Maison >interface Web >js tutoriel >jquery easing permet un chargement de type flash animation_jquery
jquery easing permet un chargement de type flash animation_jquery
- WBOYoriginal
- 2016-05-16 16:10:431415parcourir
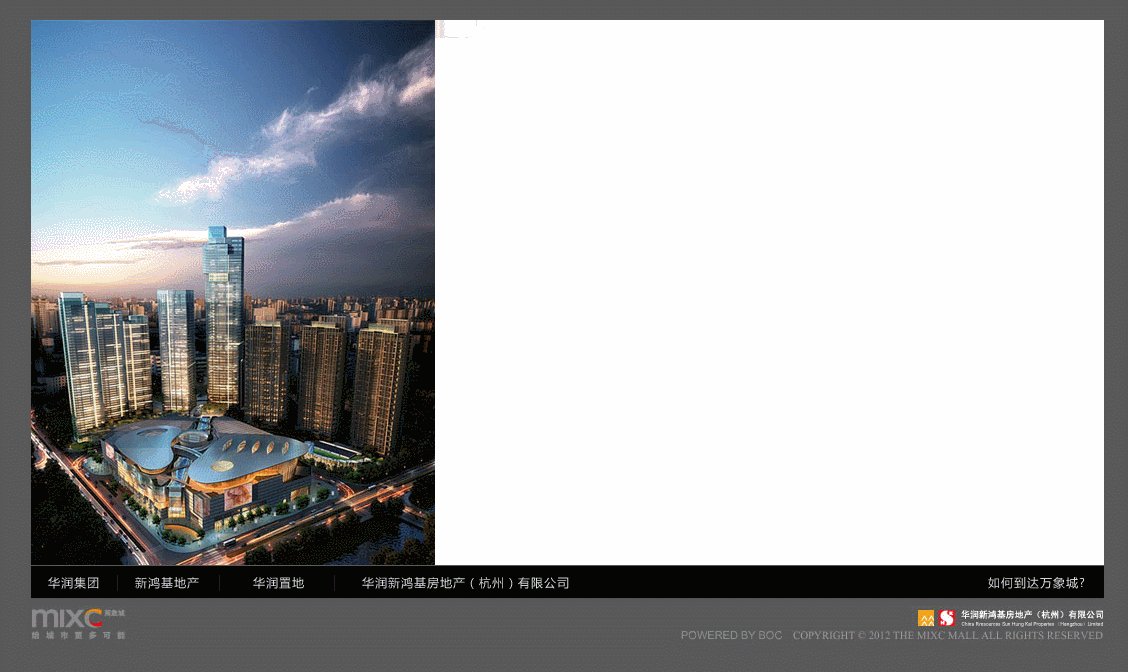
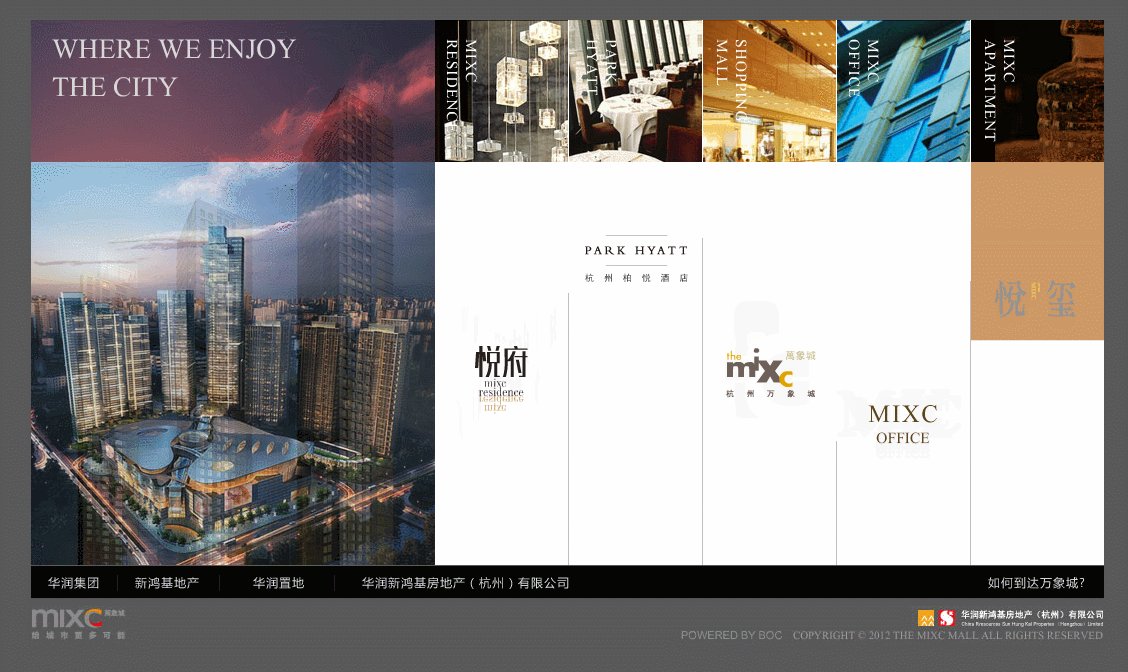
L'année dernière, j'ai interviewé une entreprise qui crée des sites Web. Après avoir examiné leurs cas, je suis tombé sur un site très intéressant, un site Web officiel de l'immobilier, réalisé en Flash. Ça fait du bien.

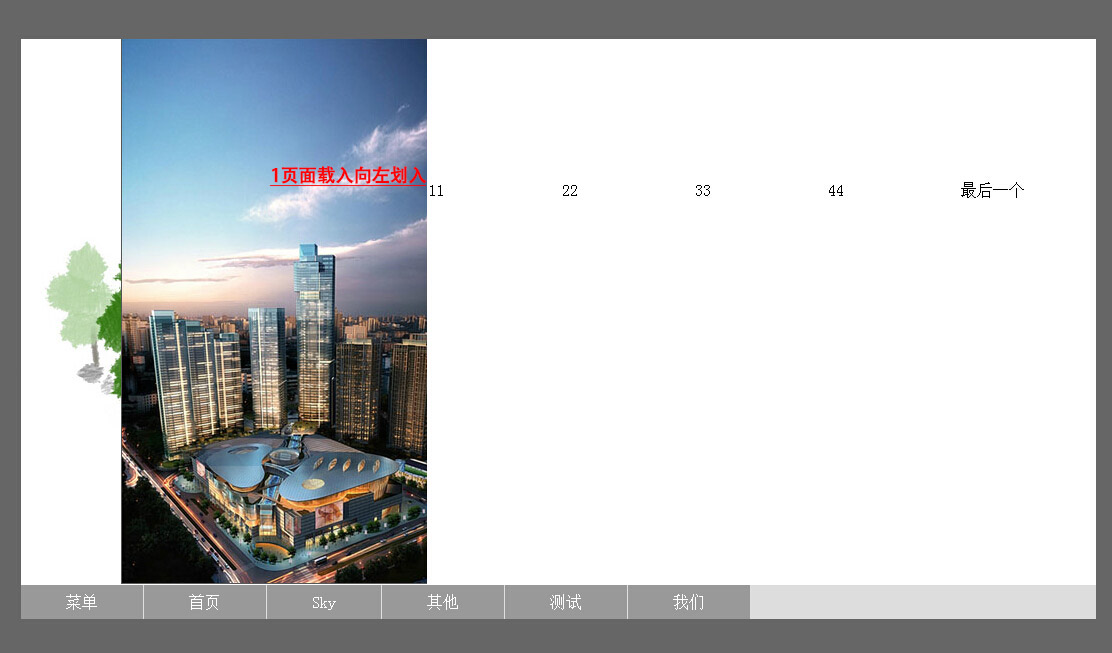
Donc, pendant mon temps libre, j'ai fait une simple imitation de jquery. Ci-dessous, mon rendu. Le script n'est pas optimisé et la fluidité n'est pas aussi fluide que celle du flash. Mais l'important c'est que quand j'ai vu ce flash, j'ai pensé
L'idée de comment obtenir son effet convient très bien aux novices.

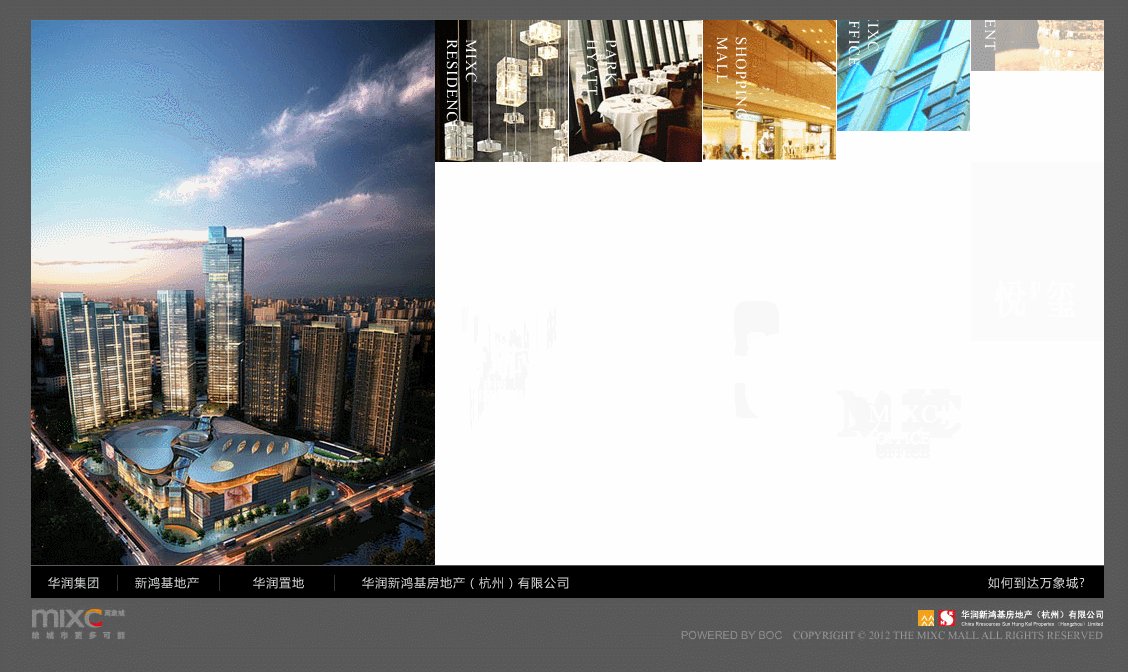
Observez l'appel, tout d'abord il y a une animation de chargement à gauche,
$('.left').find('ul').delay(90).animate({left:0},700,'easeOutSine',function(){
});

Appelez ensuite la fonction de rappel à droite
$('.left').find('ul').delay(90).animate({left:0},700,'easeOutSine',function(){//'easeOutSine' présente la bibliothèque easing.js
rightImg();
});
fonction rightImg(){
$('.right').find('.liImg').first().fadeIn(90).animate({top:0,opacity:1},380,'easeOutSine',function myNext(){// myNext se rappelle (récursivement)
$(this).parent().next().find('.liImg').fadeIn(90).animate({top:0,opacity:1},420,'easeOutSine',myNext); if($('.right').find('#lastImg').is(":animated")&&$('.right').find('#lastImg').css("top",0) ){
//if($('.right').find('#lastImg').attr("style").indexOf('top:0')){
//alert('Le dernier exercice est terminé');
$('.title').animate({ left:0},"slow",function(){//Animation du ciel
$(".right").find('li').hover(function(){ // Effet de survol droit
$(this).find('.liSlideDown').slideDown().show().animate({opacity:0.7},"slow");
},fonction(){
$(this).find('.liSlideDown').stop(true,false).slideUp().hide();
});//Fin du rappel
});
});
};
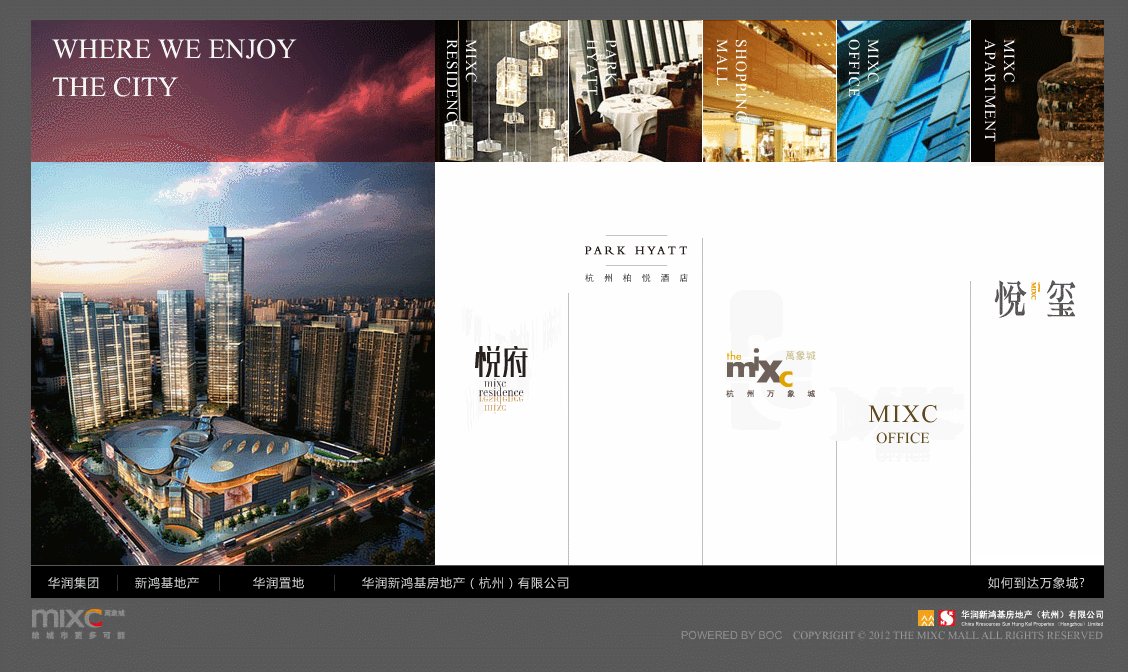
 Enfin, cliquez sur chacun d'eux sur le côté droit, changez en conséquence la partie supérieure de la chère partie Sky sur la gauche, observez la couleur ici et utilisez l'implémentation de l'index index.
Enfin, cliquez sur chacun d'eux sur le côté droit, changez en conséquence la partie supérieure de la chère partie Sky sur la gauche, observez la couleur ici et utilisez l'implémentation de l'index index.
Le code source est joint ci-dessous : N'oubliez pas la bibliothèque de classes jquery et la bibliothèque de classes Easing
Dear Sky
This is the new word
<script><br> $(document).ready(function(e) {<br> //载入动画<br> $('.left').find('ul').delay(90).animate({left:0},700,'easeOutSine',function(){<br> rightImg();<br> });<br> fonction rightImg(){<br> $('.right').find('.liImg').first().fadeIn(90).animate({top:0,opacity:1},380,'easeOutSine',function myNext(){<br> $(this).parent().next().find('.liImg').fadeIn(90).animate({top:0,opacity:1},420,'easeOutSine',myNext); <br> if($('.right').find('#lastImg').is(":animated")&&$('.right').find('#lastImg').css("top",0) ){<br> //if($('.right').find('#lastImg').attr("style").indexOf('top:0')){<br> //alert('最后一个运动好了');<br> $('.title').animate({ left:0},"slow",function(){//Sky 动画<br> $(".right").find('li').hover(function(){ // 右侧 hover效果<br> $(this).find('.liSlideDown').slideDown().show().animate({opacity:0.7},"slow");<br> },fonction(){<br> $(this).find('.liSlideDown').stop(true,false).slideUp().hide();<br> });//回调结束<br> });<br> } <br> });<br> ><br> //onglet 切换效果<br> var liNum=$('.right').find('li').length;<br> $('.right').on("click","li",function(){<br> var index=$('.right').find("li").index(this);<br> //alerte(index);<br> $('.left').find('li').eq(index).fadeIn(1250).siblings().fadeOut(800).end().add('.title').fadeIn(1500) ;<br> //$('.title').addClass("liBk" index).removeClass("liBk" (index=index-1));<br> // var myClassName="titre 'liBk' index";<br> var myClassName='liBk' index;<br> var titres='titre' ' ';<br> // console.log('myClassName是' myClassName);<br> fonction setTitleClass(myClassName){<br> $('.title').each(function(index) {<br> this.className=(titres myClassName);<br> });<br> ><br> setTitleClass(myClassName);<br> // console.log("liBk" index);<br> });<br> });<br> </script>
 11
11 22
22 33
33 44
44 < ;div class="liContent">最后一个
< ;div class="liContent">最后一个
以上就是使用jquery类库简单实现仿FLASH载入动画的实例了,希望大家能够喜欢。
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript



