Maison >interface Web >js tutoriel >Yii2 utilise le plug-in Bootbox pour implémenter des compétences Windows_Javascript contextuelles personnalisées
Yii2 utilise le plug-in Bootbox pour implémenter des compétences Windows_Javascript contextuelles personnalisées
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:06:241574parcourir
Cette fois j'ai essayé un nouveau plug-in "bootbox".
Bootstarp est utilisé dans Yii2 pour rendre l'interface plus belle. Cependant, le seul inconvénient est que dans l'Action de la table Gridview, la fenêtre pop-up de la fonction delete est un peu incompatible avec Bootstrap. en ligne. Veuillez partager cette solution.
Bootbox.js est une petite bibliothèque JavaScript utilisée pour créer des boîtes de dialogue simples et programmables, basées sur le Modal (boîte modale) de Bootstrap.
Description officielle
http://bootboxjs.com/v3.x/index.html
Téléchargement Bootbox.js
Nous pouvons trouver le téléchargement open source bootbox.js sur GitHub
https://github.com/makeusabrew/bootbox
Comment utiliser ce plugin ?
En combinaison avec GridView de Yii2, nous pouvons personnaliser la fenêtre pop-up de style Bootbox :
1. Couvrir le module yii.js
Le yii.js fourni avec Yii2 définit la génération de la boîte de dialogue de confirmation et l'exécution des opérations d'action.
Nous pouvons utiliser la méthode overriding js pour atteindre notre objectif.
Créez un fichier javascript sous le chemin @app/web/js/, tel que main.js.
Le code est le suivant :
yii.allowAction = function ($e) {
var message = $e.data('confirm');
return message === undefined || yii.confirm(message, $e);
};
// --- Delete action (bootbox) ---
yii.confirm = function (message, ok, cancel) {
bootbox.confirm(
{
message: message,
buttons: {
confirm: {
label: "OK"
},
cancel: {
label: "Cancel"
}
},
callback: function (confirmed) {
if (confirmed) {
!ok || ok();
} else {
!cancel || cancel();
}
}
}
);
// confirm will always return false on the first call
// to cancel click handler
return false;
}
2. Enregistrez votre package de ressources
Besoin d'enregistrer les fichiers bootbox.js et main.js.
Modifier le fichier : @app/assets/Assets.php
Le code est le suivant :
namespace backend\assets;
use yii\web\AssetBundle;
class AppAsset extends AssetBundle
{
public $basePath = '@webroot';
public $baseUrl = '@web';
public $css = ['css/site.css'];
// 注册js资源
public $js = ['js/bootbox.js', 'js/main.js'];
public $depends = [
'yii\web\YiiAsset',
'yii\bootstrap\BootstrapAsset',
];
}
3. Boîte modale personnalisée
En comprenant le code source de bootbox.js, vous pouvez savoir que bootbox.js utilise la boîte modale de bootstarp. Nous pouvons le personnaliser en fonction de nos besoins
Modifiez la variable "templates" dans le code source bootbox.js et personnalisez le style Modal.
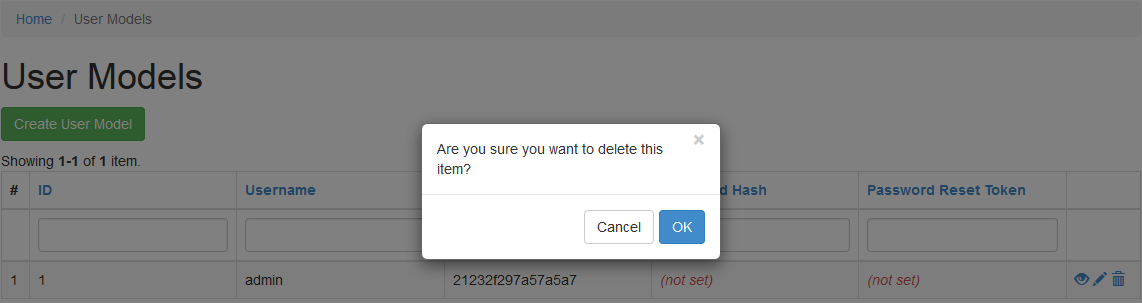
Regardez les résultats de la comparaison :
Avant modification :

Après modification :

Je me sens beaucoup plus à l'aise instantanément et la fonction pop-up n'est plus aussi incohérente. Il existe de nombreux plug-ins contextuels comme celui-ci, et je pense que d'autres plug-ins peuvent être implémentés de la même manière.
Ce qui précède représente l’intégralité du contenu de cet article, j’espère que vous l’aimerez tous.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

