Maison >interface Web >js tutoriel >Système de vote simple et js vote brushing idées et méthodes_javascript compétences
Système de vote simple et js vote brushing idées et méthodes_javascript compétences
- WBOYoriginal
- 2016-05-16 16:05:131740parcourir
J'ai entendu depuis longtemps qu'il existe des scripts pour balayer les votes, et certaines personnes les utilisent pour balayer les votes lors du vote Weibo et d'autres sondages connexes.
Essayez, peut-être pouvez-vous aussi balayer les votes ? Après quelques heures de bricolage, j'ai enfin réussi à obtenir quelque chose.
(1) Système de vote
Pour voter, vous devez d'abord disposer d'une interface de vote.
Bien sûr, vous pouvez accéder directement à différents sites de vote, mais il est préférable de créer votre propre page de vote ici pour votre commodité.
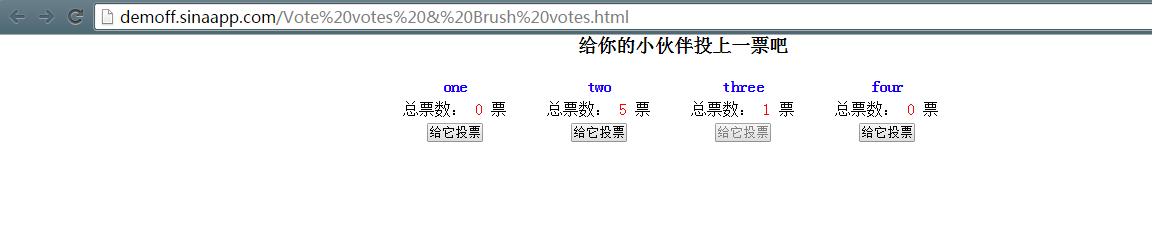
La page est à peu près la suivante ou Voir la démo

Normalement, l'interface est très simple, mais elle possède aussi essentiellement les fonctions de base du vote.
La règle d'origine est la suivante : vous ne pouvez voter qu'une seule fois, puis cela provoque le succès, puis le bouton n'est pas disponible.
Ils sont tous natifs de JS. Ceux qui ne sont pas flexibles dans les opérations DOM peuvent l'utiliser pour mettre en pratique leurs compétences. Bien sûr, utiliser jq sera très pratique.
partie html/css
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<head>
<title>投票系统 & js脚本简单刷票</title>
<style type="text/css">
*{padding: 0;margin: 0;}
#wrap{margin: 0 auto; width:600px; text-align: center;}
.person{position: relative; margin: 20px; float: left;}
.person h4,
.person p,
.person button{margin-bottom: 5px;}
.person h4{color: blue;}
.person span{color: red;}
.person button:hover{cursor: pointer; font-weight: bold;}
.clear{clear: both;}
</style>
</head>
<body>
<div id="wrap">
<h3>给你的小伙伴投上一票吧</h3>
<div class="person">
<h4>one</h4>
<p>总票数: <span>0</span> 票</p>
<button>给它投票</button>
</div>
<div class="person">
<h4>two</h4>
<p>总票数: <span>0</span> 票</p>
<button>给它投票</button>
</div>
<div class="person">
<h4>three</h4>
<p>总票数: <span>0</span> 票</p>
<button>给它投票</button>
</div>
<div class="person">
<h4>four</h4>
<p>总票数: <span>0</span> 票</p>
<button>给它投票</button>
</div>
<div class="clear"></div>
</div>
partie js
<script type="text/javascript">
function getElemensByClassName(className){ // 通过class获取
var classArr = new Array();
var tags = document.getElementsByTagName("*"); //获取所有节点
for(var item in tags){
if(tags[item].nodeType == 1){
if(tags[item].getAttribute("class") == className){
classArr.push(tags[item]); //收集class匹配的节点
}
}
}
return classArr;
}
function delete_FF(element){ // 在FireFox中删除子节点为空的元素
var childs = element.childNodes;
for(var i=0;i<childs.length;i++){
var pattern = /\s/; //模式匹配,内容为空
if(childs[i].nodeName == "#text" && pattern.test(childs[i].nodeValue)){ //处理
//alert(childs[i].nodeName);
element.removeChild(childs[i]); //删除FF中获取的空节点
}
}
}
window.onload = function(){
var persons = getElemensByClassName("person");
// alert(persons);
for(var item in persons){ //遍历所有person,为它们绑定投票事件
(function(_item){ //匿名函数传入item, 防止因作用域问题导致item总为最后一个
delete_FF(persons[_item]); //出去FF中空行代表的子节点
persons[_item].setAttribute("id","person"+(parseInt(_item)+1)); //赋上id
var childs = persons[_item].childNodes;
for(var i = 0;i<childs.length;i++){
//alert(childs[i].nodeName);
if(childs[i].nodeName == "BUTTON"){ //点击按钮投票
var oButton = childs[i];
}
if(childs[i].nodeName == "P"){ //投票结果更新
var oP = childs[i];
var oSpan = oP.getElementsByTagName("span")[0];
}
}
if(oButton != null){
oButton.onclick = function(){ //事件绑定
var num = oSpan.innerHTML; //获取票数
oSpan.innerHTML = (++num); //票数更新
// 这时一般我们可能就需要把这个票数num传送给服务器保存,更新时也是和服务器中的num同步
this.setAttribute("disabled","true"); // 一般只能投票一次的吧
alert("投票成功,谢谢您的支持");
};
}
})(item); // 传入各项person
}
};
</script>
Les commentaires devraient être plus clairs, une simple page de vote.
(2) Implémentation du script de brossage des tickets
Le script de brossage du vote signifie que le vote est implémenté via le script. Comment réaliser le vote ?
D'après le code ci-dessus, nous savons que le vote général consiste à cliquer sur "Voter", afin que les données soient traitées.
Le front-end a un numéro de statistiques de vote, et le back-end a également un numéro de statistiques de vote. Ils sont synchronisés. Nous n'avons pas besoin de prêter attention au numéro du back-end car le front-end et le back-end. fin sont synchronisés.
Lorsque l'événement click est déclenché, js synchronisera naturellement num. Si nous voulons glisser des tickets, il nous suffit de déclencher l'événement de clic.
De plus, le système de vote est la page de quelqu'un d'autre, et nous n'avons pas le droit de le modifier. Ce que nous pouvons faire, c'est en fait simuler l'apparition d'événements via js.
Maintenant que vous avez écrit le script, comment devez-vous l'utiliser ?
Habituellement, vous utilisez le mode console, tel que la console FireFox Chrome, vous y insérez votre propre script, et il l'analysera, l'exécutera et traitera les données de la page.
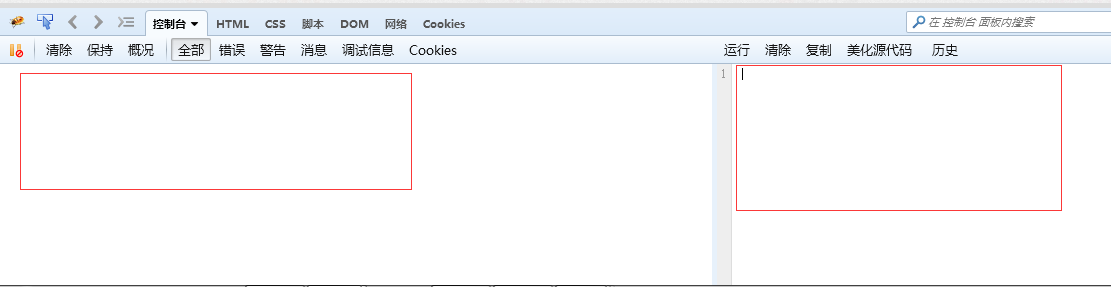
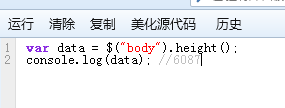
Par exemple, dans la console FireBug ici, les informations sont affichées à gauche et le code js peut être saisi à droite.

Ou vous pouvez également utiliser la console Chrome, entrez simplement js et appuyez sur Entrée pour exécuter

Si vous n’avez pas utilisé ces éléments dans des chaussures pour enfants, vous pouvez rechercher des connaissances pertinentes.
Ensuite, écrivez un simple script de brossage de tickets
Tout d'abord, nous suivons la méthode formelle, en supposant que la page de vote n'est pas écrite par nous, comment brosser les votes ?
Il faut connaître les points clés du vote.
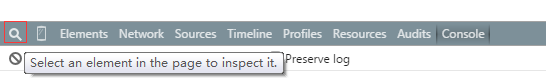
Utilisez l'élément de révision pour le trouver, généralement le bouton de vote.


Cliquez dessus, puis déplacez la souris sur le bouton de la page de vote. Essayez-le ? Recherchez d'autres informations de balise dans la page, telles que la classe d'identification, etc., qui seront utilisées ultérieurement.

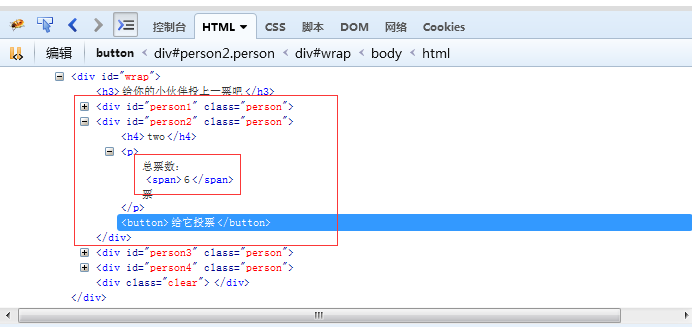
D'accord, déterminez les informations pertinentes, le type de balise d'identification, etc.
Maintenant, je veux voter pour deux et voter pour lui toutes les deux secondes. Mon objectif est de garder le nombre total de votes pour deux supérieur à trois (bien sûr, quoi que vous en pensiez)
Ensuite, commencez à écrire du code. Si vous êtes habitué à jquery, vous pouvez également l'utiliser directement dans la console.

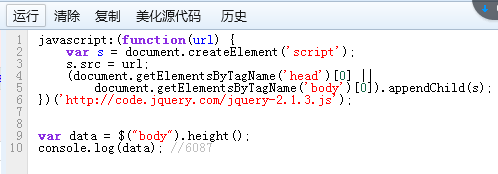
Ou si l'ancienne version ne supporte pas jquery, ajoutez simplement :
dans le code
javascript:(function(url) {
var s = document.createElement('script');
s.src = url;
(document.getElementsByTagName('head')[0] ||
document.getElementsByTagName('body')[0]).appendChild(s);
})('http://code.jquery.com/jquery-2.1.3.js');

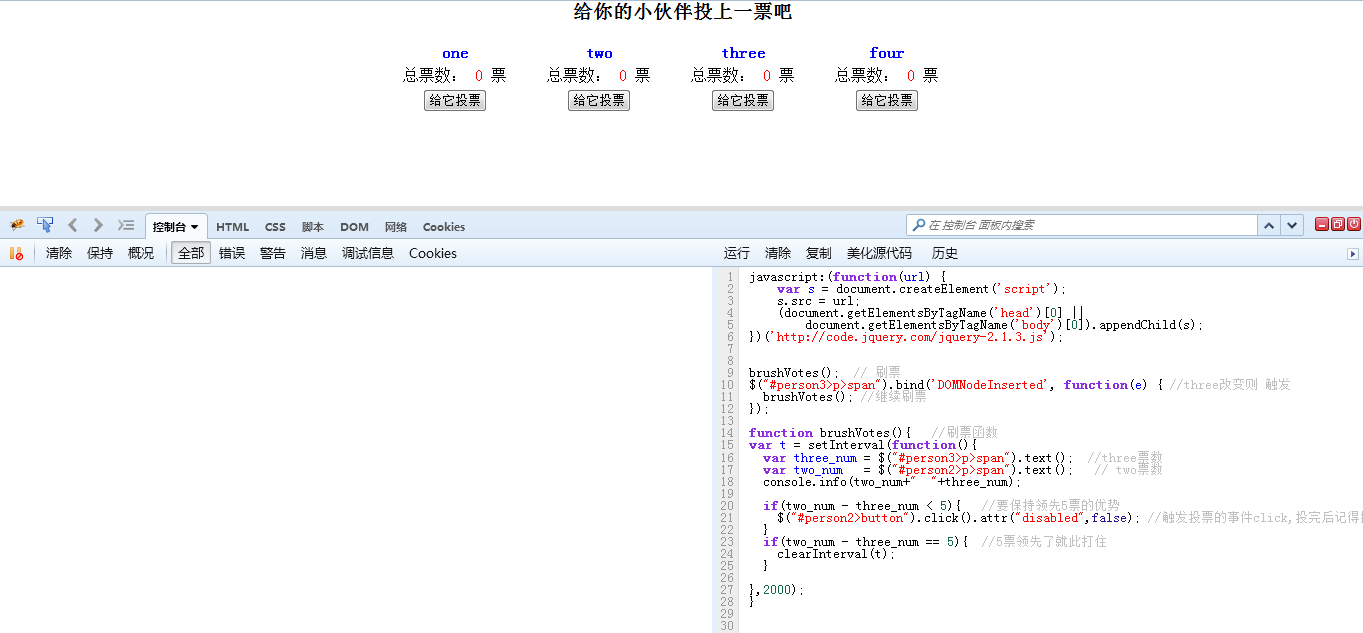
Comme officiellement
1. Rédigez une fonction générale de brossage des tickets
function brushVotes(){ //刷票函数
var t = setInterval(function(){
var three_num = $("#person3>p>span").text(); //three票数
var two_num = $("#person2>p>span").text(); // two票数
console.info(two_num+" "+three_num);
if(two_num - three_num < 5){ //要保持领先5票的优势
$("#person2>button").click().attr("disabled",false); //触发投票的事件click,投完后记得把投票权限拿回来
}
if(two_num - three_num == 5){ //5票领先了就此打住
clearInterval(t);
}
},2000);
}
Utilisez une minuterie pour exécuter l'événement de vote toutes les deux secondes. Il sera suspendu après avoir obtenu une avance de 5 voix.
2. Appelez la fonction de brossage des tickets
L'appel initial est une fois, et lorsque vous cliquez sur Exécuter, le script sera exécuté naturellement.
Surveillez ensuite le changement de trois votes et effectuez un traitement contraignant.
Les événements de changement ordinaires ne peuvent être pris en charge que par les éléments de balise liés au formulaire. Bien sûr, nous pouvons modifier la durée des votes vers la balise d'entrée et lui laisser l'événement onchange.
Mais la page appartient à quelqu'un d'autre et nous ne pouvons pas la modifier.
J'ai donc cherché et cherché, et j'ai finalement trouvé un moyen de détecter les changements de contenu dans d'autres balises telles que div span, etc. Si vous souhaitez comprendre cette méthode en profondeur bienvenue
brushVotes(); // 刷票
$("#person3>p>span").bind('DOMNodeInserted', function(e) { //three改变则 触发
brushVotes(); //继续刷票
});
De cette façon, si le nombre de trois votes change, il sera automatiquement déclenché pour continuer à voter.
Script complet
javascript:(function(url) {
var s = document.createElement('script');
s.src = url;
(document.getElementsByTagName('head')[0] ||
document.getElementsByTagName('body')[0]).appendChild(s);
})('http://code.jquery.com/jquery-2.1.3.js');
brushVotes(); // 刷票
$("#person3>p>span").bind('DOMNodeInserted', function(e) { //three改变则 触发
brushVotes(); //继续刷票
});
function brushVotes(){ //刷票函数
var t = setInterval(function(){
var three_num = $("#person3>p>span").text(); //three票数
var two_num = $("#person2>p>span").text(); // two票数
console.info(two_num+" "+three_num);
if(two_num - three_num < 5){ //要保持领先5票的优势
$("#person2>button").click().attr("disabled",false); //触发投票的事件click,投完后记得把投票权限拿回来
}
if(two_num - three_num == 5){ //5票领先了就此打住
clearInterval(t);
}
},2000);
}
Enfin, simulez-le
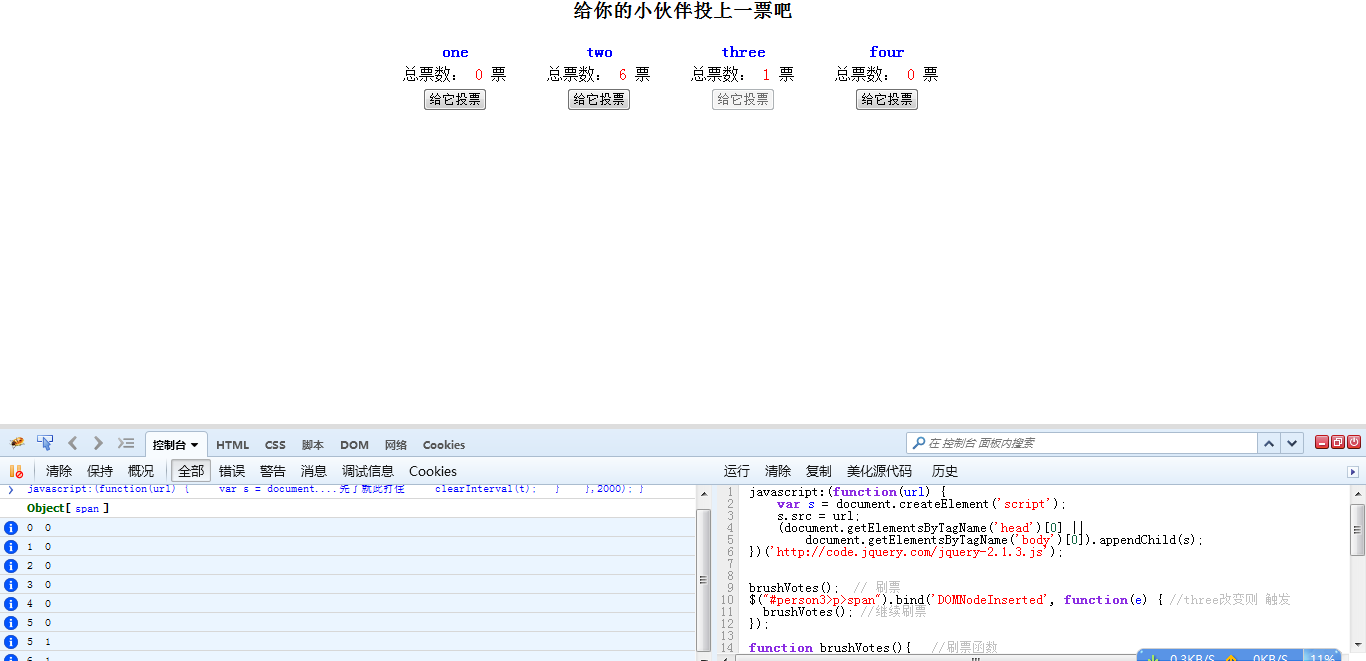
1. Accédez à la page de vote, appelez Firebug et saisissez le code complet dans la zone de saisie du code sur le côté droit de la console

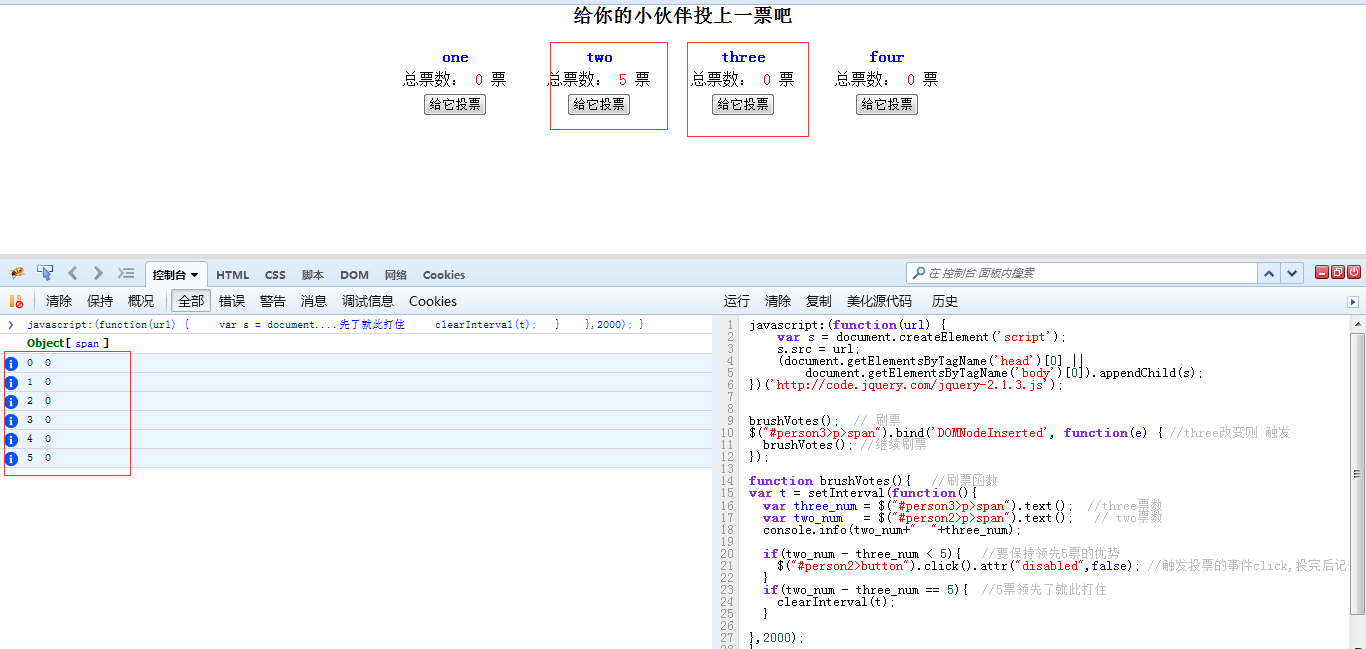
2. Cliquez ensuite d'abord sur Exécuter dans le coin supérieur gauche et laissez deux commencer de zéro à 5. Il y a 5 voix d'avance sur trois
Alerte jusqu'à 5 fois

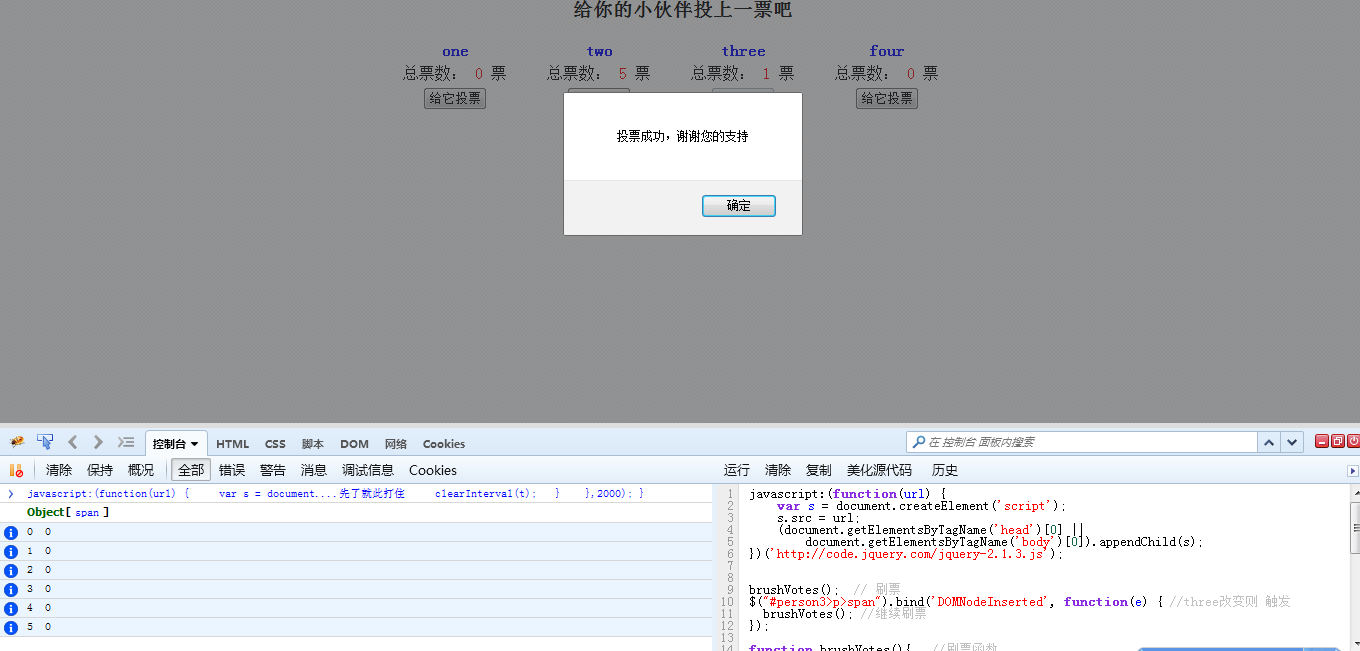
3. Ensuite, quelqu'un a simulé un vote pour trois et a cliqué sur le bouton trois
.
4. Il est détecté que le nombre de trois votes a changé, et deux continuent de voter

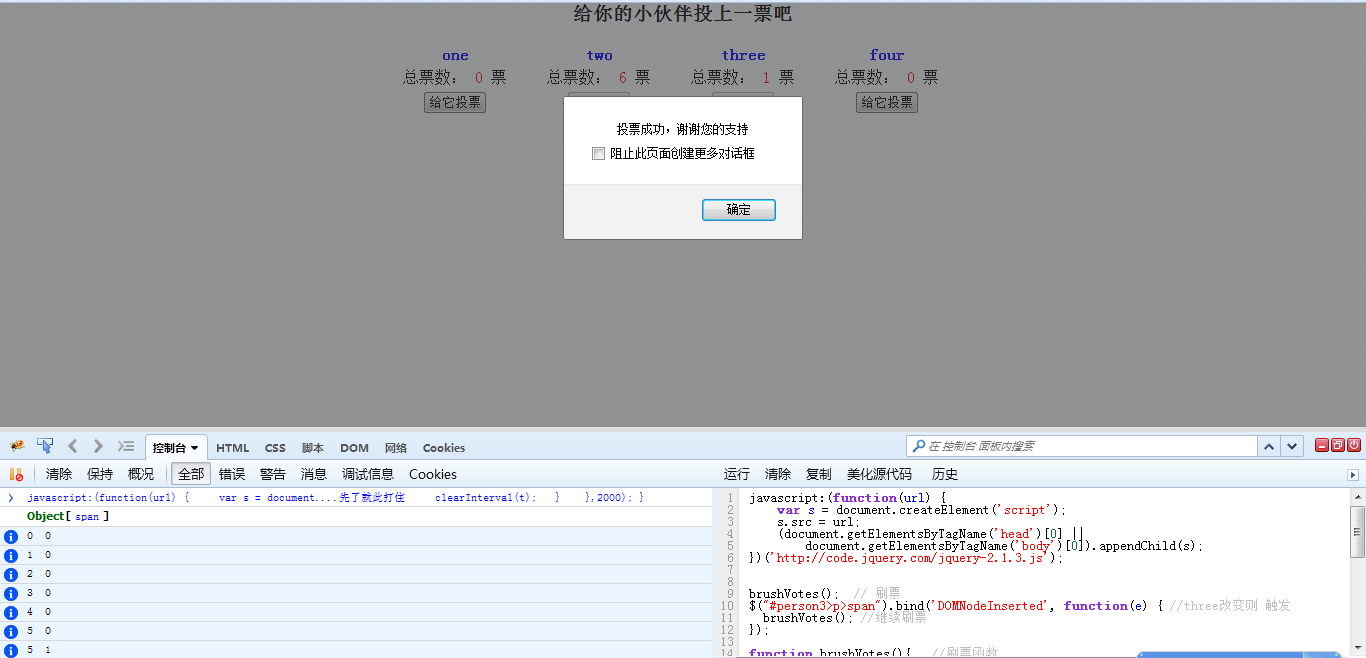
5. Finalement, après avoir atteint 6 voix, il a de nouveau été suspendu

-------------------------------------------------------------- --- ----------------------------------------------- --- -----
Il s'agit d'une simple implémentation de script de brossage de tickets.
La chose la plus importante à travers cela est d'apprendre à utiliser vos propres scripts pour faire fonctionner les pages des autres. Bien sûr, ce n'est pas la même chose que ce qu'on appelle l'injection de script..
Tout ce que nous faisons est de simuler des événements de page normaux et de les déclencher manuellement.
Grâce à ce mécanisme, vous pouvez non seulement glisser des votes dans le système de vote, mais également effectuer une vérification et une connexion violentes... Mais vous perdrez beaucoup en rencontrant le code de vérification. Vous pouvez également utiliser ce qu'on appelle le billet de train. saisir le script... Mais cela devrait impliquer plus de connaissances.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

