Maison >interface Web >js tutoriel >Le plug-in jquery star-rating.js implémente le classement par étoiles effets spéciaux_jquery
Le plug-in jquery star-rating.js implémente le classement par étoiles effets spéciaux_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:03:562468parcourir
Introduction aux effets spéciaux
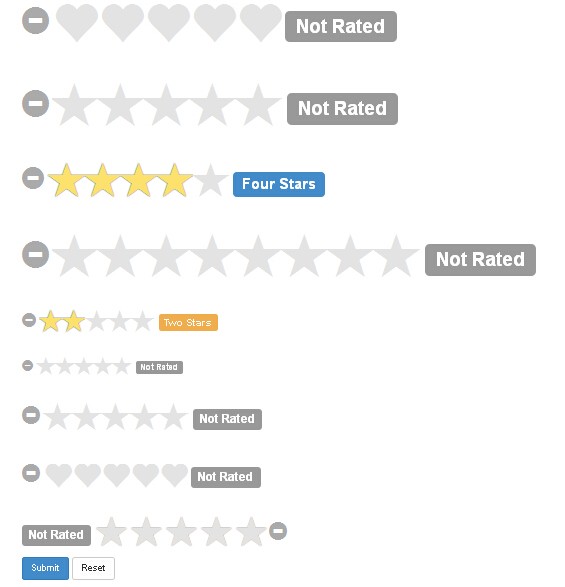
Téléchargez le plug-in de notation par étoiles jquery star-rating.js. Cliquez sur le côté gauche de l'étoile ou du cœur pour obtenir un demi-point, et sur le côté droit, 1 point. Cliquez sur le signe moins pour mettre le score à 0. Non compatible avec les navigateurs inférieurs à IE8.
Photo de démonstration

Comment utiliser
La première étape consiste à introduire le code suivant :
http://netdna.bootstrapcdn.com/bootstrap/3.1.0/css/bootstrap.min.css" rel="stylesheet">
La deuxième étape consiste à introduire la zone de saisie correspondante pour l'effet que vous souhaitez utiliser :
data-symbol="" data-default-caption="{rating} coeurs" data-star-captions="{}">
La troisième étape, si vous devez réinitialiser ou soumettre le bouton, vous pouvez introduire le code suivant :
La quatrième étape consiste à introduire le code d'appel js :
<script><br> jQuery(document).ready(function () {<br> $(".rating-kv").rating();<br> });<br> </script>
Télécharger depuis ce site Adresse de démonstration
Ce qui précède représente l’intégralité du contenu de cet article, j’espère que vous l’aimerez tous.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

