Maison >interface Web >js tutoriel >Implémentation JavaScript de l'analyse des processus de jeu Tetris et compétences en partage de code source_javascript
Implémentation JavaScript de l'analyse des processus de jeu Tetris et compétences en partage de code source_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:08:141362parcourir
Regardez "La beauté de la programmation" : "Bien que les programmes soient difficiles à écrire, ils sont beaux. Pour bien écrire des programmes, vous devez avoir certaines connaissances de base, notamment les langages de programmation, les structures de données et les algorithmes. Si vous écrivez bien des programmes , Nécessite des compétences de réflexion logique rigoureuses et une bonne base d'analyse, ainsi qu'une familiarité avec les environnements de programmation et les outils de programmation »
.Après avoir étudié l'informatique pendant plusieurs années, êtes-vous déjà tombé amoureux de la programmation ? En d’autres termes, si vous n’avez pas essayé d’écrire un jeu vous-même, vous n’aimez pas vraiment la programmation.
La sensation et la valeur économique que Tetris provoquait autrefois peuvent être considérées comme un événement majeur dans l'histoire des jeux. Cela semble simple mais est infiniment varié et addictif. Je crois que la plupart de mes camarades de classe en étaient tellement obsédés qu’ils ont arrêté de penser à la nourriture et au thé.
Règles du jeu
1. Un lieu virtuel plat pour placer des petits carrés. Sa taille standard est la suivante : la largeur des lignes est de 10, la hauteur des colonnes est de 20, avec chaque petit carré comme unité.
2. Un ensemble de graphiques réguliers composé de 4 petits carrés. Il est appelé Tetromino en anglais et communément appelé carré en chinois. Il existe 7 types, chacun avec les lettres S, Z, L, J, I, O. , et T. Nommez la forme.

I : Élimine jusqu'à quatre couches à la fois
J (gauche et droite) : Éliminez jusqu'à trois couches, ou éliminez deux couches
L : Éliminez jusqu'à trois couches, ou éliminez deux couches
O : Éliminer le premier au deuxième étage
S (gauche et droite) : jusqu'à deux couches, facile à percer
Z (gauche et droite) : jusqu'à deux couches, facile à provoquer des trous
T : Jusqu'à deux étages
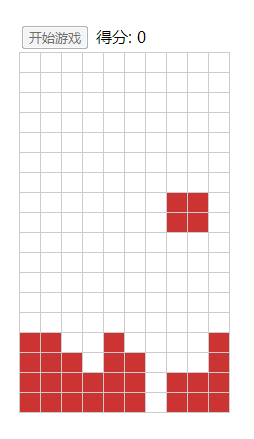
Les blocs continueront lentement à tomber du dessus de la zone. Les joueurs peuvent faire pivoter le bloc par unités de 90 degrés et déplacer le bloc vers la gauche et la droite par unités de grille pour accélérer la chute du bloc. Lorsqu'un bloc se déplace vers le bas de la zone ou atterrit sur d'autres blocs et ne peut pas bouger, il y sera fixé et de nouveaux blocs apparaîtront au-dessus de la zone et commenceront à tomber. Lorsqu'une colonne de grilles horizontales dans la zone est complètement remplie de carrés, la colonne disparaît et devient le score du joueur. Plus il y a de colonnes supprimées en même temps, plus l'indice de score augmente.
Analyse et solution
Quand chaque bloc tombe, on peut faire :
1) Tournez dans la direction appropriée
2) Déplacer horizontalement vers une certaine colonne
3) Déposer verticalement vers le bas
Tout d'abord, vous devez utiliser un tableau bidimensionnel, la zone[18][10] représente la zone de jeu 18*10. Parmi eux, une valeur de 0 dans le tableau signifie vide et une valeur de 1 signifie qu'il y a des blocs.
Il existe 7 types de blocs au total, chacun avec 4 directions. Définir activeBlock[4]. La valeur de ce tableau est précalculée avant la compilation et utilisée directement dans le programme.
Difficultés
1) Vérification des limites.
//检查左边界,尝试着朝左边移动一个,看是否合法。
function checkLeftBorder(){
for(var i=0; i<activeBlock.length; i++){
if(activeBlock[i].y==0){
return false;
}
if(!isCellValid(activeBlock[i].x, activeBlock[i].y-1)){
return false;
}
}
return true;
} //同理,需要检测右边界和底边界
2) La rotation nécessite une logique mathématique et constitue un problème de rotation d'un point de 90 degrés par rapport à un autre point.
3) Les mécanismes de synchronisation et de surveillance des événements du clavier permettent au jeu de s'exécuter automatiquement.
//开始
function begin(e){
e.disabled = true;
status = 1;
tbl = document.getElementById("area");
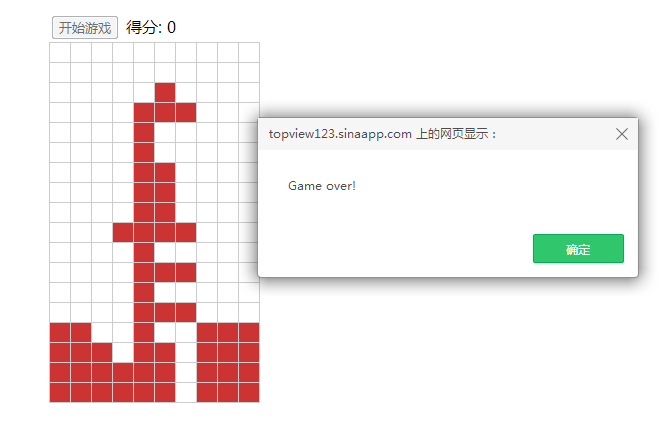
if(!generateBlock()){
alert("Game over!");
status = 2;
return;
}
paint();
timer = setInterval(moveDown,1000);
}
document.onkeydown=keyControl;
Déroulement de la procédure
1) L'utilisateur clique sur Démarrer->Construire un graphique actif et régler la minuterie.
//当前活动的方块, 它可以左右下移动, 变型。当它触底后, 将会更新area;
var activeBlock;
//生产方块形状, 有7种基本形状。
function generateBlock(){
activeBlock = null;
activeBlock = new Array(4);
//随机产生0-6数组,代表7种形态。
var t = (Math.floor(Math.random()*20)+1)%7;
switch(t){
case 0:{
activeBlock[0] = {x:0, y:4};
activeBlock[1] = {x:1, y:4};
activeBlock[2] = {x:0, y:5};
activeBlock[3] = {x:1, y:5};
break;
}
//省略部分代码..............................
case 6:{
activeBlock[0] = {x:0, y:5};
activeBlock[1] = {x:1, y:4};
activeBlock[2] = {x:1, y:5};
activeBlock[3] = {x:1, y:6};
break;
}
}
//检查刚生产的四个小方格是否可以放在初始化的位置.
for(var i=0; i<4; i++){
if(!isCellValid(activeBlock[i].x, activeBlock[i].y)){
return false;
}
}
return true;
}
2) Après chaque mouvement vers le bas, vérifiez s'il a touché le fond, essayez d'éliminer la rangée.
//消行
function deleteLine(){
var lines = 0;
for(var i=0; i<18; i++){
var j=0;
for(; j<10; j++){
if(area[i][j]==0){
break;
}
}
if(j==10){
lines++;
if(i!=0){
for(var k=i-1; k>=0; k--){
area[k+1] = area[k];
}
}
area[0] = generateBlankLine();
}
}
return lines;
}
3) Après avoir terminé, construisez un graphique actif et réglez la minuterie.
Rendu



A optimiser
1) Définissez les couleurs des blocs de différentes formes.
Idée : Dans la fonction create block, définissez la couleur activeBlockColor. Les sept formes différentes de blocs ont des couleurs différentes (en plus de modifier la méthode generateBlock, vous devez également modifier la méthode paintarea. Parce qu'elle n'a pas été bien pensée. au début, après avoir éliminé une ligne, répétez Dessinez les carrés tout en unifiant les couleurs, vous pouvez donc envisager de supprimer n lignes du tableau, puis d'ajouter n lignes en haut pour garantir l'intégrité des carrés sans les éliminer).
2) Lorsque le bloc actuel tombe, vous pouvez vérifier le bloc suivant à l'avance.
Idée : divisez la méthode generateBlock en deux parties, une partie est utilisée pour essayer aléatoirement le bloc suivant et l'autre partie est utilisée pour mettre en cache le bloc actuel à dessiner. Lorsque le bloc actuel atteint le bas et est corrigé, le bloc suivant commence à être dessiné et de nouveaux blocs sont à nouveau générés aléatoirement. À plusieurs reprises.
Code source HTML complet :
<!DOCTYPE>
<html>
<head>
<title>Tetris</title>
<meta charset="UTF-8">
<style>
*{
font-family: "微软雅黑";
}
.tetrisContainer{
width: 230px;
height: 400px;
position: relative;
left: 50%;
margin-left: -115px;
top: 40%;
margin-top: -200px;
}
#area tr td{
width: 20px;
height: 20px;
border:1px solid #ccc;
}
</style>
</head>
<body>
<div class = "tetrisContainer">
<input type="button" value="开始游戏" onclick="begin(this);"/> 得分: <span id="score"> 0</span>
<table id="area" cellspacing="0" cellpadding="0" border="1" style="border-collapse:collapse"><tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr></table>
</div>
</body>
<script type="text/javascript" src="script/tetris.js"></script>
</html>
Code source complet de tetris.js :
/**
* JS俄罗斯方块游戏 v 1.0
*/
//表示页面中的table, 这个table就是将要显示游戏的主面板
var tbl;
//游戏状态 0: 未开始;1 运行; 2 中止;
var status = 0;
//定时器, 定时器内将做moveDown操作
var timer;
//分数
var score = 0;
//area是一个18*10的数组,也和页面的table对应。初始时都为0, 如果被占据则为1
var area = new Array(18);
for(var i=0;i<18;i++){
area[i] = new Array(10);
}
for(var i=0;i<18;i++){
for(var j=0; j<10; j++){
area[i][j] = 0;
}
}
//当前活动的方块, 它可以左右下移动, 变型。当它触底后, 将会更新area;
var activeBlock;
//生产方块形状, 有7种基本形状。
function generateBlock(){
activeBlock = null;
activeBlock = new Array(4);
//随机产生0-6数组,代表7种形态。
var t = (Math.floor(Math.random()*20)+1)%7;
switch(t){
case 0:{
activeBlock[0] = {x:0, y:4};
activeBlock[1] = {x:1, y:4};
activeBlock[2] = {x:0, y:5};
activeBlock[3] = {x:1, y:5};
break;
}
case 1:{
activeBlock[0] = {x:0, y:3};
activeBlock[1] = {x:0, y:4};
activeBlock[2] = {x:0, y:5};
activeBlock[3] = {x:0, y:6};
break;
}
case 2:{
activeBlock[0] = {x:0, y:5};
activeBlock[1] = {x:1, y:4};
activeBlock[2] = {x:1, y:5};
activeBlock[3] = {x:2, y:4};
break;
}
case 3:{
activeBlock[0] = {x:0, y:4};
activeBlock[1] = {x:1, y:4};
activeBlock[2] = {x:1, y:5};
activeBlock[3] = {x:2, y:5};
break;
}
case 4:{
activeBlock[0] = {x:0, y:4};
activeBlock[1] = {x:1, y:4};
activeBlock[2] = {x:1, y:5};
activeBlock[3] = {x:1, y:6};
break;
}
case 5:{
activeBlock[0] = {x:0, y:4};
activeBlock[1] = {x:1, y:4};
activeBlock[2] = {x:2, y:4};
activeBlock[3] = {x:2, y:5};
break;
}
case 6:{
activeBlock[0] = {x:0, y:5};
activeBlock[1] = {x:1, y:4};
activeBlock[2] = {x:1, y:5};
activeBlock[3] = {x:1, y:6};
break;
}
}
//检查刚生产的四个小方格是否可以放在初始化的位置.
for(var i=0; i<4; i++){
if(!isCellValid(activeBlock[i].x, activeBlock[i].y)){
return false;
}
}
return true;
}
//向下移动
function moveDown(){
//检查底边界.
if(checkBottomBorder()){
//没有触底, 则擦除当前图形,
erase();
//更新当前图形坐标
for(var i=0; i<4; i++){
activeBlock[i].x = activeBlock[i].x + 1;
}
//重画当前图形
paint();
}
//触底,
else{
//停止当前的定时器, 也就是停止自动向下移动.
clearInterval(timer);
//更新area数组.
updatearea();
//消行
var lines = deleteLine();
//如果有消行, 则
if(lines!=0){
//更新分数
score = score + lines*10;
updateScore();
//擦除整个面板
erasearea();
//重绘面板
paintarea();
}
//产生一个新图形并判断是否可以放在最初的位置.
if(!generateBlock()){
alert("Game over!");
status = 2;
return;
}
paint();
//定时器, 每隔一秒执行一次moveDown
timer = setInterval(moveDown,1000)
}
}
//左移动
function moveLeft(){
if(checkLeftBorder()){
erase();
for(var i=0; i<4; i++){
activeBlock[i].y = activeBlock[i].y - 1;
}
paint();
}
}
//右移动
function moveRight(){
if(checkRightBorder()){
erase();
for(var i=0; i<4; i++){
activeBlock[i].y = activeBlock[i].y + 1;
}
paint();
}
}
//旋转, 因为旋转之后可能会有方格覆盖已有的方格.
//先用一个tmpBlock,把activeBlock的内容都拷贝到tmpBlock,
//对tmpBlock尝试旋转, 如果旋转后检测发现没有方格产生冲突,则
//把旋转后的tmpBlock的值给activeBlock.
function rotate(){
var tmpBlock = new Array(4);
for(var i=0; i<4; i++){
tmpBlock[i] = {x:0, y:0};
}
for(var i=0; i<4; i++){
tmpBlock[i].x = activeBlock[i].x;
tmpBlock[i].y = activeBlock[i].y;
}
//先算四个点的中心点,则这四个点围绕中心旋转90度。
var cx = Math.round((tmpBlock[0].x + tmpBlock[1].x + tmpBlock[2].x + tmpBlock[3].x)/4);
var cy = Math.round((tmpBlock[0].y + tmpBlock[1].y + tmpBlock[2].y + tmpBlock[3].y)/4);
//旋转的主要算法. 可以这样分解来理解。
//先假设围绕源点旋转。然后再加上中心点的坐标。
for(var i=0; i<4; i++){
tmpBlock[i].x = cx+cy-activeBlock[i].y;
tmpBlock[i].y = cy-cx+activeBlock[i].x;
}
//检查旋转后方格是否合法.
for(var i=0; i<4; i++){
if(!isCellValid(tmpBlock[i].x,tmpBlock[i].y)){
return;
}
}
//如果合法, 擦除
erase();
//对activeBlock重新赋值.
for(var i=0; i<4; i++){
activeBlock[i].x = tmpBlock[i].x;
activeBlock[i].y = tmpBlock[i].y;
}
//重画.
paint();
}
//检查左边界,尝试着朝左边移动一个,看是否合法。
function checkLeftBorder(){
for(var i=0; i<activeBlock.length; i++){
if(activeBlock[i].y==0){
return false;
}
if(!isCellValid(activeBlock[i].x, activeBlock[i].y-1)){
return false;
}
}
return true;
}
//检查右边界,尝试着朝右边移动一个,看是否合法。
function checkRightBorder(){
for(var i=0; i<activeBlock.length; i++){
if(activeBlock[i].y==9){
return false;
}
if(!isCellValid(activeBlock[i].x, activeBlock[i].y+1)){
return false;
}
}
return true;
}
//检查底边界,尝试着朝下边移动一个,看是否合法。
function checkBottomBorder(){
for(var i=0; i<activeBlock.length; i++){
if(activeBlock[i].x==17){
return false;
}
if(!isCellValid(activeBlock[i].x+1, activeBlock[i].y)){
return false;
}
}
return true;
}
//检查坐标为(x,y)的是否在area种已经存在, 存在说明这个方格不合法。
function isCellValid(x, y){
if(x>17||x<0||y>9||y<0){
return false;
}
if(area[x][y]==1){
return false;
}
return true;
}
//擦除
function erase(){
for(var i=0; i<4; i++){
tbl.rows[activeBlock[i].x].cells[activeBlock[i].y].style.backgroundColor="white";
}
}
//绘活动图形
function paint(){
for(var i=0; i<4; i++){
tbl.rows[activeBlock[i].x].cells[activeBlock[i].y].style.backgroundColor="#CC3333";
}
}
//更新area数组
function updatearea(){
for(var i=0; i<4; i++){
area[activeBlock[i].x][activeBlock[i].y]=1;
}
}
//消行
function deleteLine(){
var lines = 0;
for(var i=0; i<18; i++){
var j=0;
for(; j<10; j++){
if(area[i][j]==0){
break;
}
}
if(j==10){
lines++;
if(i!=0){
for(var k=i-1; k>=0; k--){
area[k+1] = area[k];
}
}
area[0] = generateBlankLine();
}
}
return lines;
}
//擦除整个面板
function erasearea(){
for(var i=0; i<18; i++){
for(var j=0; j<10; j++){
tbl.rows[i].cells[j].style.backgroundColor = "white";
}
}
}
//重绘整个面板
function paintarea(){
for(var i=0;i<18;i++){
for(var j=0; j<10; j++){
if(area[i][j]==1){
tbl.rows[i].cells[j].style.backgroundColor = "#CC3333";
}
}
}
}
//产生一个空白行.
function generateBlankLine(){
var line = new Array(10);
for(var i=0; i<10; i++){
line[i] = 0;
}
return line;
}
//更新分数
function updateScore(){
document.getElementById("score").innerText=" " + score;
}
//键盘控制
function keyControl(){
if(status!=1){
return;
}
var code = event.keyCode;
switch(code){
case 37:{
moveLeft();
break;
}
case 38:{
rotate();
break;
}
case 39:{
moveRight();
break;
}
case 40:{
moveDown();
break;
}
}
}
//开始
function begin(e){
e.disabled = true;
status = 1;
tbl = document.getElementById("area");
if(!generateBlock()){
alert("Game over!");
status = 2;
return;
}
paint();
timer = setInterval(moveDown,1000);
}
document.onkeydown=keyControl;
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

