Maison >interface Web >js tutoriel >Explication détaillée des types de données JavaScript_Connaissances de base
Explication détaillée des types de données JavaScript_Connaissances de base
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:06:311011parcourir
Type de données
Il existe 5 types de données simples (également appelés types de données de base) en JavaScript : Indéfini, Null, Booléen, Nombre et Chaîne. Il existe également un type de données complexe : l'objet. L'objet est essentiellement composé d'un ensemble de paires nom-valeur non ordonnées.
type d'opérateur
Étant donné que JavaScript est mal typé, il doit y avoir un moyen de détecter le type de données d'une variable donnée - typeof est l'opérateur chargé de fournir les informations côté fournisseur. L'utilisation de l'opérateur typeof sur une valeur peut renvoyer l'une des chaînes suivantes :
● "non défini" - si la valeur n'est pas définie
● "booléen" - si la valeur est un booléen
● "string" - si la valeur est une chaîne
● "numéro" - si la valeur est une valeur numérique
● "objet" - si la valeur est un objet ou null
;
● "fonction" - si la valeur est une fonction
Type non défini
Le type Undéfini n'a qu'une seule valeur, la spéciale undéfini. Lorsqu'une variable est déclarée à l'aide de var mais n'est pas initialisée, la valeur de la variable n'est pas définie, par exemple :
message var;
alerte(message == non défini) //true
Type nul
Le type Null est le deuxième type de données avec une seule valeur, et cette valeur spéciale est nulle. D'un point de vue logique, la valeur null représente un pointeur d'objet nul, et c'est pourquoi "object" est renvoyé lors de l'utilisation de l'opérateur typeof pour détecter null, par exemple :
var voiture = null;
alert(type de voiture); // "objet"
Si vous définissez une variable qui sera utilisée pour contenir un objet dans le futur, il est préférable d'initialiser la variable à null plutôt qu'à une autre valeur. De cette façon, vous pouvez savoir si la variable correspondante contient déjà une référence à un objet en détectant directement la valeur nulle, par exemple :
si(voiture != null)
{
//Effectuer certaines opérations sur l'objet voiture
>
En fait, la valeur non définie est dérivée de la valeur nulle, donc ECMA-262 stipule que leur test d'égalité doit renvoyer vrai.
alerte(undéfini == null); //true
Bien que null et indéfini aient cette relation, leurs utilisations sont complètement différentes. En aucun cas il n'est nécessaire de définir explicitement la valeur d'une variable sur undefined, mais la même règle ne s'applique pas à null. En d’autres termes, tant qu’une variable destinée à contenir un objet ne contient pas réellement d’objet, vous devez explicitement laisser la variable contenir une valeur nulle. Cela reflète non seulement la convention de null en tant que pointeur d'objet nul, mais permet également de mieux distinguer null et indéfini.
Type booléen
Ce type n'a que deux valeurs littérales : vrai et faux. Ces deux valeurs ne sont pas la même chose que les valeurs numériques, donc vrai n'est pas nécessairement égal à 1 et faux n'est pas nécessairement égal à 0.
Bien qu'il n'y ait que deux valeurs littérales de type booléen, tous les types de valeurs en JavaScript ont des valeurs équivalentes à ces deux valeurs booléennes. Pour convertir une valeur en sa valeur booléenne correspondante, vous pouvez appeler la fonction de conversion de type Boolean(), par exemple :
var message = 'Bonjour tout le monde';
var messageAsBoolean = Boolean(message);
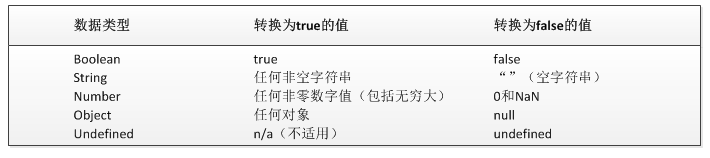
Dans cet exemple, la chaîne message est convertie en une valeur booléenne, qui est stockée dans la variable messageAsBoolean. La fonction Boolean() peut être appelée sur une valeur de n'importe quel type de données et renverra toujours une valeur booléenne. Quant à savoir si la valeur renvoyée est vraie ou fausse, cela dépend du type de données de la valeur à convertir et de sa valeur réelle. Le tableau suivant donne les règles de conversion pour différents types de données et leurs objets.

Ces règles de conversion effectuent automatiquement la conversion booléenne correspondante pour comprendre les instructions de contrôle de flux (telles que les instructions if)
Il est très important de changer, par exemple :
var message = 'Bonjour tout le monde';
Si(message)
{
alert("La valeur est vraie");
>
Lorsque vous exécutez cet exemple, une boîte d'avertissement s'affichera car le message sous forme de chaîne est automatiquement converti en la valeur booléenne correspondante (true). En raison de cette conversion booléenne effectuée automatiquement, il est crucial de savoir exactement quelles variables sont utilisées dans les instructions de contrôle de flux.
Type de numéro
Ce type est utilisé pour représenter des entiers et des valeurs à virgule flottante, et il existe également une valeur spéciale, NaN (Not a Number). Cette valeur est utilisée pour indiquer qu'un opérande censé renvoyer une valeur ne renvoie pas de valeur (afin qu'une erreur ne soit pas générée). Par exemple, dans d'autres langages de programmation, diviser une valeur numérique par zéro entraîne une erreur qui arrête l'exécution du code. Mais en JavaScript, toute valeur divisée par 0 renverra NaN, cela n'affectera donc pas l'exécution d'un autre code.
NaN lui-même possède deux caractéristiques extraordinaires. Premièrement, toute opération impliquant NaN (telle que NaN/10) renverra NaN, ce qui peut poser des problèmes dans les calculs en plusieurs étapes. Deuxièmement, NaN n’est égal à aucune valeur, y compris NaN lui-même. Par exemple, le code suivant renvoie false.
alerte(NaN == NaN); //faux
Il existe une fonction isNaN() en JavaScript. Cette fonction accepte un paramètre, qui peut être de n'importe quel type, et la fonction nous aidera à déterminer si le paramètre n'est "pas une valeur numérique". Après que isNaN() ait reçu une valeur, il essaiera de convertir la valeur en valeur numérique. Certaines valeurs qui ne sont pas numériques sont converties directement en valeurs numériques, comme la chaîne « 10 » ou une valeur booléenne. Toute valeur qui ne peut pas être convertie en valeur numérique fera que cette fonction retournera vrai. Par exemple :
alert(isNaN(NaN)); //true
alert(isNaN(10)); //false(10 est une valeur numérique)
alert(isNaN("10")); //false (peut être converti en une valeur numérique de 10)
alert(isNaN("blue")); //true (ne peut pas être converti en valeur numérique)
alert(isNaN(true)); //false (peut être converti en une valeur de 1)
Il existe trois fonctions qui peuvent convertir des valeurs non numériques en valeurs numériques : Number(), parseInt() et parseFloat(). La première fonction, la fonction de conversion Number(), peut être utilisée pour n'importe quel type de données, tandis que les deux autres fonctions sont spécifiquement utilisées pour convertir des chaînes en nombres. Ces trois fonctions renverront des résultats différents pour la même entrée.
Les règles de conversion de la fonction Number() sont les suivantes :
● S'il s'agit d'une valeur booléenne, vrai et faux seront remplacés respectivement par 1 et 0
● S'il s'agit d'une valeur numérique, transmettez-la simplement et renvoyez-la
● S'il s'agit d'une valeur nulle, renvoie 0
● S'il n'est pas défini, renvoie NaN
● S'il s'agit d'une chaîne, suivez les règles suivantes :
○ Si la chaîne ne contient que des nombres, elle sera convertie en valeur décimale, c'est-à-dire que "1" deviendra 1, "123" deviendra 123 et "011" deviendra 11 (le premier 0 est Ignorer )
○ Si la chaîne contient un format à virgule flottante valide, tel que "1.1", elle sera convertie en nombre à virgule flottante correspondant (de même, le 0 initial sera également ignoré)
○ Si la chaîne contient un format hexadécimal valide, tel que "0xf", convertissez-la en une valeur entière décimale de la même taille
○ Si la chaîne est vide, convertissez-la en 0
○ Si la chaîne contient des caractères autres que le format ci-dessus, convertissez-la en NaN
● S'il s'agit d'un objet, appelez la méthode valueOf() de l'objet, puis convertissez la valeur renvoyée selon les règles précédentes. Si le résultat de la conversion est NaN, la méthode toString() de l'objet est appelée, puis la valeur de chaîne renvoyée est convertie selon les règles précédentes.
var num1 = Nombre("Bonjour tout le monde"); //NaN
var num2 = Nombre(""); var num2 = Nombre(""); //0
var num3 = Nombre("000011"); //11
var num4 = Nombre (vrai); //1
Étant donné que la fonction Number() est complexe et déraisonnable lors de la conversion de chaînes, la fonction parseInt() est plus couramment utilisée lors du traitement d'entiers. Lorsque la fonction parseInt() convertit une chaîne, cela dépend davantage de sa conformité au modèle numérique. Il ignore les espaces de début de la chaîne jusqu'à ce qu'il trouve le premier caractère autre qu'un espace. Si la première chaîne n'est pas un caractère numérique ou un signe négatif, parseInt() renverra NaN ; autrement dit, l'utilisation de parseInt() pour convertir une chaîne vide renverra NaN. Si le premier caractère est un caractère numérique, praseInt() continuera à analyser le deuxième caractère jusqu'à ce que tous les caractères suivants aient été analysés ou qu'un caractère non numérique soit rencontré. Par exemple, « 1234blue » sera converti en 1234 et « 22,5 » en 22, car le point décimal n'est pas un caractère numérique valide.
Si le premier caractère de la chaîne est un caractère numérique, parseInt() peut également reconnaître différents formats d'entiers (c'est-à-dire décimal, octal, hexadécimal). Afin de mieux comprendre les règles de conversion de la fonction parseInt(), quelques exemples sont donnés ci-dessous
var num1 = parseInt("1234bleu"); //1234
var num2 = parseInt(""); //NaN
var num3 = parseInt("0xA"); //10 (hexadécimal)
var num4 = parseInt("22.5"); //22
var num5 = parseInt("070"); //56 (octal)
var num6 = parseInt("70"); var num6 = parseInt("70"); //70
var num7 = parseInt("10",2); //2 (analysé en binaire)
var num8 = parseInt("10",8); //8 (analysé en octal)
var num9 = parseInt("10",10); //10 (analysé en décimal)
var num10 = parseInt("10",16); //16 (analysé en hexadécimal)
var num11 = parseInt("AF"); //56 (octal)
var num12 = parseInt("AF",16); var num12 = parseInt("AF",16);
Semblable à la fonction parseInt(), parseFloat() analyse également chaque caractère en commençant par le premier caractère (position 0). Et il est analysé jusqu'à la fin de la chaîne ou jusqu'à ce qu'un caractère numérique à virgule flottante non valide soit rencontré. C'est-à-dire que le premier point décimal de la chaîne est valide, mais le deuxième point décimal n'est pas valide, donc la chaîne qui le suit sera ignorée. Par exemple, « 22.34.5 » sera converti en 22.34.
La deuxième différence entre parseFloat() et parseInt() est qu'il ignore toujours les zéros non significatifs. Étant donné que les valeurs parseFloat() analysent les valeurs décimales, il n'a aucune utilité de spécifier la base avec le deuxième paramètre.
var num1 = parseFloat("1234blue"); //1234
var num2 = parseFloat("0xA"); var num2 = parseFloat("0xA"); //0
var num3 = parseFloat("22.5"); //22.5
var num4 = parseFloat("22.34.5"); //22.34
var num5 = parseFloat("0908.5"); //908.5
Type de chaîne
Le typeString est utilisé pour représenter une séquence de caractères composée de zéro ou plusieurs caractères Unicode de 16 bits, c'est-à-dire une chaîne. Les chaînes peuvent être représentées par des guillemets simples (') ou des guillemets doubles (").
var str1 = "Bonjour";
var str2 = 'Bonjour';
La longueur de n'importe quelle chaîne peut être obtenue en accédant à sa propriété de longueur
alert(str1.length); //Sortie 5
Il existe deux manières de convertir une valeur en chaîne. La première consiste à utiliser la méthode toString() trouvée sur presque toutes les valeurs.
var âge = 11;
var ageAsString = age.toString(); //String "11"
var trouvé = vrai ;
var foundAsString = found.toString(); //String "true"
Les valeurs numériques, booléennes, d'objet et de chaîne ont toutes la méthode toString(). Mais les valeurs nulles et indéfinies n'ont pas cette méthode.
Dans la plupart des cas, il n'est pas nécessaire de transmettre des paramètres lors de l'appel de la méthode toString(). Cependant, lors de l'appel de la méthode toString() d'une valeur, vous pouvez passer un paramètre : la base de la valeur de sortie.
var num = 10;
alert(num.toString()); //"10"
alert(num.toString(2)); //"1010"
alert(num.toString(8)); //"12"
alert(num.toString(10)); //"10"
alert(num.toString(16)); //"a"
Comme vous pouvez le voir sur cet exemple, en spécifiant la base, la méthode toString() modifiera la valeur de sortie. La valeur 10 peut être convertie en différents formats numériques lors de la sortie en fonction de la base.
Lorsque vous ne savez pas si la valeur à convertir est nulle ou indéfinie, vous pouvez également utiliser la fonction de conversion String(). Cette fonction peut convertir n'importe quel type de valeur en chaîne. La fonction String() suit les règles de conversion suivantes :
● Si la valeur a une méthode toString(), appelez cette méthode (sans paramètres) et retournez le résultat correspondant
● Si la valeur est nulle, renvoie "null"
● Si la valeur n'est pas définie, renvoyez "undefined"
var valeur1 = 10;
var valeur2 = vrai;
var valeur3 = null;
var valeur4;
alerte(Chaîne(valeur1)); //"10"
alert(String(value2)); //"vrai"
alert(String(value3)); //"null"
alert(String(value4)); //"non défini"
Type d'objet
Un objet est en fait un ensemble de données et de fonctions. Les objets peuvent être créés en exécutant l'opérateur new suivi du nom du type d'objet à créer. Vous pouvez créer un objet personnalisé en créant une instance du type Objet et en y ajoutant des propriétés et/ou des méthodes.
var o = new Object();
Chaque instance de Object possède les propriétés et méthodes suivantes :
● constructeur - contient la fonction utilisée pour créer l'objet actuel
● hasOwnProperty(propertyName) - utilisé pour vérifier si la propriété donnée existe dans l'instance d'objet actuelle (pas dans le prototype de l'instance). Parmi eux, le nom de la propriété (propertyName) en paramètre doit être spécifié sous forme de chaîne (par exemple : o.hasOwnProperty("name"))
● isPrototypeOf(object)——utilisé pour vérifier si l'objet transmis est le prototype d'un autre objet
● propertyIsEnumerable(propertyName) - utilisé pour vérifier si une propriété donnée peut être énumérée à l'aide d'une instruction for-in
● toString()——Renvoie la représentation sous forme de chaîne de l'objet
● valueOf() – Renvoie une représentation sous forme de chaîne, numérique ou booléenne de l'objet. Généralement identique à la valeur de retour de la méthode toString().
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

