Maison >interface Web >js tutoriel >Améliorez le code javascript à l'aide des astuces AOP_javascript
Améliorez le code javascript à l'aide des astuces AOP_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:01:331369parcourir
Aop est aussi appelé programmation orientée aspect. Les étudiants qui ont utilisé spring doivent le connaître très bien en js, AOP est un point technique sérieusement ignoré à travers les petits exemples suivants. d'AOP en js.
1, empêchez window.onload d'être écrasé deux fois.
2. Code statistique non intrusif.
3. Formulaire séparé de demande et de vérification.
4. Ajoutez dynamiquement des paramètres aux requêtes ajax.
5. Modèle de chaîne de responsabilité.
6. Composition au lieu d'héritage.
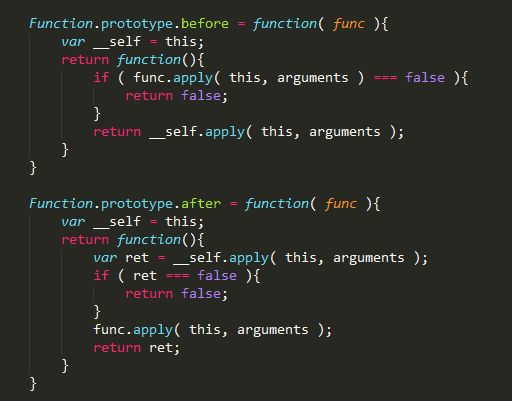
Donnez d'abord les deux fonctions "aspect" avant et après. Comme son nom l'indique, une fonction est exécutée avant ou après une autre fonction. La chose intelligente est qu'avant ou après peut partager cela et les arguments avec la fonction actuelle. il y aura plus d'endroits pour nous jouer

Gérer window.onload étant écrasé deux fois.
Il y a quelque temps, j'ai vu quelqu'un du groupe QQ poser une question sur la façon de réécrire window.onload sans écraser la fonction window.onload précédente.
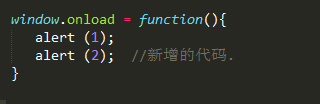
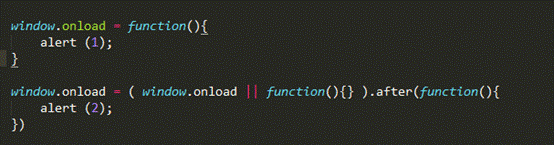
La solution la plus originale est certainement d'ajouter votre nouveau code directement dans le window.onload d'origine.

Les inconvénients de cela sont très évidents. Vous devez modifier la fonction d'origine, ce qui est l'approche la plus invasive.
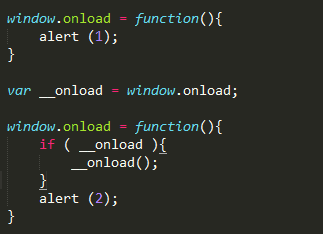
Une autre solution légèrement meilleure consiste à utiliser une variable intermédiaire pour enregistrer la fenêtre précédente.onload;

De cette façon, il y a une variable intermédiaire ennuyeuse __onload, et sa gestion entraînera des frais supplémentaires.
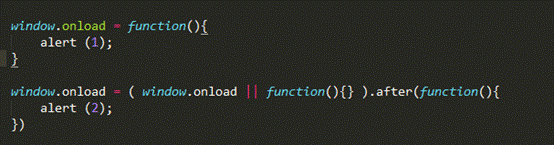
Imaginez cette scène. Lorsque les gens sentent qu'il fait froid, ils choisissent naturellement de mettre un manteau de vison lorsqu'ils sortent, au lieu de s'arracher la peau et de la remplacer par du vison. Les avantages d'une décoration dynamique se refléteront. n'envahit pas du tout les fonctions précédentes.

Pas de code statistique intrusif
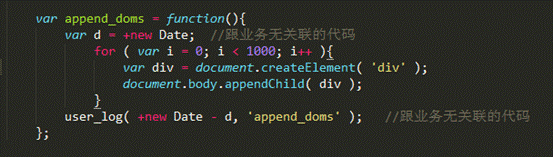
Le code de statistiques qui n'a rien à voir avec la logique elle-même doit être inséré durement dans la fonction. Je pense que de nombreux étudiants qui l'ont signalé seront mécontents. Par exemple, le code suivant est utilisé pour compter une fonction qui crée 1 000. nœuds. Combien de temps sera passé sur l'ordinateur de l'utilisateur.

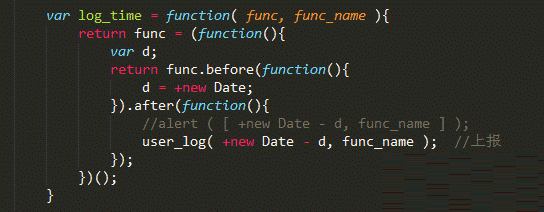
En utilisant la méthode aop, il n'est pas nécessaire d'apporter des modifications à l'intérieur de la fonction. Définissez d'abord un wrapper général.

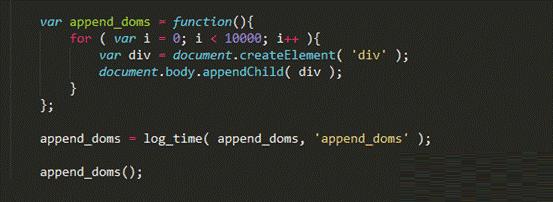
Avec une seule ligne de code, vous pouvez ajouter la fonction de comptage du temps à n'importe quelle fonction.

Formulaire séparé de demande et vérification
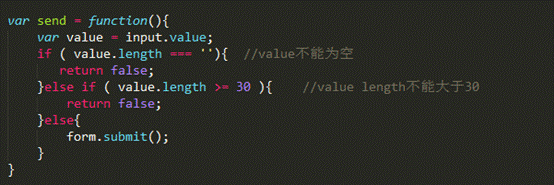
Nous effectuons souvent un travail de vérification avant de soumettre un formulaire pour déterminer si le formulaire doit être soumis normalement. La pire façon de l'écrire est de mettre toute la logique de vérification dans la fonction d'envoi.

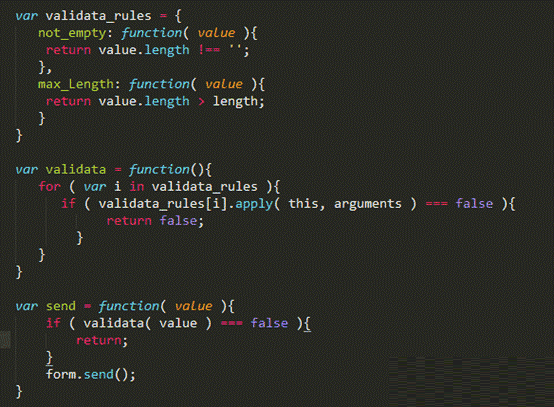
Une meilleure façon consiste à regrouper toutes les règles de vérification dans un ensemble en utilisant le mode stratégie et à renvoyer faux ou vrai pour déterminer si la vérification est réussie. De cette manière, les règles de vérification peuvent être sélectionnées et remplacées à volonté.

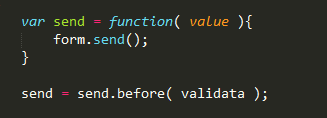
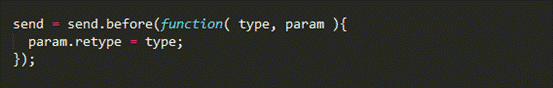
Il y a un autre inconvénient à cela. Les deux requêtes de vérification et d'envoi sont couplées dans une fonction. Nous utilisons aop pour les séparer et transformer validata en un plug-in, qui est véritablement plug-and-play. envoyer la fonction à :

Il est facile de voir à partir du code frontal de Function.prototype.before que nous convenons que si la fonction actuelle renvoie false, elle bloquera l'exécution de la fonction suivante, donc lorsque validata renvoie false, l'envoi ne continuera plus à exécuter. Et comme la fonction before mentionnée précédemment peut partager cela et des arguments avec la fonction actuelle, le paramètre value peut également être transmis avec succès à la fonction valida
.Ajouter dynamiquement des paramètres aux requêtes ajax
Dans le premier exemple, window.onload est utilisé après la post-décoration, ici il est utilisé avant la pré-décoration. Certains paramètres sont ajoutés dynamiquement avant la requête ajax.
Nous avons rencontré de nombreuses requêtes inter-domaines, et jsonp et iframe sont deux méthodes très courantes. Dans notre projet précédent, nous avons utilisé le paramètre retype=jsonp pour indiquer une requête jsonp, et retype=iframe pour indiquer une requête iframe. De plus, il n'y a pas de différence entre les paramètres de ces deux requêtes. Ensuite, vous pouvez utiliser before pour décorer dynamiquement le paramètre retype
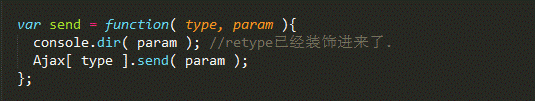
.Définissez d'abord une fonction proxy pour les requêtes ajax.
Il n'y a pas d'instructions de traitement logique ou de branchement dans cette fonction, et peu importe qu'il s'agisse d'une requête jsonp ou d'une requête iframe. Elle est uniquement responsable de l'envoi des données et constitue une bonne fonction avec une seule responsabilité.
Ensuite, placez un avant décorateur avant d'envoyer la demande.

Commencer à envoyer la demande :

Modèle de chaîne de responsabilité.
Un scénario d'application typique du modèle de chaîne de responsabilité dans js est le bouillonnement d'événements. Connectez tous les nœuds enfants et les nœuds parents dans une chaîne et transmettez l'événement le long de cette chaîne jusqu'à ce qu'un nœud puisse le gérer. moyen d'éliminer les déclarations if else excessives.
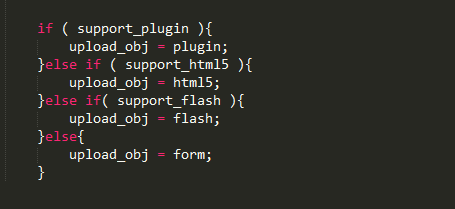
Prenons l'exemple d'une demande récente. Il existe une fonction de téléchargement de fichiers qui propose quatre méthodes de téléchargement : HTML5, Flash et téléchargement de formulaire. Déterminez laquelle choisir en fonction de ses priorités et de la prise en charge du navigateur. Je l'ai modifié, son pseudocode ressemblait probablement à ceci :

Bien sûr, le code réel est bien plus que cela, et il comprend également diverses initialisations de contrôle, tolérance aux pannes, etc. Un jour, je devrai bloquer le flash. Cela semble être une exigence très simple, mais la difficulté est en réalité similaire à celle de retirer un vaisseau sanguin en laine à côté du cœur
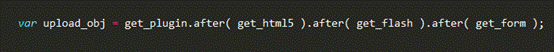
.Et si vous essayiez le modèle de chaîne de responsabilité et voyiez à quel point les choses deviendront simples :
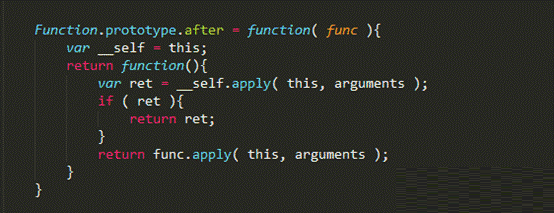
La première étape consiste à réécrire la fonction after précédente afin que lorsqu'un objet est renvoyé, le transfert de la chaîne de responsabilité soit bloqué, et lorsque null est renvoyé, la requête continue d'être transmise.

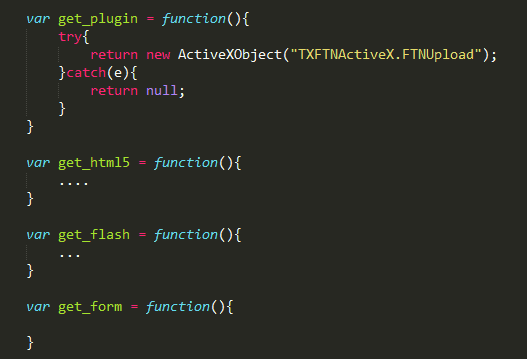
Ensuite, enveloppez les méthodes de création de chaque contrôle dans leurs propres fonctions pour garantir qu'il n'y a pas de chevauchement logique ni de contamination mutuelle.

Connectez-les enfin à la chaîne des responsabilités :

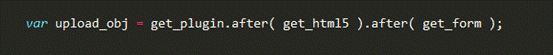
On peut prévoir qu'un jour je devrai à nouveau bloquer le flash. À ce moment-là, il me suffira de changer cette ligne de code en :
.
Composition au lieu d'héritage
Souvent, lorsque nous concevons un programme, nous rencontrerons le problème de savoir s'il faut utiliser la combinaison ou l'héritage. De manière générale, l'utilisation de la combinaison est plus flexible et légère. Prenons l'exemple du téléchargement de fichiers précédent.
J'ai défini une super classe Upload, qui dérive 4 sous-classes.
Plugin_Upload, Html5_Upload, Flash_Upload et Form_Upload.
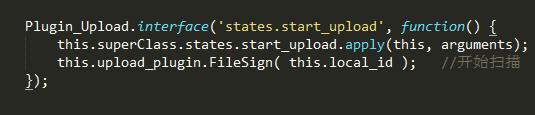
Plugin_Upload héritera de la classe parent, obtiendra la plupart des fonctions de Upload, puis personnalisera certaines fonctionnalités du téléchargement de contrôle. Par exemple, les trois autres méthodes de téléchargement commenceront le téléchargement après la sélection du fichier. Mais le téléchargement de contrôle commencera. avant qu'il ne commence. Après une série d'analyses de fichiers.
La première approche est que Plugin_Upload hérite de Upload, puis réécrit sa méthode start_upload.

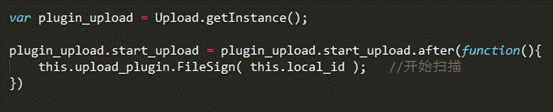
En utilisant une méthode de combinaison plus légère, vous pouvez directement décorer la fonction start_upload originale avec la fonction de numérisation, sans même dériver une sous-classe supplémentaire.

Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

