Maison >interface Web >js tutoriel >Explication détaillée de l'utilisation du plug-in d'embellissement de formulaire jQuery jqTransform_jquery
Explication détaillée de l'utilisation du plug-in d'embellissement de formulaire jQuery jqTransform_jquery
- WBOYoriginal
- 2016-05-16 16:04:391109parcourir
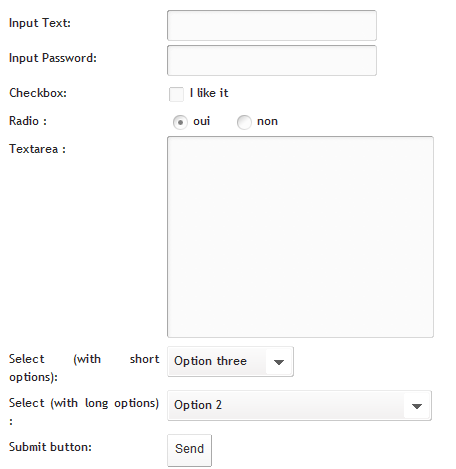
Plug-in d'embellissement de formulaire jQuery jqTransform est un plug-in jQuery très pratique qui embellit automatiquement l'ensemble de votre formulaire, y compris les listes déroulantes SELECT, les zones de texte, les sélections radio, les cases à cocher, les boutons, etc. Bien sûr, les fichiers d'entrée ne sont pas pris en charge. Boîte de sélection, celle-ci peut être modifiée en vous référant à notre précédent tutoriel d'embellissement de la boîte de sélection des fichiers d'entrée. En termes de compatibilité des navigateurs, elle est compatible avec IE 6, Safari 2, Firefox 2. Le plug-in est toujours très bon. et facile à utiliser. Il est recommandé de l'apprendre et de l'utiliser.

Utilisation :
1. Chargez jQuery et les plug-ins
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery.jqtransform.min.js"></script>
2.Contenu HTML
<form class="jqtransform"> <div class="rowElem"> <label for="name">Name:</label> <input type="text" name="name"/> </div> <div class="rowElem"><input type="submit" value="send"/></div> </form>
3. Appel de fonction
<script type="text/javascript">
$(function() {
$("form.jqtransform").jqTransform();
});
</script>
Ce qui précède représente l’intégralité du contenu de cet article, j’espère que vous l’aimerez tous.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

