Maison >interface Web >js tutoriel >Méthodes et techniques JavaScript pour obtenir le texte sélectionné sur la page_javascript techniques
Méthodes et techniques JavaScript pour obtenir le texte sélectionné sur la page_javascript techniques
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:09:451638parcourir
Une petite astuce présentée ici est de savoir comment utiliser JavaScript pour obtenir le texte sélectionné sur la page. L'API JavaScript la plus critique est :
Copier le code Le code est le suivant :
event.selection = window.getSelection();
La sélection ici est en fait un objet, mais si nous utilisons .toString() ou forçons la conversion en chaîne, nous obtiendrons le texte sélectionné.
Copier le code Le code est le suivant :
$(document).ready(function () {
$(".contenttext").mouseup(function (e) {
var txt;
var parentOffset = $(this).offset();
var x = e.pageX - parentOffset.left;
var y = e.pageY - parentOffset.top;
txt = window.getSelection();
Si (txt.toString().length > 1) {
alerte(txt);
>
});
});
Si on place ce code sur la page suivante :
Copier le code Le code est le suivant :
Contrairement à JavaScript côté client, le code PHP s'exécute côté serveur. Si vous configurez un code similaire à l'exemple ci-dessus sur votre serveur, après avoir exécuté le script, le client recevra les résultats, mais il ne saura pas comment fonctionne le code sous-jacent. Vous pouvez même configurer votre serveur Web pour laisser PHP gérer tous les fichiers HTML, afin que les utilisateurs ne sachent pas ce que fait réellement le serveur.
L'un des grands avantages de l'utilisation de PHP est qu'il est extrêmement simple pour les débutants, tout en offrant également une variété de fonctionnalités avancées pour les programmeurs professionnels. N'ayez pas peur lorsque vous voyez la longue liste de fonctionnalités de PHP. Vous pouvez commencer rapidement et en quelques heures seulement, vous pouvez écrire vous-même des scripts simples.
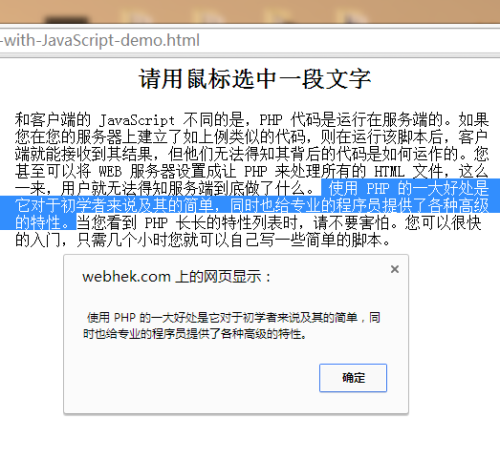
Lorsque vous sélectionnez une partie du texte sur la page avec la souris, vous obtiendrez le contenu sélectionné en même temps. J'utilise ici la méthode alert() pour l'afficher.

Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Installez node.js_node.js à l'aide du gestionnaire de packages sous LinuxArticle suivant:Installez node.js_node.js à l'aide du gestionnaire de packages sous Linux
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

