Maison >interface Web >js tutoriel >Introduction aux types d'empaquetage dans les conseils Javascript_javascript
Introduction aux types d'empaquetage dans les conseils Javascript_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:06:211151parcourir
Je n'ai pas lu le livre Rhino récemment. La traduction de ce livre était horrible et difficile à prononcer, surtout la section prototype était compliquée. Plus tard, après avoir été présenté par un collègue, j'ai acheté un livre sur la programmation avancée js, et puis j'ai continué à le lire attentivement. Ne vous plaignez plus, continuons à parler des nouveaux types d'emballages en js.
1 : Chaîne
En parlant du type String, c'est assez intéressant Nous définissons généralement un type string comme celui-ci, comme indiqué ci-dessous :

Mais il y a une chose très spéciale en js, c'est que le type string est un type basique et non un type référence, ce qui signifie que la valeur de la chaîne est stockée sur la "pile", mais ce n'est pas le C'est le cas dans de nombreux langages, comme C#, je pense qu'il est compréhensible que js ne soit pas utilisé comme type de référence. Après tout, il ne peut pas jouer avec le multi-threading, et un espace de pile de threads en C# n'alloue que 1M si la chaîne est un. type de valeur en C#, il existe une possibilité d'explosion de pile et js n'a pas de limite d'espace de pile, il n'y a donc pas d'explosion de pile.
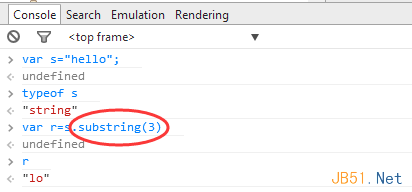
Ensuite, la question suivante vient. Nous effectuons souvent une série d'opérations sur une chaîne, telle qu'une sous-chaîne. Comme indiqué ci-dessous :

Comme je l'ai dit tout à l'heure, la valeur de string est stockée directement sur la pile, alors comment peut-elle avoir une sous-chaîne ? Selon l'explication sur le site officiel, c'est la suivante : À ce stade, le type String sera utilisé pour envelopper les s dans un type référence. Utilisez ensuite l'implémentation interne du type String. Il arrive que la méthode substring soit définie en interne dans String, donc en fait le code ci-dessus devrait être implémenté comme ceci dans js.
var s=new String("hello")
var r=s.substring(3)
s="hello"
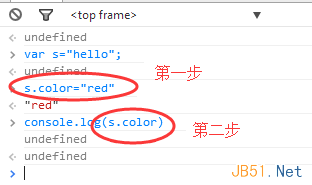
Comme vous pouvez le voir, le type d'empaquetage enveloppe en fait s dans un type de référence String au moment où le code est exécuté, puis appelle la méthode de sous-chaîne sous le type de référence String, puis réaffecte la valeur "hello" à s, et enfin L'effet est s="hello", r="lo". Si vous observez attentivement, vous constaterez que si j'attache dynamiquement un attribut à s, tel que color, alors si vous relisez color, ce ne sera pas le cas. lire. Valeur de couleur, comme l'image ci-dessous :

Si vous comprenez le principe que j'ai mentionné ci-dessus, alors il n'est pas surprenant que console.log(s.color) soit égal à undefined. On peut le voir lorsque j'utilise s.color="red", lorsque le moteur js. découvre qu'il existe un moyen d'appeler un attribut, il l'enveloppera immédiatement dynamiquement dans un type String en arrière-plan, puis ajoutera un nouvel attribut color=red sous String, puis réinitialisera en interne la valeur de s à "hello" ( s "hello"), puis lorsque vous console.log affiche s.color, le moteur js détermine qu'il existe une autre méthode d'appel des attributs et effectue à nouveau new String("hello") Naturellement, sous ce nouveau type String se trouve. Il n'y a pas d'attribut color, donc undefined est renvoyé.
Comme je l'ai dit tout à l'heure, ce type d'opération de packaging est ajouté et supprimé dynamiquement par js en arrière-plan, convertissant le type de base en type référence. Alors, quelle est la différence entre les deux ?
f35d6e602fd7d0f0edfa6f7d103c1b57 : Inutile de dire qu'il s'agit d'une pile et d'un tas. Si vous connaissez bien le C#, vous pouvez le considérer comme une opération de boîte et de déballage.
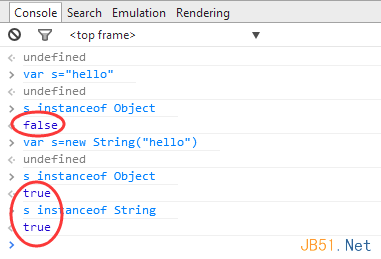
2cc198a1d5eb0d3eb508d858c9f5cbdb : nous savons que tous les types de référence héritent de l'objet. Notez qu'il s'agit de types de référence. Ne vous laissez pas tromper par l'orientation objet. Par exemple, en C#, tous les types sont des sous-classes d'objet. 🎜>
Ce n’est pas le cas à l’intérieur. Nous pouvons utiliser instanceof pour y jeter un œil.

Deux : booléen
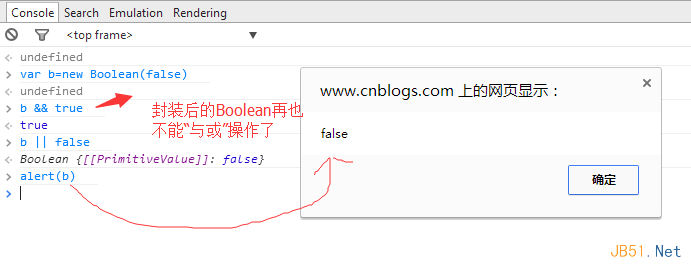
Si vous comprenez la classe wrapper String, alors en fait la classe wrapper booléenne a le même principe qu'elle, mais il y a une note lors de l'utilisation du type booléen. Nous savons qu'un type référence, à moins qu'il ne soit nul ou indéfini, sinon ce sera toujours vrai, et ce type booléen fait exactement cette opération de boîte, comme indiqué ci-dessous :
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

