Maison >interface Web >js tutoriel >Proxy d'événements JavaScript et compétences d'analyse d'instance déléguée_javascript
Proxy d'événements JavaScript et compétences d'analyse d'instance déléguée_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:07:311245parcourir
En JavaScript, nous rencontrons souvent des situations où nous devons surveiller plusieurs éléments li dans une liste. Supposons que nous ayons une liste comme suit :
- item1
- item2
- item3
- item4
Si nous voulons implémenter la fonction suivante : lorsque la souris clique sur un certain li, alert affiche le contenu du li. Notre méthode d'écriture habituelle est la suivante :
.Lorsqu'il y a peu d'éléments de liste, ajoutez directement des événements onclick à chaque li
Lorsqu'il y a de nombreux éléments de liste, appelez l'écouteur pour chaque élément de liste pendant le chargement
La première méthode est relativement simple et directe, mais elle ne prend pas en compte la séparation du html et du JavaScript et n'est pas recommandée. Le code de la deuxième méthode est le suivant :
window.onload=function(){
var ulNode=document.getElementById("list");
var liNodes=ulNode.childNodes||ulNode.children;
pour(var i=0;i
alert(e.target.innerHTML);
},faux);
>
>
Comme le montre ce qui précède, si vous continuez à supprimer ou à ajouter li, function() devra également continuer à modifier les opérations, ce qui est sujet aux erreurs. Par conséquent, il est recommandé d'utiliser un proxy d'événement avant d'utiliser un. proxy d'événement, jetons-y un coup d'œil d'abord. Phase de l'événement :
.Étape de l'événement :
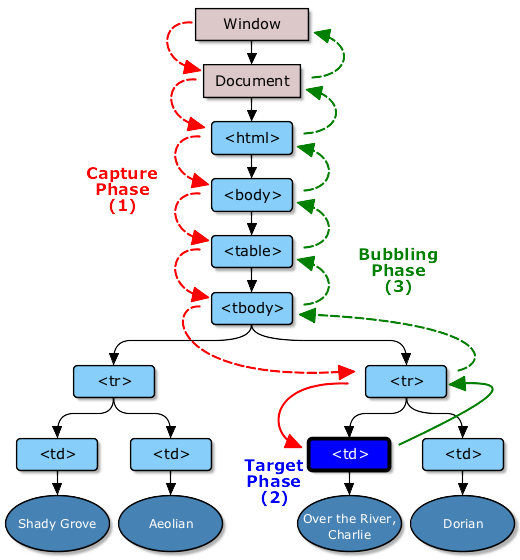
Lorsqu'un événement DOM est déclenché, il ne se déclenche pas seulement une fois sur son objet d'origine, mais passe par trois étapes différentes. En bref : l'événement circule initialement du nœud racine du document vers l'objet cible (phase de capture), puis est déclenché vers le haut sur la paire cible (phase cible), puis remonte jusqu'au nœud racine du document (phase de bouillonnement). ) comme le montre la figure (Image du W3C) :

Phase de capture d'événement (Phase de capture)
La première phase de l'événement est la phase de capture. L'événement commence à partir du nœud racine du document et se dirige vers le nœud cible de l'événement avec la structure de l'arborescence DOM. Il traverse les nœuds DOM à différents niveaux en cours de route et déclenche des événements de capture sur chaque nœud jusqu'à ce qu'il atteigne le nœud temporel cible. La tâche principale de la phase de capture est le chemin de propagation de reprise. Dans la phase de bouillonnement, le temps sera retracé jusqu'au nœud racine du document via ce chemin.
element.removeEventListener(<event-name>,
Nous utilisons la fonction ci-dessus pour définir la surveillance du nœud. Vous pouvez ajouter une fonction de rappel de surveillance pour la phase de capture de l'événement en définissant ; Dans les applications réelles, nous n'avons pas beaucoup de cas d'utilisation pour l'utilisation de la surveillance de la phase de capture, mais en gérant les événements pendant la phase de capture, nous pouvons empêcher le déclenchement d'événements de clic sur un élément spécifique.
var form=document.querySeletor('form');
form.addEventListener('clic',function(e){
e.stopPropagation();
}, vrai);
如果你對這種用法不是很了解的話,最好還是將設定為false或undefined,從而在冒泡階段對事件進行監聽。
目標階段(Target Phase)
當事件到達目標節點時,事件就進入了目標階段。事件在目標節點上被觸發,然後逆向回流,知道傳播到最外層的文件節點。
對於多層嵌套的節點,滑鼠和指標事件經常會被定位到最裡層的元素上。假設,你在一個div元素上設定了click的監聽函數,而使用者點擊在了這個div元素內部的p元素上,那麼p元素就是這個時間的目標元素。事件冒泡讓我們可以在這個div或更上層的元素上監聽click事件,並且在時間傳播過程中觸發回調函數。
冒泡階段(Bubble Phase)
事件在目標事件上觸發後,並不在這個元素上終止。它會隨著DOM樹一層層向上冒泡,直到到達最外層的根節點。也就是說,同一事件會一次在目標節點的父節點,父節點的父節點...直到最外層的節點上觸發。
絕大多數事件是會冒泡的,但並非所有的。具體可見:規範說明
由上我們可以想到,可以使用事件代理來實現對每一個li的監聽。程式碼如下:
window.onload=function(){
var ulNode=document.getElementById("list");
ulNode.addEventListener('click',function(e){
if(e.target&&e.target.nodeName.toUpperCase()=="LI"){/*判斷目標事件是否為li*/
alert(e.target.innerHTML);
}
},false);
};
以上所述就是本文的全部內容了,希望能夠對大家熟悉javascript事件的委託和代理能夠有所幫助。
請您花一點時間將文章分享給您的朋友或留下評論。我們將由衷感謝您的支持!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

