Maison >Tutoriel logiciel >Logiciel >Comment définir les balises div à afficher dans les colonnes dans le didacticiel hbuilderx_hbuilderx pour définir les balises div à afficher dans les colonnes
Comment définir les balises div à afficher dans les colonnes dans le didacticiel hbuilderx_hbuilderx pour définir les balises div à afficher dans les colonnes
- 王林avant
- 2024-04-30 10:22:37604parcourir
Avez-vous déjà rencontré ce problème ? Vous souhaitez afficher les balises div de votre page Web en colonnes, mais vous ne savez pas comment les configurer ? Ne vous inquiétez pas, l'éditeur PHP Zimo vous proposera un tutoriel détaillé pour vous apprendre à maîtriser facilement la méthode d'affichage en colonnes des balises div dans hbuilderx. Lisez la suite pour obtenir des instructions étape par étape et un exemple de code pour rendre votre mise en page Web plus organisée !
La première étape consiste à ouvrir l'outil HBuilderX, à créer un projet Web, puis à créer un nouveau fichier.

La deuxième étape consiste à insérer trois balises div dans la balise et à définir respectivement un contenu différent.

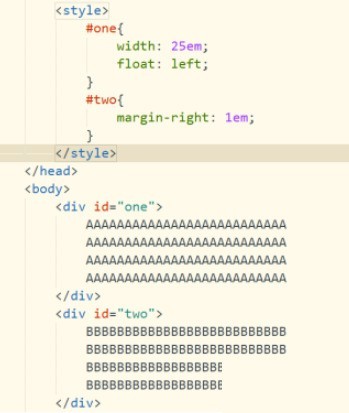
La troisième étape consiste à utiliser les sélecteurs un et deux ID pour définir les attributs de style correspondants.

La quatrième étape consiste à enregistrer le code et à exécuter le fichier d'échange, à ouvrir le navigateur et à vérifier l'effet d'interface.

La cinquième étape consiste à ajouter et à définir à nouveau le style de la troisième balise div, puis à ajouter respectivement l'attribut background-color.
Étape 6 : Enregistrez à nouveau le code et actualisez le navigateur. Vous pouvez voir que des colonnes apparaissent sur l'interface.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Méthodes d'utilisation de la communication Socket pour les connexions multithread et longues dans les projets Web Java
- Introduction au sélecteur d'identifiant et au sélecteur de classe en CSS
- Comment empaqueter et déployer des projets Web à l'aide de Node.js
- Comment résoudre le problème selon lequel le projet Web Java ne peut pas accéder aux fichiers HTML

