Maison >interface Web >js tutoriel >Méthode JavaScript pour implémenter les compétences de table de multiplication trapézoïdale_javascript
Méthode JavaScript pour implémenter les compétences de table de multiplication trapézoïdale_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:02:141485parcourir
L'exemple de cet article décrit comment implémenter la table de multiplication en échelle en JavaScript. Partagez-le avec tout le monde pour votre référence. Les détails sont les suivants :
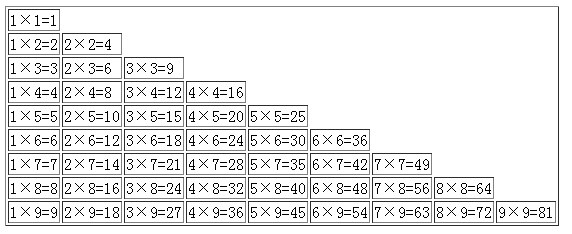
L'effet est comme indiqué ci-dessous :

La table utilise table, tr, td en HTML, puis utilise l'instruction for pour l'implémenter, en boucle pour afficher les lignes et les colonnes, puis en effectuant une multiplication en fonction du nombre de lignes et de colonnes. La première boucle for produit 9. lignes, puis un for est intégré. Prenez la valeur de la première boucle for dans l'expression conditionnelle, puis effectuez l'opération sur la table de sortie. Pourquoi devrions-nous prendre la première boucle for ? Parce que le nombre de fois de la première boucle for est égal à. la règle de la disposition en échelle, et la règle de la disposition en échelle est la première rangée, un carré, deux carrés dans la deuxième rangée, trois carrés dans la troisième rangée, et ainsi de suite.
Le code complet est le suivant :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript">
var str= "<table border=1 width=500 align=center>";
for(var a=1;a<=9;a++)
{
str +="<tr>";
for(b=1;b<=a;b++)
{
str +="<td>"+a+"×"+b+"="+a*b+"</td>";
}
str +="</tr>";
}
str +="</table>"
document.write(str);
</script>
</head>
<body>
</body>
</html>
J'espère que cet article sera utile à la conception de la programmation JavaScript de chacun.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

