Maison >Tutoriel logiciel >Logiciel >Étapes graphiques et textuelles pour dessiner une animation de texte de chemin dans AE
Étapes graphiques et textuelles pour dessiner une animation de texte de chemin dans AE
- 王林avant
- 2024-04-28 10:10:051005parcourir
Guide détaillé pour dessiner une animation de texte de chemin dans AE Vous ne savez pas comment utiliser AE pour ajouter des effets d'animation de chemin fluide au texte ? L'éditeur PHP Baicao vous propose un didacticiel graphique étape par étape pour vous montrer comment dessiner un texte de chemin et appliquer de superbes effets d'animation. Ce guide vous guidera tout au long du processus, vous permettant de maîtriser facilement les techniques d'ajout de mouvement à vos vidéos.
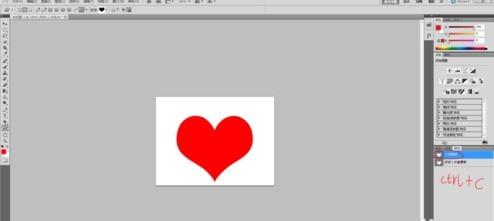
Créez d’abord le chemin de la forme avec PS. Créez un nouveau calque et sélectionnez l'outil graphique personnalisé pour dessiner une forme de cœur (maintenez la touche Maj enfoncée pour zoomer et dézoomer dans des proportions égales).

Sélectionnez la forme de cœur du calque, maintenez la touche Ctrl enfoncée et cliquez pour obtenir la sélection en forme de cœur. Revenez au chemin, cliquez sur Convertir la sélection en chemin ci-dessous, cliquez une fois sur le chemin de travail et appuyez sur ctrl+c pour copier. À ce stade, l'opération en PS est terminée et le retour en AE est terminé.

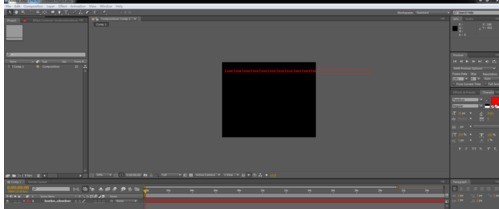
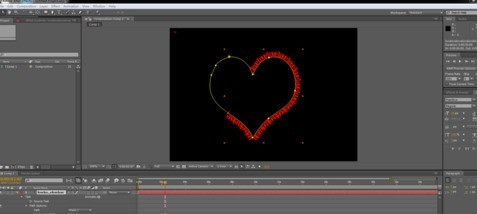
Ouvrez AE, utilisez l'outil texte pour taper le texte dont vous avez besoin (il vous en faut plus, pour que ces mots correspondent au chemin).

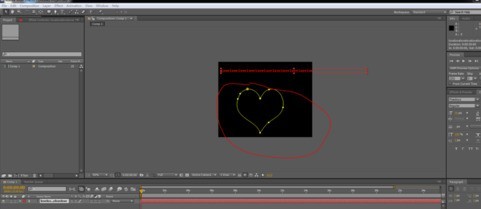
Cliquez sur le calque de texte, ctrl+v pour coller, afin que le chemin soit copié (c'est plus facile et plus efficace que de dessiner avec l'outil stylo dans AE). Utilisez l'outil de sélection pour modifier la position et la taille du chemin de manière appropriée.

Ouvrez les propriétés du texte et sélectionnez le calque de masque dans la propriété du chemin afin que le texte corresponde au chemin.

Ajustez les paramètres sous le chemin du texte et animez sa croissance, puis utilisez des expressions temporelles pour animer le cycle de rotation. Des paramètres spécifiques peuvent être modifiés de manière appropriée.

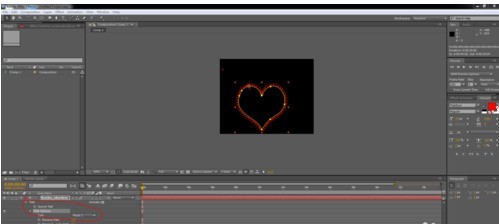
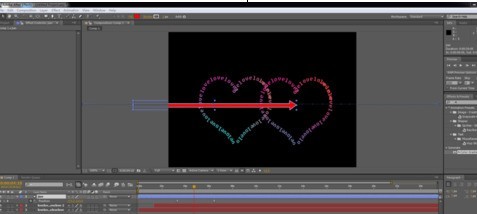
J'ai trouvé que la couleur du texte n'était pas belle, j'y ai donc ajouté un effet dégradé de 4 couleurs et j'ai ajusté la couleur et la position correspondante pour obtenir un meilleur effet. Dupliquez l'intégralité du calque de texte et ajustez-le à une position appropriée.

Ajustez la position du calque de texte copié pour créer un effet désynchronisé. Utilisez l'outil Plume pour dessiner le calque de forme de la flèche, puis remplissez-le de couleur et animez les images clés de position où les deux cœurs sortent afin que la flèche se croise de gauche à droite.

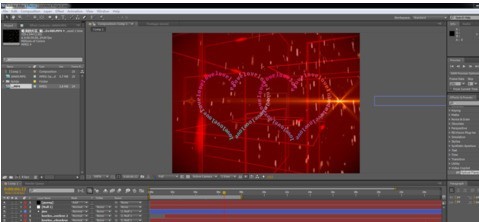
Créez un nouveau calque vierge, utilisez d'autres calques comme sous-objets, ajustez la position et la taille du calque vierge (pilotez l'ajustement des autres calques) pour obtenir la position appropriée. Ensuite, ajoutez-y un fond et des petits éléments décoratifs. Rendre l'image plus riche.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment définir le mot de passe du compte enregistré et afficher le mot de passe du compte utilisateur enregistré dans le navigateur 360
- Comment utiliser la CAO pour marquer toutes les dimensions en un seul clic
- Comment afficher les collections sur Enterprise WeChat
- Comment désinstaller complètement le logiciel 360 Wallpaper et sa version de bureau
- C4d a-t-il des exigences de configuration informatique élevées ?

