Maison >interface Web >js tutoriel >Méthode simple pour utiliser le plug-in jQuery Tmpl_jquery
Méthode simple pour utiliser le plug-in jQuery Tmpl_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:01:581187parcourir
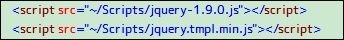
1.Introduire le script

2. Écrire des modèles
2.1 Supposons qu'il y ait des données envoyées depuis l'arrière-plan au format json
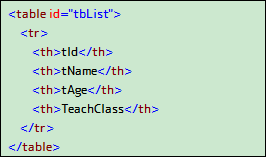
2.2 Le contenu que vous souhaitez afficher à ce moment est le suivant

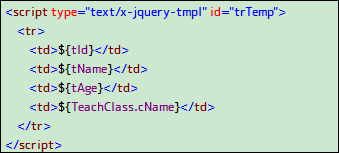
Définissez ensuite le modèle en fonction du contenu que vous souhaitez afficher :
[Similaire au contrôle du répéteur en aspx]
[Remarque : N'oubliez pas de définir l'identifiant]

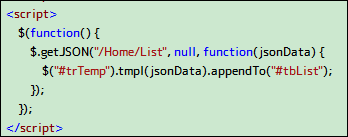
3. Remplissez le modèle
Selon l'hypothèse ci-dessus, l'arrière-plan renvoie une chaîne au format json, puis la demande via ajax et remplit le modèle

4. J'ai vu la page des effets

Ce qui précède représente l’intégralité du contenu de cet article, j’espère que vous l’aimerez tous.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

