Maison >interface Web >js tutoriel >Une brève discussion sur les événements dans jQuery_jquery
Une brève discussion sur les événements dans jQuery_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:08:121149parcourir
Première vue de l'événement JQuery
1.Liaison d'événement dans JQuery
En fait, la liaison d'événement standard dans JQuery s'écrit comme ceci : (comme suit)
$("#btn").bind("click",function(){});
Mais écrire comme ça à chaque fois est trop pénible. Comment puis-je écrire moins et faire plus ?
C'est donc l'abréviation à laquelle nous sommes habitués.
$("#btn").click(function(){ }) C'est beaucoup plus pratique
2. Survol d'un événement synthétique (enterfn, Leavefn)
La méthode enterfn est appelée lorsque la souris est placée sur l'élément,
La méthode Leavefn est appelée lorsque la souris quitte l'élément.
C'est l'équivalent de la combinaison d'événements mouseover et mouseout en JavaScript.
Événement bouillonnant
1.Description
Bullage d'événements : JQuery, comme JavaScript, utilise un mécanisme de bouillonnement d'événements.
, window.event.cancelBubble = true
2. Obtenez
Si vous souhaitez capturer des informations liées à l'événement, vous devez ajouter un paramètre à la fonction de réponse anonyme : e, e est l'objet événement.
Appelez la méthode stopPropagation() de l'objet événement pour mettre fin au bouillonnement.
Par exemple, e.stopPropagation();
Une fois le bullage terminé, le programme ne sera plus exécuté sur l'élément parent de la source d'événement.
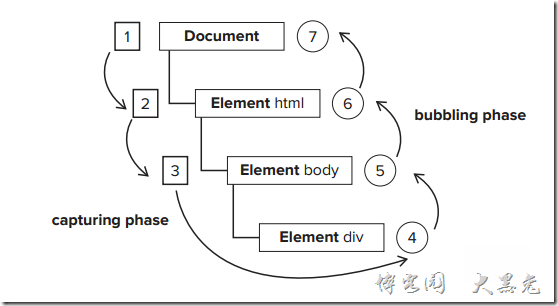
3. Icône de bulle d'événement

Événement de bloc
Empêcher le comportement par défaut : certains éléments ont des comportements par défaut. Par exemple, un lien hypertexte redirigera vers un nouveau lien lorsque vous cliquerez dessus, et un bouton de soumission soumettra un formulaire par défaut. Si vous souhaitez empêcher le comportement par défaut, appelez simplement le. La méthode PreventDefault() de l'objet événement et window.event returnValue=false a le même effet.
$("a").click(function(e) {
alert("Il est temporairement interdit de cliquer sur tous les hyperliens");
e.preventDefault();
});
Ce qui précède est la description complète des événements jQuery dans cet article. J'espère que cela sera utile à tous ceux qui apprennent jQuery.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

