jQuery imite Tmall pour réaliser un superbe ajout au panier_jquery
L'effet d'ajout au panier super cool est comparable à l'effet d'ajout au panier de Tmall et Jumei Youpin. Cet article présente jquery.fly.min.js, un plug-in à ajouter au panier. Cliquez pour ajouter au panier, et les articles arriveront dans le panier avec un effet d'animation parabolique.
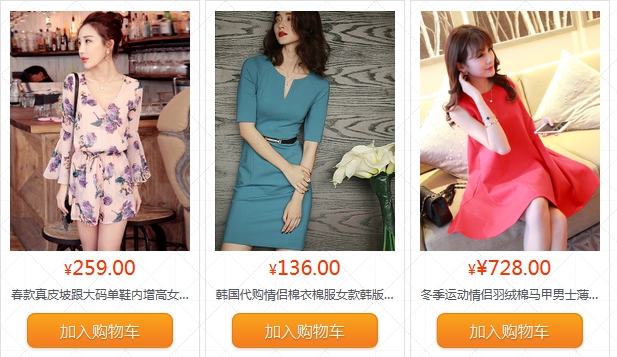
Photo de démonstration :

HTML
Chargez d’abord les plugins jQuery.js et jquery.fly.min.js.
<script src="jquery.js"></script> <script src="jquery.fly.min.js"></script>
Ensuite, créez 4 produits pour la démonstration. Chaque produit contient des informations telles que des images, des prix, des noms et des boutons d'ajout au panier.
<div class="demo clearfix"> <div class="per"> <img src="/static/imghwm/default1.png" data-src="images/1.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt="jQuery imite Tmall pour réaliser un superbe ajout au panier_jquery" /> <h3 id="yen-span-span">¥<span>259.00</span></h3> <div class="title">春款真皮坡跟大码单鞋内增高女士鞋子</div> <a href="javascript:void(0);" class="button orange addcart">加入购物车</a> </div> <div class="per"> <img src="/static/imghwm/default1.png" data-src="images/2.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt="jQuery imite Tmall pour réaliser un superbe ajout au panier_jquery" /> <h3 id="yen-span-span">¥<span>136.00</span></h3> <div class="title">韩国代购情侣棉衣棉服女款韩版羊羔毛大衣</div> <a href="javascript:void(0);" class="button orange addcart">加入购物车</a> </div> <div class="per"> <img src="/static/imghwm/default1.png" data-src="images/3.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt="图片三" /> <h3 id="yen-span-yen-span">¥<span>¥728.00</span></h3> <div class="title">冬季运动情侣羽绒棉马甲男士薄马甲</div> <a href="javascript:void(0);" class="button orange addcart">加入购物车</a> </div> <div class="per"> <img src="/static/imghwm/default1.png" data-src="images/4.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt="图片四" /> <h3 id="yen-span-span">¥<span>119.00</span></h3> <div class="title">原创-城市简约文艺纯色棉麻新中式小立领</div> <a href="javascript:void(0);" class="button orange addcart">加入购物车</a> </div> </div>
jQuery
L'effet que nous voulons obtenir est le suivant : lorsque vous cliquez sur le bouton "Ajouter au panier", l'image du produit se transforme en une boule qui rétrécit, à partir du bouton, s'envolant en parabole vers la droite vers le centre commercial. à droite dans la voiture. Avant de voler, nous devons avoir une image du produit actuel, puis appeler le plug-in fly. Les trajectoires paraboliques suivantes sont complétées par le plug-in fly. Il suffit de définir le côté gauche du point de départ et de le faire. point final et l'animation avant destruction après la fin.
$(function() {
var offset = $("#icon-cart").offset();
$(".addcart").click(function(event) {
var img = $(this).parent().children('img').attr('src'); //获取当前点击图片链接
var flyer = $('<img class="flyer-img lazy" src="/static/imghwm/default1.png" data-src="requestAnimationFrame.js" + img + '" alt="jQuery imite Tmall pour réaliser un superbe ajout au panier_jquery" >'); //抛物体对象
flyer.fly({
start: {
left: event.pageX,//抛物体起点横坐标
top: event.pageY //抛物体起点纵坐标
},
end: {
left: offset.left + 10,//抛物体终点横坐标
top: offset.top + 10, //抛物体终点纵坐标
},
onEnd: function() {
$("#tip").show().animate({width: '200px'},300).fadeOut(500);////成功加入购物车动画效果
this.destory(); //销毁抛物体
}
});
});
});
Le code ci-dessus peut compléter l'effet d'ajout au panier, n'est-ce pas génial ! Site officiel du plug-in Fly : https://github.com/amibug/fly De plus, il est compatible avec IE10 et versions antérieures. Vous devez ajouter le fichier js suivant :
.
<script></script>
Ce qui précède représente l'intégralité du contenu de cet article, j'espère que vous l'aimerez tous
 Comprendre le moteur JavaScript: détails de l'implémentationApr 17, 2025 am 12:05 AM
Comprendre le moteur JavaScript: détails de l'implémentationApr 17, 2025 am 12:05 AMComprendre le fonctionnement du moteur JavaScript en interne est important pour les développeurs car il aide à écrire du code plus efficace et à comprendre les goulots d'étranglement des performances et les stratégies d'optimisation. 1) Le flux de travail du moteur comprend trois étapes: analyse, compilation et exécution; 2) Pendant le processus d'exécution, le moteur effectuera une optimisation dynamique, comme le cache en ligne et les classes cachées; 3) Les meilleures pratiques comprennent l'évitement des variables globales, l'optimisation des boucles, l'utilisation de const et de locations et d'éviter une utilisation excessive des fermetures.
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisationApr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisationApr 16, 2025 am 12:12 AMPython convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 Python vs JavaScript: communauté, bibliothèques et ressourcesApr 15, 2025 am 12:16 AM
Python vs JavaScript: communauté, bibliothèques et ressourcesApr 15, 2025 am 12:16 AMPython et JavaScript ont leurs propres avantages et inconvénients en termes de communauté, de bibliothèques et de ressources. 1) La communauté Python est amicale et adaptée aux débutants, mais les ressources de développement frontal ne sont pas aussi riches que JavaScript. 2) Python est puissant dans les bibliothèques de science des données et d'apprentissage automatique, tandis que JavaScript est meilleur dans les bibliothèques et les cadres de développement frontaux. 3) Les deux ont des ressources d'apprentissage riches, mais Python convient pour commencer par des documents officiels, tandis que JavaScript est meilleur avec MDNWEBDOCS. Le choix doit être basé sur les besoins du projet et les intérêts personnels.
 De C / C à JavaScript: comment tout cela fonctionneApr 14, 2025 am 12:05 AM
De C / C à JavaScript: comment tout cela fonctionneApr 14, 2025 am 12:05 AMLe passage de C / C à JavaScript nécessite de s'adapter à la frappe dynamique, à la collecte des ordures et à la programmation asynchrone. 1) C / C est un langage dactylographié statiquement qui nécessite une gestion manuelle de la mémoire, tandis que JavaScript est dynamiquement typé et que la collecte des déchets est automatiquement traitée. 2) C / C doit être compilé en code machine, tandis que JavaScript est une langue interprétée. 3) JavaScript introduit des concepts tels que les fermetures, les chaînes de prototypes et la promesse, ce qui améliore la flexibilité et les capacités de programmation asynchrones.
 Moteurs JavaScript: comparaison des implémentationsApr 13, 2025 am 12:05 AM
Moteurs JavaScript: comparaison des implémentationsApr 13, 2025 am 12:05 AMDifférents moteurs JavaScript ont des effets différents lors de l'analyse et de l'exécution du code JavaScript, car les principes d'implémentation et les stratégies d'optimisation de chaque moteur diffèrent. 1. Analyse lexicale: convertir le code source en unité lexicale. 2. Analyse de la grammaire: générer un arbre de syntaxe abstrait. 3. Optimisation et compilation: générer du code machine via le compilateur JIT. 4. Exécuter: Exécutez le code machine. Le moteur V8 optimise grâce à une compilation instantanée et à une classe cachée, SpiderMonkey utilise un système d'inférence de type, résultant en différentes performances de performances sur le même code.
 Au-delà du navigateur: Javascript dans le monde réelApr 12, 2025 am 12:06 AM
Au-delà du navigateur: Javascript dans le monde réelApr 12, 2025 am 12:06 AMLes applications de JavaScript dans le monde réel incluent la programmation côté serveur, le développement des applications mobiles et le contrôle de l'Internet des objets: 1. La programmation côté serveur est réalisée via Node.js, adaptée au traitement de demande élevé simultané. 2. Le développement d'applications mobiles est effectué par le reactnatif et prend en charge le déploiement multiplateforme. 3. Utilisé pour le contrôle des périphériques IoT via la bibliothèque Johnny-Five, adapté à l'interaction matérielle.
 Construire une application SaaS multi-locataire avec next.js (intégration backend)Apr 11, 2025 am 08:23 AM
Construire une application SaaS multi-locataire avec next.js (intégration backend)Apr 11, 2025 am 08:23 AMJ'ai construit une application SAAS multi-locataire fonctionnelle (une application EdTech) avec votre outil technologique quotidien et vous pouvez faire de même. Premièrement, qu'est-ce qu'une application SaaS multi-locataire? Les applications saas multi-locataires vous permettent de servir plusieurs clients à partir d'un chant
 Comment construire une application SaaS multi-locataire avec Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
Comment construire une application SaaS multi-locataire avec Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMCet article démontre l'intégration frontale avec un backend sécurisé par permis, construisant une application fonctionnelle EdTech SaaS en utilisant Next.js. Le frontend récupère les autorisations des utilisateurs pour contrôler la visibilité de l'interface utilisateur et garantit que les demandes d'API adhèrent à la base de rôles


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

PhpStorm version Mac
Le dernier (2018.2.1) outil de développement intégré PHP professionnel

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Version crackée d'EditPlus en chinois
Petite taille, coloration syntaxique, ne prend pas en charge la fonction d'invite de code

SublimeText3 version anglaise
Recommandé : version Win, prend en charge les invites de code !

Adaptateur de serveur SAP NetWeaver pour Eclipse
Intégrez Eclipse au serveur d'applications SAP NetWeaver.






