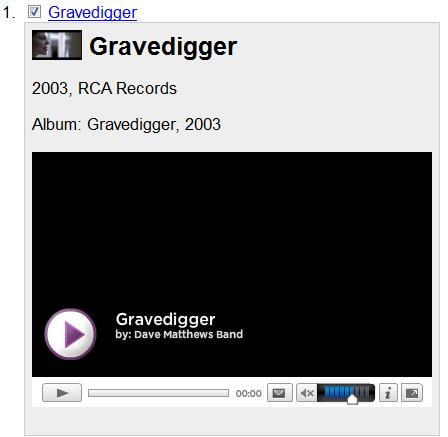
Grâce au code ci-dessus, je pense que tout le monde est très clair sur le mode proxy. Pratiquons-le : nous avons une liste de lecture simple et devons afficher la musique de la vidéo sous le lien lorsque nous cliquons sur un seul lien (ou en sélectionnant tout). Bouton d'introduction et de lecture. Lorsque vous cliquez sur le bouton de lecture, la vidéo sera lue. La structure de la liste est la suivante :
.
Vidéos de Dave Matthews
Sélectionner tout/sélection inverse
Analysons-le d'abord. Tout d'abord, nous devons non seulement surveiller l'événement de clic d'une connexion, mais également surveiller l'événement de clic de « tout sélectionner/sélection inverse ». Ensuite, demander au serveur d'interroger les informations vidéo, d'assembler les informations. Informations HTML et affichez-les à la dernière position de l'élément li, l'effet est le suivant :
.
Surveillez ensuite l'événement de clic de la connexion de lecture et commencez à jouer après avoir cliqué. L'effet est le suivant :

Bon, commençons, sans jQuery, personnalisons un sélecteur :
var $ = fonction (id) {
Retourner document.getElementById(id);
};
Étant donné que le service json de Yahoo fournit des paramètres de rappel, nous transmettons notre rappel personnalisé pour accepter les données. Le code d'assemblage de chaîne de requête spécifique est le suivant :
.
var http = {
MakeRequest : fonction (identifiants, rappel) {
var url = 'http://query.yahooapis.com/v1/public/yql?q=',
sql = 'select * from music.video.id où ids IN ("%ID%")',
format = "format=json",
handler = "callback=" rappel,
script = document.createElement('script');
sql = sql.replace('%ID%', ids.join('","'));
sql = encodeURIComponent(sql);
url = sql '&' format '&' gestionnaire;
script.src = url;
document.body.appendChild(script);
>
};
Les objets proxy sont les suivants :
var proxy = {
identifiants : [],
délai : 50,
Délai d'expiration : nul,
rappel : nul,
contexte : nul,
//Définissez l'identifiant de la requête et le rappel pour déclencher le rappel pendant la lecture
MakeRequest : fonction (id, rappel, contexte) {
// Ajouter à la file d'attente dd à la file d'attente
This.ids.push(id);
this.callback = rappel;
This.context = contexte;
// Définir le délai d'attente
Si (!this.timeout) {
This.timeout = setTimeout(function () {
proxy.flush();
}, this.delay);
>
},
// Déclenchez la requête et appelez http.makeRequest
en utilisant la responsabilité proxy
flush : fonction () {
// proxy.handler est le rappel
lors de la demande de Yahoo
http.makeRequest(this.ids, 'proxy.handler'
);
// Après avoir demandé des données, exécutez la méthode proxy.handler (il existe un autre rappel défini)
//Effacer le délai d'attente et la file d'attente
This.timeout = null;
This.ids = [];
},
Gestionnaire : fonction (données) {
var je, max;
// Rappel pour une seule vidéo
Si (parseInt(data.query.count, 10) === 1) {
proxy.callback.call(proxy.context, data.query.results.Video);
revenir ;
>
// Rappels pour plusieurs vidéos
pour (i = 0, max = data.query.results.Video.length; i
proxy.callback.call(proxy.context, data.query.results.Video[i]);
>
>
};
Le module de traitement vidéo a principalement trois sous-fonctions : obtenir des informations, afficher des informations et lire des vidéos :
var vidéos = {
// 初始化播放器代码,开始播放
getPlayer : fonction (id) {
retourner ''
'
''
''
''
'
'largeur="400" '
'id="uvp_fop" '
'allowFullScreen="true" '
'src="http://d.yimg.com/m/up/fop/embedflv/swf/fop.swf" '
'type="application/x-shockwave-flash" '
'flashvars="id=v' id '&eID=1301797&lang=us&ympsc=4195329&enableFullScreen=1&shareEnable=1"'
'/>'
'';
},
// 拼接信息显示内容,然后在append到li的底部里显示
updateList : fonction (données) {
identifiant var,
html = '',
infos;
if (data.query) {
data = data.query.results.Video;
>
id = data.id;
html = '';
html = '
' data.title '
';html = '
' data.copyrightYear ', ' data.label '
';si (données.Album) {
html = '
Album : ' data.Album.Release.title ', ' data.Album.Release.releaseYear '
';
>
html = '
info = document.createElement('div');
info.id = "info" id;
info.innerHTML = html;
$('v' id).appendChild(info);
},
// 获取信息并显示
getInfo : fonction (id) {
var info = $('info' id);
si (!info) {
proxy.makeRequest(id, videos.updateList, vidéos); //执行代理职责,并传入videos.updateList回调函数
revenir ;
>
if (info.style.display === "aucun") {
info.style.display = '';
} autre {
info.style.display = 'none';
>
>
};
Nous pouvons maintenant traiter le code des événements de clic. Comme il existe de nombreuses connexions A, si chaque connexion lie un événement, il y aura évidemment des problèmes de performances, nous lions donc l'événement à l'élément
- le clic est une connexion, si c'est le cas, cela signifie qu'on clique sur l'adresse de la vidéo, et ensuite on peut la lire :
$('vids').onclick = fonction (e) {
var src, identifiant;
e = e || fenêtre.événement;
src = e.cible || e.srcElement;
// S'il n'est pas connecté, le processus ne continuera pas
Si (src.nodeName.toUpperCase() !== "A") {
revenir ;
>
//Arrête de bouillonner
If (typeof e.preventDefault === "function") {
e.preventDefault();
>
e.returnValue = false;
id = src.href.split('--')[1];
//Si vous cliquez sur le lien de lecture de la zone d'information vidéo qui a été produite, commencez la lecture
// Alors le retour ne continue pas
Si (src.className === "play") {
src.parentNode.innerHTML = videos.getPlayer(id);
revenir ;
>
src.parentNode.id = "v" id;
Videos.getInfo(id); // Il s'agit du code de traitement permettant d'afficher les informations vidéo lorsque vous cliquez pour la première fois
};
Les codes pour tout sélectionner et inverser la sélection sont similaires, nous ne les expliquerons donc pas :
$('toggle-all').onclick = fonction (e) {
var hrefs, i, max, id;
hrefs = $('vids').getElementsByTagName('a');
pour (i = 0, max = hrefs.length; i
//Ignorer la connexion de jeu
Si (hrefs[i].className === "play") {
continuer ;
>
//Ignorer les éléments non sélectionnés
Si (!hrefs[i].parentNode.firstChild.checked) {
continuer ;
>
id = hrefs[i].href.split('--')[1];
hrefs[i].parentNode.id = "v" id;
vidéos.getInfo(id);
>
};
Résumé
Le mode proxy est généralement adapté aux situations suivantes :
1. Le proxy distant consiste à fournir une représentation locale d'un objet dans différents espaces d'adressage. Cela peut masquer le fait qu'un objet existe dans différents espaces d'adressage, tout comme la classe proxy dans le service Web.
2. Proxy virtuel, créez des objets coûteux selon vos besoins et utilisez-le pour stocker des objets réels dont l'instanciation prend beaucoup de temps. Par exemple, lorsque le navigateur effectue le rendu, le problème sera affiché en premier et l'image peut s'afficher lentement (c'est à dire). c'est-à-dire, via le proxy virtuel Au lieu de l'image réelle, l'agent virtuel enregistre le chemin et la taille de l'image réelle
.
3. Le proxy de sécurité est utilisé pour contrôler les autorisations lors de l'accès à des objets réels. Il est généralement utilisé pour les objets qui doivent avoir des autorisations d'accès différentes.
4. Guidage intelligent, ce n'est que lorsque l'objet réel est appelé que l'agent gère d'autres choses. Par exemple, dans le garbage collection en C#, lorsqu'un objet est utilisé, il y aura un décompte de références. Si l'objet n'est plus référencé, le GC peut le recycler.
Référence : "Modèle de conception Dahua"
 Les origines de JavaScript: explorer son langage d'implémentationApr 29, 2025 am 12:51 AM
Les origines de JavaScript: explorer son langage d'implémentationApr 29, 2025 am 12:51 AMJavaScript est originaire de 1995 et a été créé par Brandon Ike, et a réalisé que la langue en langue C. 1.C offre des capacités de programmation élevées et au niveau du système pour JavaScript. 2. La gestion de la mémoire de JavaScript et l'optimisation des performances reposent sur le langage C. 3. La fonctionnalité multiplateforme du langage C aide JavaScript à s'exécuter efficacement sur différents systèmes d'exploitation.
 Dans les coulisses: quel langage alimente JavaScript?Apr 28, 2025 am 12:01 AM
Dans les coulisses: quel langage alimente JavaScript?Apr 28, 2025 am 12:01 AMJavaScript s'exécute dans les navigateurs et les environnements Node.js et s'appuie sur le moteur JavaScript pour analyser et exécuter du code. 1) Générer une arborescence de syntaxe abstraite (AST) au stade d'analyse; 2) Convertir AST en bytecode ou code machine à l'étape de compilation; 3) Exécutez le code compilé à l'étape d'exécution.
 L'avenir de Python et Javascript: tendances et prédictionsApr 27, 2025 am 12:21 AM
L'avenir de Python et Javascript: tendances et prédictionsApr 27, 2025 am 12:21 AMLes tendances futures de Python et JavaScript incluent: 1. Python consolidera sa position dans les domaines de l'informatique scientifique et de l'IA, 2. JavaScript favorisera le développement de la technologie Web, 3. Le développement de plate-forme multiplié deviendra un sujet brûlant, et 4. L'optimisation des performances sera le focus. Les deux continueront d'étendre les scénarios d'application dans leurs champs respectifs et de faire plus de percées dans les performances.
 Python vs JavaScript: environnements et outils de développementApr 26, 2025 am 12:09 AM
Python vs JavaScript: environnements et outils de développementApr 26, 2025 am 12:09 AMLes choix de Python et JavaScript dans les environnements de développement sont importants. 1) L'environnement de développement de Python comprend Pycharm, Jupyternotebook et Anaconda, qui conviennent à la science des données et au prototypage rapide. 2) L'environnement de développement de JavaScript comprend Node.js, VScode et WebPack, qui conviennent au développement frontal et back-end. Le choix des bons outils en fonction des besoins du projet peut améliorer l'efficacité du développement et le taux de réussite du projet.
 JavaScript est-il écrit en C? Examiner les preuvesApr 25, 2025 am 12:15 AM
JavaScript est-il écrit en C? Examiner les preuvesApr 25, 2025 am 12:15 AMOui, le noyau du moteur de JavaScript est écrit en C. 1) Le langage C fournit des performances efficaces et un contrôle sous-jacent, qui convient au développement du moteur JavaScript. 2) Prendre le moteur V8 comme exemple, son noyau est écrit en C, combinant l'efficacité et les caractéristiques orientées objet de C. 3) Le principe de travail du moteur JavaScript comprend l'analyse, la compilation et l'exécution, et le langage C joue un rôle clé dans ces processus.
 Rôle de JavaScript: rendre le Web interactif et dynamiqueApr 24, 2025 am 12:12 AM
Rôle de JavaScript: rendre le Web interactif et dynamiqueApr 24, 2025 am 12:12 AMJavaScript est au cœur des sites Web modernes car il améliore l'interactivité et la dynamicité des pages Web. 1) Il permet de modifier le contenu sans rafraîchir la page, 2) manipuler les pages Web via Domapi, 3) prendre en charge les effets interactifs complexes tels que l'animation et le glisser-déposer, 4) Optimiser les performances et les meilleures pratiques pour améliorer l'expérience utilisateur.
 C et JavaScript: la connexion expliquéeApr 23, 2025 am 12:07 AM
C et JavaScript: la connexion expliquéeApr 23, 2025 am 12:07 AMC et JavaScript réalisent l'interopérabilité via WebAssembly. 1) Le code C est compilé dans le module WebAssembly et introduit dans un environnement JavaScript pour améliorer la puissance de calcul. 2) Dans le développement de jeux, C gère les moteurs de physique et le rendu graphique, et JavaScript est responsable de la logique du jeu et de l'interface utilisateur.
 Des sites Web aux applications: les diverses applications de JavaScriptApr 22, 2025 am 12:02 AM
Des sites Web aux applications: les diverses applications de JavaScriptApr 22, 2025 am 12:02 AMJavaScript est largement utilisé dans les sites Web, les applications mobiles, les applications de bureau et la programmation côté serveur. 1) Dans le développement de sites Web, JavaScript exploite DOM avec HTML et CSS pour réaliser des effets dynamiques et prend en charge des cadres tels que JQuery et React. 2) Grâce à la réactnative et ionique, JavaScript est utilisé pour développer des applications mobiles multiplateformes. 3) Le cadre électronique permet à JavaScript de créer des applications de bureau. 4) Node.js permet à JavaScript d'exécuter le côté du serveur et prend en charge les demandes simultanées élevées.


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

MinGW - GNU minimaliste pour Windows
Ce projet est en cours de migration vers osdn.net/projects/mingw, vous pouvez continuer à nous suivre là-bas. MinGW : un port Windows natif de GNU Compiler Collection (GCC), des bibliothèques d'importation et des fichiers d'en-tête librement distribuables pour la création d'applications Windows natives ; inclut des extensions du runtime MSVC pour prendre en charge la fonctionnalité C99. Tous les logiciels MinGW peuvent fonctionner sur les plates-formes Windows 64 bits.

SublimeText3 version anglaise
Recommandé : version Win, prend en charge les invites de code !

SublimeText3 Linux nouvelle version
Dernière version de SublimeText3 Linux

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Télécharger la version Mac de l'éditeur Atom
L'éditeur open source le plus populaire






