为你的网站设计新的元素吗?这里有一个新的设计按钮.希望这个新的设计对你有所帮助
为你的网站设计新的元素吗?这里有一个新的设计按钮.希望这个新的设计对你有所帮助。
让我们开始此教程!创建一个新的文档,分辨率为500× 300,并填充白色画布。然后选择圆角矩形工具(半径: 30像素) ,使用颜色# d61d23绘制的形状。
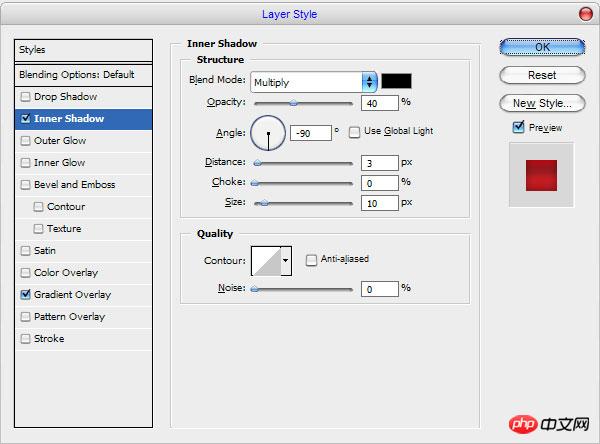
之后,应用这层下面的图层样式:
内阴影
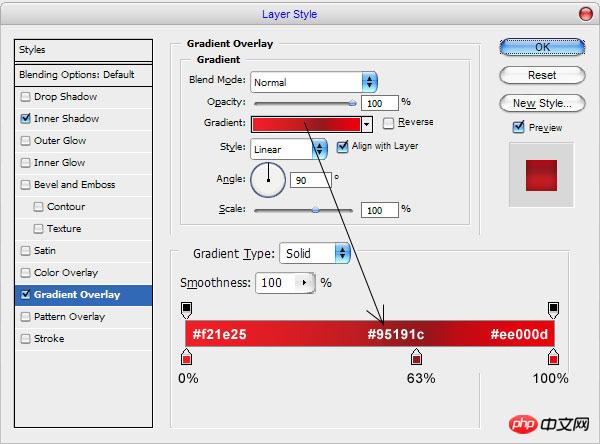
渐变叠加
• Inner Shadow
• Gradient Overlay

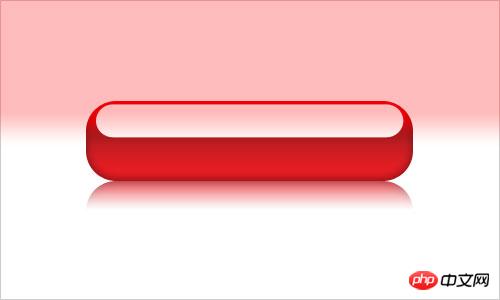
做出来像如下按钮: 
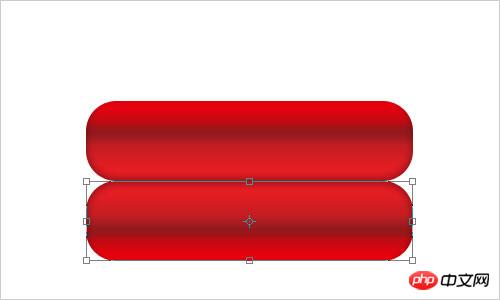
现在,时间,使反射的按钮。使用Ctrl + J复制当前层,然后创建一个新的,然后将其翻转复制层一层中的所有图层样式。之后,翻转垂直编辑>变换>垂直翻转我下面的图片:
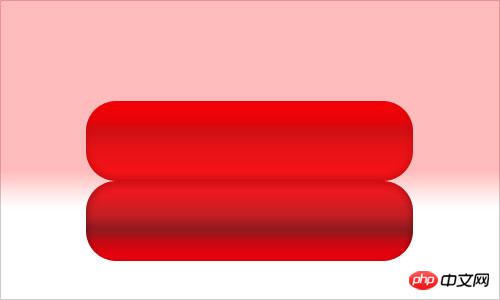
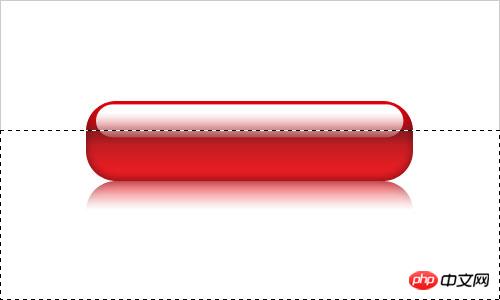
为了使反射更透明底部的图片应用快速蒙版模式梯度如下
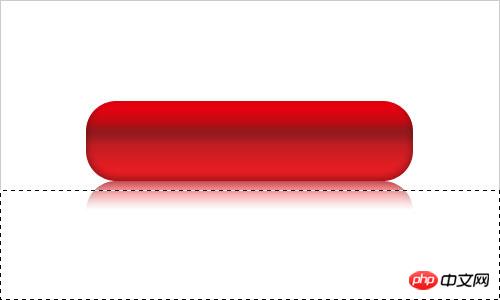
然后回到标准模式。现在我们有一些选择的区域。按删除所选区域清晰的图像
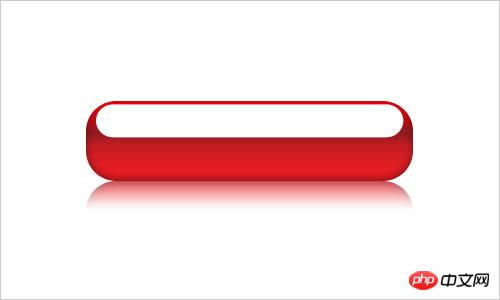
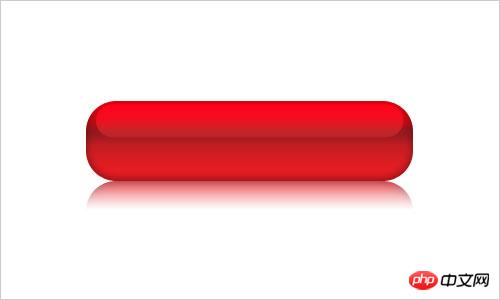
按Ctrl + D删除选择转到下一个步骤。我想有些刺眼的按钮。要做到这一点,选择圆角矩形工具(半径: 80像素),并创建一个新的形式使用白色
这层栅格化图层>栅格化>形状。之后,应用更多的时间和快速蒙版模式填补了下一梯度
回到标准模式和我们再次收到选择的区域。按Delete清除选定部分图像。
取消选择Ctrl + D键,改变图层模式为叠加当前层。
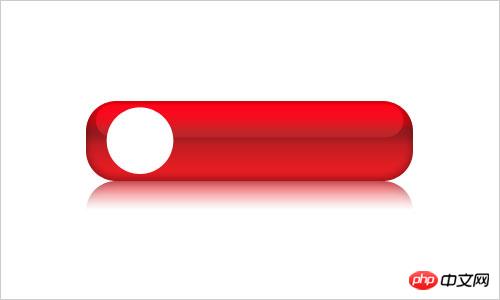
我们已经完成了按钮。现在,移动到下一个步骤。我认为它会看起来更好时,我们将会把它的一些设计元素。要做到这一点走出椭圆工具,并创建我的照片下面用白色圆润的造型:
之后,应用这些混合选项到这一层:
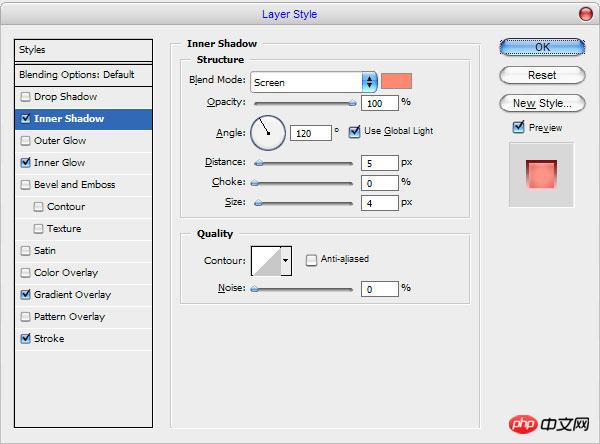
内阴影
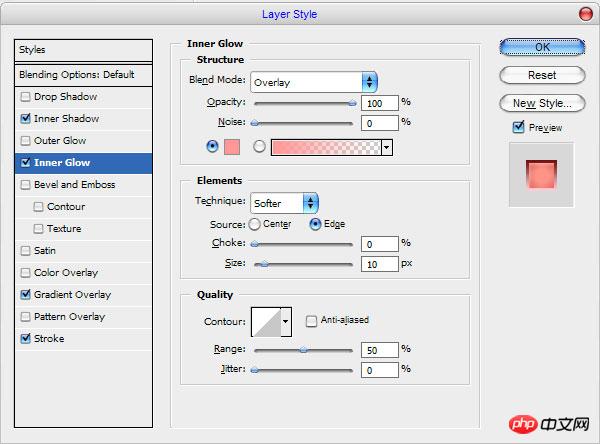
内发光
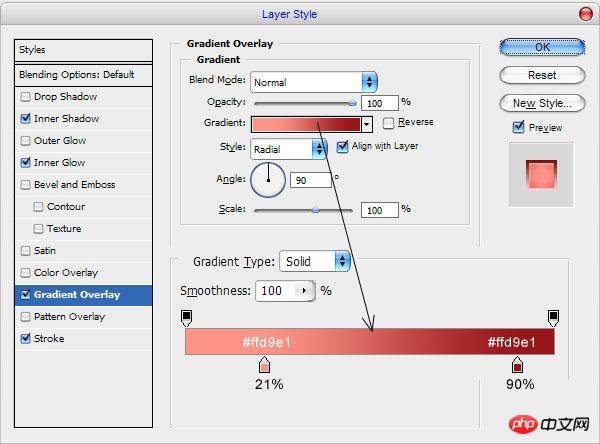
渐变叠加
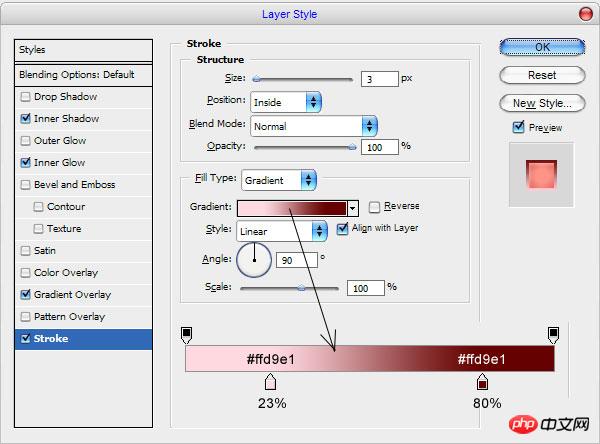
行程
• Inner Shadow
• Inner Glow
• Gradient Overlay
• Stroke



如下所示
时间带来一些图片,我们的圆形设计元素。对地球上的谷歌图片找一些图片或使用地雷或某个地方找到它。打开它,并减少一点点,然后将图片如下所示
好,然后使用黑色和白色图像>调整>去色(按Ctrl + Shift + U)和改变这层的图层模式为叠加: 
选择锐化工具(刷: 100像素,模式:普通,强度:40%) ,以使该片段更锐化
而我们需要做的最后一件事, 。要完成本教程让我们添加一些文字。获取的横排文字工具,像我在下面的图片中白色的东西写出来
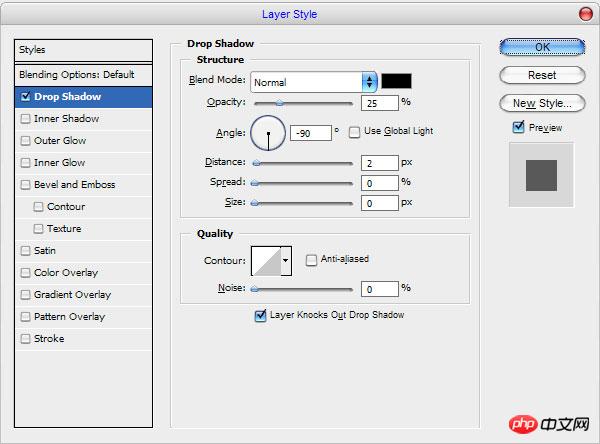
在上图中IA用过我选择的字体Segoe UI字体, IA €™用过白色。其实,这是商业的字体,但如果你唐娜€™吨有它,你可以很容易地找到一个很好的选择,例如,黑体。之后,应用这层下面的图层样式:
阴影
• Drop Shadow
现在如下
太好了!我们的工作是完成了!享受自己的凉爽的地球按钮。你也可以改变它的颜色
 Photoshop est-il gratuit? Comprendre les plans d'abonnementApr 12, 2025 am 12:11 AM
Photoshop est-il gratuit? Comprendre les plans d'abonnementApr 12, 2025 am 12:11 AMPhotoshop n'est pas gratuit, mais il existe plusieurs façons de l'utiliser à faible coût ou gratuit: 1. La période d'essai gratuite est de 7 jours, et vous pouvez faire l'expérience de toutes les fonctions au cours de cette période; 2. Les remises des élèves et des enseignants peuvent réduire de moitié les coûts et une preuve scolaire est requise; 3. Le package CreenIveCloud convient aux utilisateurs professionnels et comprend une variété d'outils Adobe; 4. Photoshopements et Lightroom sont des alternatives à faible coût, avec moins de fonctions mais des prix inférieurs.
 Valeur de Photoshop: peser le coût contre ses fonctionnalitésApr 11, 2025 am 12:02 AM
Valeur de Photoshop: peser le coût contre ses fonctionnalitésApr 11, 2025 am 12:02 AMPhotoshop vaut l'investissement car il offre des fonctionnalités puissantes et un large éventail de scénarios d'application. 1) Les fonctions principales comprennent l'édition d'images, la gestion des calques, la production d'effets spéciaux et l'ajustement des couleurs. 2) Convient aux concepteurs et photographes professionnels, mais les amateurs peuvent considérer des alternatives telles que GIMP. 3) Abonnez-vous à AdobecreativeCloud peut être utilisé comme nécessaire pour éviter les dépenses uniques élevées.
 Le but central de Photoshop: conception de l'image créativeApr 10, 2025 am 09:29 AM
Le but central de Photoshop: conception de l'image créativeApr 10, 2025 am 09:29 AML'utilisation principale de Photoshop dans la conception de l'image créative est sa puissante fonctionnalité et sa flexibilité. 1) Il permet aux concepteurs de transformer la créativité en réalité visuelle à travers des couches, des masques et des filtres. 2) Les usages de base comprennent la culture, le redimensionnement et la correction des couleurs. 3) Les usages avancés tels que les styles de calque, les modes de mélange et les objets intelligents peuvent créer des effets complexes. 4) Les erreurs courantes comprennent une mauvaise gestion des couches et une utilisation excessive des filtres, qui peuvent être résolues en organisant des couches et en utilisant raisonnablement des filtres. 5) L'optimisation des performances et les meilleures pratiques incluent l'utilisation rationnelle des couches, la sauvegarde régulière des fichiers et l'utilisation des clés de raccourci.
 Photoshop pour la conception Web: Techniques avancées pour l'interface utilisateur / UXApr 08, 2025 am 12:19 AM
Photoshop pour la conception Web: Techniques avancées pour l'interface utilisateur / UXApr 08, 2025 am 12:19 AMPhotoshop peut être utilisé dans la conception Web pour créer des prototypes à haute fidélité, des éléments de l'interface utilisateur de conception et simuler les interactions utilisateur. 1. Utilisez des calques, des masques et des objets intelligents pour la conception de base. 2. Simuler l'interaction utilisateur via l'animation et les fonctions de chronologie. 3. Utilisez des scripts pour automatiser le processus de conception et améliorer l'efficacité.
 Article du débutant: Utilisez la brosse PS pour ajouter des effets de crack à la police (partage)Apr 07, 2025 am 06:21 AM
Article du débutant: Utilisez la brosse PS pour ajouter des effets de crack à la police (partage)Apr 07, 2025 am 06:21 AMDans l'article précédent "Enseignant votre étape par étape pour ajouter des effets d'impression aux images de plaque utilisant PS (favoris)", j'ai introduit une petite astuce pour utiliser PS pour ajouter des effets d'impression aux images de plaque utilisant PS. L'article suivant vous présentera comment utiliser la brosse PS pour ajouter des effets de fissure à la police. Jetons un œil à la façon de le faire.
 Typographie avancée Photoshop: création d'effets de texte époustouflantsApr 07, 2025 am 12:15 AM
Typographie avancée Photoshop: création d'effets de texte époustouflantsApr 07, 2025 am 12:15 AMDans Photoshop, vous pouvez créer des effets de texte via des styles de calques et des filtres. 1. Créez un nouveau document et ajoutez du texte. 2. Appliquer des styles de calque tels que les ombres et la lueur extérieure. 3. Utiliser des filtres tels que les effets des vagues et ajouter des effets de biseau et de secours. 4. Utilisez des masques pour ajuster la plage d'effet et l'intensité pour optimiser l'impact visuel de l'effet texte.
 Comment couper des imagesApr 06, 2025 pm 10:27 PM
Comment couper des imagesApr 06, 2025 pm 10:27 PMLa coupe est le processus de suppression de l'arrière-plan de l'image et de laisser le sujet derrière. Les méthodes de découpe courantes comprennent: la découpe manuelle: utilisez un logiciel d'édition d'image pour décrire manuellement le bord du sujet. Découpe automatique: utilisez un logiciel pour identifier automatiquement le sujet et le séparer de l'arrière-plan. Utilisez des outils de découpe tiers: utilisez des outils spéciaux pour découper les images. Coupe du canal: utilisez le canal de l'image pour segmenter et sélectionner les canaux avec des différences évidentes par rapport à la couleur du sujet pour le fonctionnement.
 Comment obtenir des filigranes de PSApr 06, 2025 pm 10:24 PM
Comment obtenir des filigranes de PSApr 06, 2025 pm 10:24 PMVous pouvez utiliser des outils en ligne, des logiciels d'édition d'images, des logiciels d'édition vidéo et des applications de suppression de filigrane. Les méthodes spécifiques incluent: l'utilisation d'outils en ligne, l'utilisation d'outils de tampon de clonage, la copie des outils de tampon et la réparation des outils de pinceau, à l'aide d'outils de flou, d'outils de recadrage et d'outils de remplissage de contenu, et à l'aide d'applications d'élimination du filigrane. Assurez-vous d'avoir le droit de le faire avant de retirer le filigrane.


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

MantisBT
Mantis est un outil Web de suivi des défauts facile à déployer, conçu pour faciliter le suivi des défauts des produits. Cela nécessite PHP, MySQL et un serveur Web. Découvrez nos services de démonstration et d'hébergement.

Dreamweaver Mac
Outils de développement Web visuel

ZendStudio 13.5.1 Mac
Puissant environnement de développement intégré PHP

MinGW - GNU minimaliste pour Windows
Ce projet est en cours de migration vers osdn.net/projects/mingw, vous pouvez continuer à nous suivre là-bas. MinGW : un port Windows natif de GNU Compiler Collection (GCC), des bibliothèques d'importation et des fichiers d'en-tête librement distribuables pour la création d'applications Windows natives ; inclut des extensions du runtime MSVC pour prendre en charge la fonctionnalité C99. Tous les logiciels MinGW peuvent fonctionner sur les plates-formes Windows 64 bits.

SublimeText3 version chinoise
Version chinoise, très simple à utiliser





