Maison >interface Web >js tutoriel >microblog de développement nodejs example_node.js
microblog de développement nodejs example_node.js
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:07:341178parcourir
J'ai toujours été obsédé par le développement front-end. Ces derniers jours, j'ai commencé à apprendre nodejs. En tant que développeur front-end, je suis naturellement très excité de voir un tel backend écrit en JavaScript. Cependant, le backend est après tout différent du frontend, et vous rencontrerez toujours de nombreux problèmes au cours du processus d’apprentissage.
Afin de commencer à apprendre nodejs, j'ai d'abord choisi le livre "Introduction à nodejs de manière simple". Après avoir lu quelques chapitres, je suis arrivé à la conclusion : c'est un très bon livre, mais je n'y arrive toujours pas. écrivez nodejs ! Ensuite, j'ai choisi un autre manuel "NodeJS Development Guide". Depuis que j'ai lu "Introduction à NodeJS dans un langage simple", j'ai sauté les premiers chapitres de ce livre et j'ai écrit l'exemple Weibo dans le chapitre 5 du livre. En tant que novice, au cours du processus d'écriture, j'ai progressivement découvert que de nombreux codes du livre ne sont plus utilisables en raison de la mise à niveau express de la version. C'est une expérience vraiment pénible pour un novice ! ! Dans un esprit de partage et d'apprentissage, nous présentons par la présente l'exemple de code source de la version Weibo express4.x du « Guide de développement nodejs » et les problèmes qui nécessitent une attention particulière pendant le processus d'écriture.
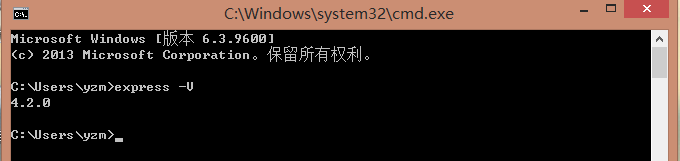
Jetons d’abord un coup d’œil à la version express actuelle :

Cela a beaucoup changé par rapport à la version express2.x utilisée dans le livre. Pour les nouvelles fonctionnalités de la version express4, vous pouvez consulter ceci : http://scotch.io/bar-talk/expressjs-4-0-new-features-and-upgrading-from-3-0
Sans plus tard, commençons notre parcours de création de projet.
Nous créons d’abord un nouveau dossier, utilisons cmd pour entrer dans le dossier et préparons la création d’un projet. D'après le livre, la commande pour créer un projet devrait être :
<code> express -t ejs microblog</code>
Le problème est que le paramètre express -t n'est plus valide. Le moteur de template par défaut de la dernière version express est jade, donc pour utiliser ejs, nous devons créer le projet comme suit :
<code> express -e ejs microblog</code>
D'après le livre, nous exécutons le code directement :
<code> supervisor app.js</code>
Et entrez http://localhost:3000/ dans le navigateur. Vous ne pouvez pas voir l'effet requis dans le livre. Au lieu de cela, vous devez ajouter après app.use('/', routes);
<code> app.listen(3000);<br> Console.log(something happening);</code>
Suivez les étapes du livre et nous trouverons un problème car layout.ejs et index.ejs ne sont pas dans le dossier vues. C'est parce que la dernière version d'express ne prend pas en charge la méthode partials du module ejs, donc. Vous devez installer vous-même des modules supplémentaires :
<code> npm install express-partials</code>
Puis ajoutez app.js :
<code> var partials = require('express-partials');
app.use(partials());</code>
Il convient de noter que cette ligne doit être ajoutée après app.set('view engine', 'ejs');. Si elle est ajoutée après app.use('/', routes);, un échec de référence CSS se produira. phénomène, le blogueur n'en comprend toujours pas la raison.
À ce stade, vous pouvez créer un nouveau fichier layout.ejs dans les vues, puis copier le code layout.ejs de la page 112 du livre dans notre nouveau fichier. Exécutez ensuite le code et vous verrez l’effet suivant :

Les étapes ci-dessus ne posent pas de problème, le problème réside dans une série de problèmes de connexion à la base de données ! Comme indiqué ci-dessous :
Afin d'effectuer les opérations suivantes, nous devons d'abord installer la base de données MongoDB. Le blogueur recommande ce blog : http://be-evil.org/install-mongodb-on-windows7.html
J'ai lu de nombreux blogs sur l'installation de MongoDB, et celui-ci est le plus efficace que j'ai vu.
Pour la nouvelle version d'express, une erreur sera signalée lors de la connexion à la base de données selon le livre. Le fichier requis pour se connecter à la base de données est settings.js. Ce n'est pas un problème selon le livre, mais la base de données. .js dans les modèles doit apporter quelques modifications. Si vous suivez le code dans le livre :
<code> var settings = require('../settings');
var Db = require('mongodb').Db;
var Connection = require('mongodb').Connection;
var Server = require('mongodb').Server;
module.exports = new Db(settings.db, new Server(settings.host, Connection.DEFAULT_ PORT, {}));</code>
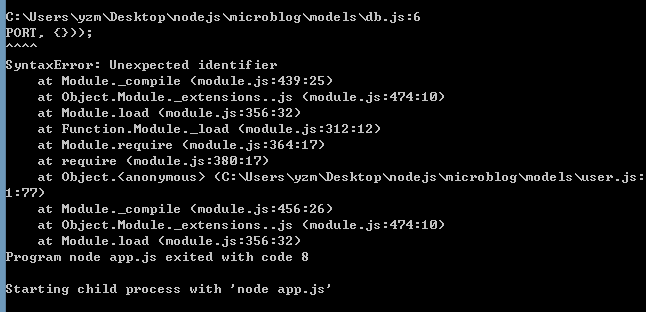
Les problèmes suivants peuvent survenir :

Après que le blogueur ait cherché sur Google, j'ai découvert qu'il devait être écrit dans le format suivant :
<code> var settings = require('../settings'),
Db = require('mongodb').Db,
Connection = require('mongodb').Connection,
Server = require('mongodb').Server;
module.exports = new Db(settings.db, new Server(settings.host, Connection.DEFAULT_PORT, {}), {safe: true});</code>
Lorsque vous faites référence au module de paramètres, si vous suivez les instructions du livre :
<code> var settings = require('../settings');</code>
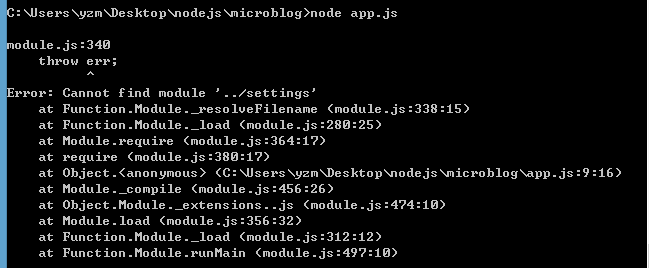
apparaîtra :

En effet, la dernière version express doit référencer ce module comme ceci :
<code> var settings = require('./settings');</code>
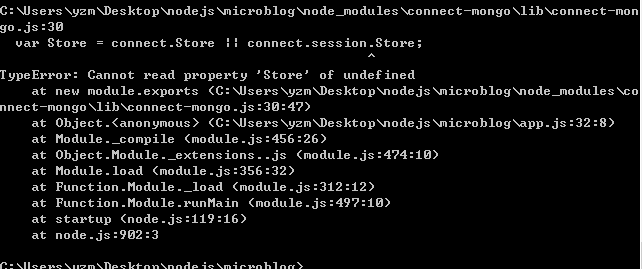
Mais après avoir résolu ce problème, la situation gênante suivante s'est produite l'une après l'autre :

Je n'arrivais pas à comprendre au début, mais quand j'ai cherché sur Google, un ami m'a donné une bonne réponse :
http://www.cnblogs.com/yumianhu/p/3709558.html
En d'autres termes, dans express4, nous devons installer nous-mêmes le package express-session puis ajouter une référence :
<code> var session = require('express-session');</code>
La référence originale de la base de données doit également être modifiée par :
<code> var MongoStore = require('connect-mongo')(session);</code>
Et ces codes :
<code> app.use(express.session({
secret: settings.cookie_secret,
store:new MongoStore({
db: settings.db
})}));</code>
doit être réécrit comme :
<code> app.use(session({
secret: settings.cookie_secret,
store: newMongoStore({
db : settings.db,
})
}));</code>
Pour l'interaction de vue mentionnée dans le livre, le code original est :
<code> app.dynamicHelpers({
user: function(req, res) {
return req.session.user;
},
error: function(req, res) {
var err = req.flash('error');
if (err.length)
return err;
else
return null;
},
success: function(req, res) {
var succ = req.flash('success');
if (succ.length)
return succ;
else
return null;
},
});</code>
Dans la dernière version d'express, il doit être modifié par :
<code> app.use(function(req, res, next){
console.log("app.usr local");
res.locals.user = req.session.user;
res.locals.post = req.session.post;
var error = req.flash('error');
res.locals.error = error.length ? error : null;
var success = req.flash('success');
res.locals.success = success.length ? success : null;
next();
});</code>
Flash est utilisé dans la page d'inscription, mais la dernière version d'express ne prend plus en charge Flash. Vous devez d'abord utiliser npm install connect-flash. Ajoutez ensuite le code suivant dans app.js :
<code> app.use(flash());</code>
Ensuite, suivez les étapes du livre, et il n'y aura pratiquement aucun problème. Au final, nous obtiendrons l'effet souhaité ~ :

Il convient de noter que lors de la rédaction de cette petite application suite au livre, de nombreux problèmes sont survenus, c'est-à-dire bon nombre des problèmes rencontrés ci-dessus, mais les blogueurs ont continué à chercher sur Google dans un esprit de recherche indépendante, et ont finalement sauté du pit., et j'ai obtenu l'effet final. J'espère que les amis qui lisent ce blog le liront attentivement et regarderont attentivement le lien ci-dessous. Cela peut aussi être le problème que vous avez rencontré lors de l'écriture du code selon le livre. , Bienvenue pour communiquer~
Ce qui précède représente l'intégralité du contenu de cet article. Veuillez prendre un moment pour partager l'article avec vos amis ou laisser un commentaire. Nous vous remercierons sincèrement pour votre soutien !
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

