Maison >interface Web >js tutoriel >Explication détaillée de la portée et de la chaîne de portée des variables Javascript_compétences Javascript
Explication détaillée de la portée et de la chaîne de portée des variables Javascript_compétences Javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:06:151172parcourir
Au cours des dernières années de travail, je n'ai pas très bien appris le JS. Il se trouve que j'avais du temps libre le week-end, alors j'ai simplement acheté un exemplaire de "The Authoritative Guide to JS", le célèbre livre Rhinoceros. , et a examiné en profondeur JS. Ma première impression après avoir acheté ce livre a été qu'il était assez épais, mais la moitié de la dernière partie n'est qu'un manuel de référence.
1 : Portée
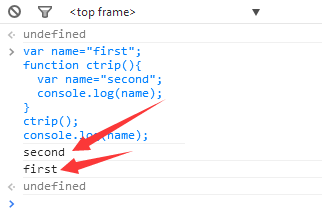
Quand on parle de variables, la première chose dont il faut parler est certainement la portée. C'est précisément parce que nous ne connaissons pas la portée de JS que nous ignorons souvent la portée orientée objet. Après tout, certaines choses sont toujours semblables. c'est habituel, mais toutes les copies ne sont pas possibles, donc la question suivante se pose : quelle est la portée de js ? Bien sûr, c'est la portée de la fonction. S'il est défini sous le champ de nom de la fenêtre, alors. le champ de nom a la portée de fonction de window, c'est-à-dire qu'il est accessible sous window. Si une fonction ctrip est définie sous window, et qu'un nom y est défini, alors le nom nouvellement défini ne peut être utilisé que sous window. fonction ctrip, mais l'ancien nom continue d'être courant sous window, par exemple.

Deux points peuvent être vus sur la photo :
1 : Après avoir défini un nom sous window, vous pouvez également définir un nom avec le même nom sous function. C'est inimaginable en C#.
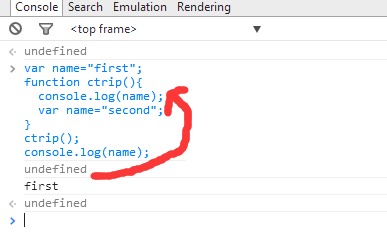
2 : Vous pouvez être aveugle sous JS. Il ne reconnaît que sa propre portée, donc la première "seconde" apparaît. Vous pensez peut-être qu'il n'y a rien d'étrange à cela, c'est peut-être parce que vous ne comprenez toujours pas vraiment quoi. La portée de la fonction est. Lorsque l'analyseur exécute ctrip, la première chose est de rechercher toutes les variables locales sous ctrip, puis d'exécuter les instructions suivantes. Puisqu'elle est recherchée en premier, alors var name="second" La définition de l'instruction peut être n'importe où dans ctrip. . Remplaçons l'instruction ci-dessous.

Vous pouvez voir que sous la fonction ctrip, la première sortie console.log n'est pas définie. Ce résultat peut confirmer que la première chose faite est de collecter le nom de la variable locale. Certaines personnes peuvent se demander pourquoi elle n'est pas devenue " seconde". , c'est parce que l'opération d'initialisation doit être exécutée instruction par instruction, donc lorsque console.log(name) est exécuté dans la fonction ctrip, l'analyseur sait seulement qu'il existe un nom de variable non attribué, il n'est donc pas défini lorsque console .
2 : Chaîne de portée
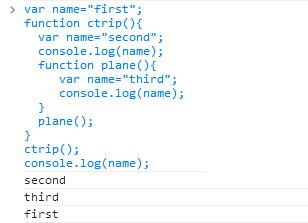
Nous savons également clairement à partir de l'exemple ci-dessus que les variables définies dans la fonction n'ont de portée que dans le cadre de la fonction. En même temps, nous voyons également que l'exemple ci-dessus n'est qu'une couche d'imbrication et la fenêtre. est une fonction importante, qui est une fonction ctrip. Le même principe peut également être étendu à plusieurs niveaux d'imbrication, par exemple trois ou quatre niveaux. . . . N couches, ces couches forment une structure en chaîne.

Comme vous pouvez le voir sur l'image, j'ai défini une fonction plane sous ctrip. Dans ce cas, il y a trois couches. Le résultat de sortie est ce que nous voulons voir. Le nom de chaque couche est uniquement dans sa propre portée<.> Cela prend effet dans
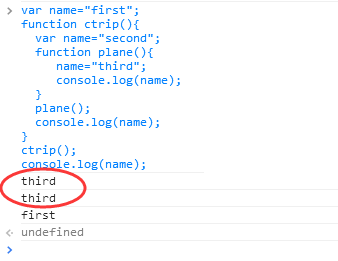
, mais il y a un problème en dessous. Un jour, j'ai été stupide en définissant la fonction du plan, j'ai oublié d'écrire le var name="third". en avion >Quelle est la valeur du nom ? Est-ce le premier ou le deuxième ?
var name="seconde";
plan de fonction(){
name="troisième";
console.log(nom);
>
avion();
console.log(nom);
>
ctrip();
console.log(nom);
C'est maintenant le test pour savoir si vous comprenez vraiment la chaîne de portée. Si vous y réfléchissez attentivement, vous constaterez que lorsque le code est exécuté pour name="third" dans la fonction plane, il s'avère qu'il n'y en a pas. nom de la variable locale dans la fonction plane. Il arrive que le code soit également dans la grande fonction ctrip, donc l'analyseur reviendra à la fonction ctrip pour trouver le nom, et constatera qu'il y a bien un nom à ce moment-là, le nom de ctrip est changé en "troisième".

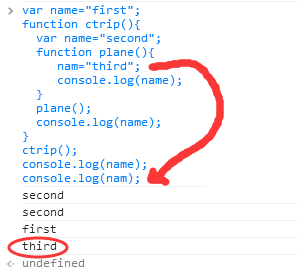
Un autre jour, j'ai trop bu et j'ai encore agi de manière stupide. Lors de la définition de la fonction avion, j'ai écrit par erreur name="third" comme nam="third" ;
Ce n’est pas le problème de mon code. Alors, que doit faire l’analyseur à ce moment-là ? De la même manière, lors du retour en arrière, j'ai découvert que ctrip n'était pas là, puis je suis revenu à la fenêtre de niveau supérieur et j'ai constaté qu'il n'était toujours pas là,
Pour le moment, l'analyseur a fait cela. Puisqu'il n'y a aucune valeur dans toute la chaîne et que vous avez attribué une valeur, je ne peux pas vous signaler une erreur, ce serait tellement embarrassant que je vais simplement la définir. implicitement pour vous dans la vitrine 🎜>
variable nam, à l'heure actuelle, nam est en fait une variable globale. Nous pouvons vérifier le nom dans la console de niveau supérieur de la fenêtre.

Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

