Maison >interface Web >js tutoriel >Résoudre le problème de liaison des événements après que Jquery ait ajouté de nouveaux éléments à page_jquery
Résoudre le problème de liaison des événements après que Jquery ait ajouté de nouveaux éléments à page_jquery
- WBOYoriginal
- 2016-05-16 16:09:161032parcourir
J'ai d'abord regardé la documentation de l'API jq mais je n'ai pas trouvé de méthode En vain, j'ai dû chercher des informations en ligne, et bien sûr, j'ai trouvé une méthode en direct.
C'est en fait très simple :

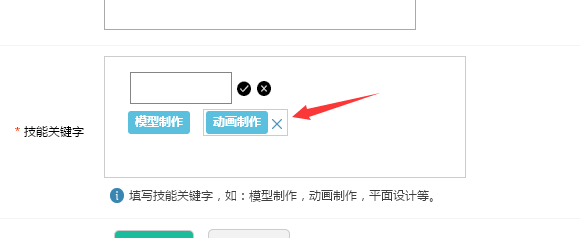
1. C'est l'effet requis par le projet. Lorsque je n'ai pas utilisé l'événement live et que j'ai utilisé un simple événement de survol : l'événement de survol n'était pas chargé et il n'y avait pas d'effet de bordure que je souhaitais. Le rendu est le suivant.

/*Ajouter des styles via les balises de compétences utilisateur*/
$(function(){
$(".s-edited").hover(function(){
$(this).toggleClass("borderd");
})
})
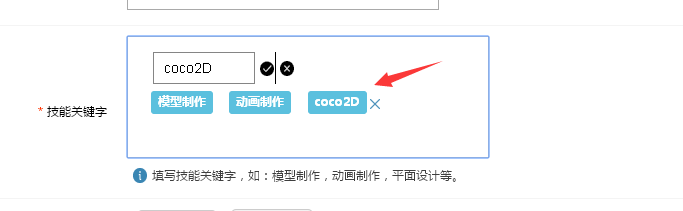
2. Après avoir utilisé en direct, l'effet a été obtenu, comme indiqué ci-dessous :

Le code est le suivant :
/*Ajouter des styles via les balises de compétences utilisateur*/
$(".s-edited").live("hover",function(){
$(this).toggleClass("borderd");
})
J'ai lu attentivement l'introduction sur le live,
Liez un gestionnaire d'événements (tel qu'un événement de survol) à tous les éléments correspondants actuels et futurs. Les événements personnalisés peuvent également être liés.
PS : je suis un débutant, s'il vous plaît, ne critiquez pas !
Ce qui précède représente l’intégralité du contenu de cet article, j’espère que vous l’aimerez tous.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

