Maison >interface Web >js tutoriel >Utilisez JS pour implémenter parfaitement les effets de réponse aux commentaires de l'espace QQ
Utilisez JS pour implémenter parfaitement les effets de réponse aux commentaires de l'espace QQ
- PHP中文网original
- 2017-03-27 16:17:562145parcourir
Répondre aux commentaires est une chose très courante, mais la manière dont chaque grand site Web le met en œuvre est différente. De manière générale, il existe deux manières
1.

La plus courante est comme Youku, @ la personne à qui vous souhaitez répondre dans la zone de saisie , de cette manière , les utilisateurs peuvent modifier @.
Sur cette base, Sina Weibo affiche le menu des amis. L’avantage de cette méthode est qu’elle ne nécessite aucun traitement js ou css pour la compatibilité.

2.

Comme l'espace QQ, toutes les personnes qui répondront seront supprimées. Je pense que cette méthode est meilleure, mais cette méthode comporte quelques détails de compatibilité, qui seront expliqués en détail plus tard.
En fait, l'implémentation de l'espace QQ est compatible avec IE et les navigateurs modernes, et c'est très bien. Ce qui précède est chrome
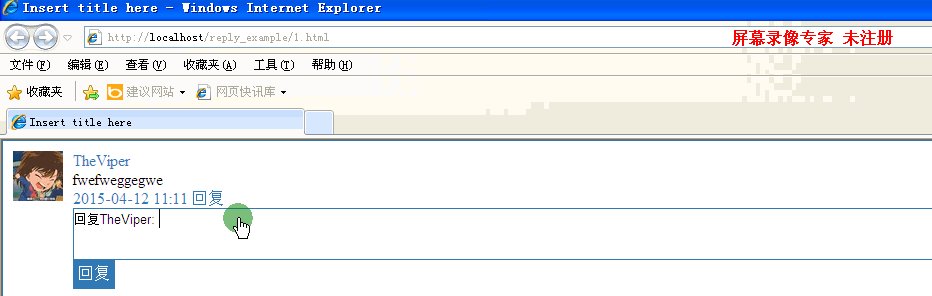
ie8

ie7

Ie6 ne télécharge pas de photos, c'est trop lent, tout le monde le sait, je joindrai le dernier exemple à la fin, et bien sûr il est également compatible avec IE6.
Parlons de comment y parvenir.
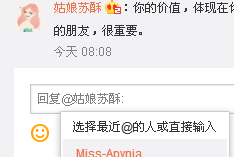
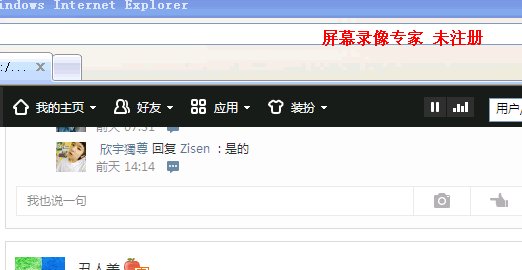
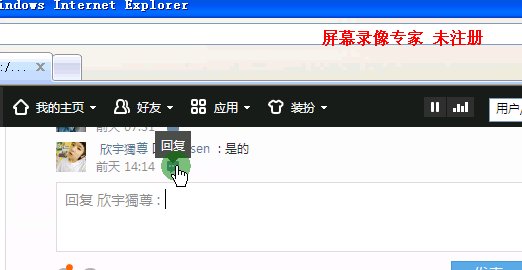
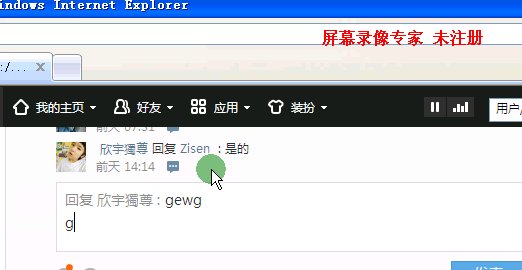
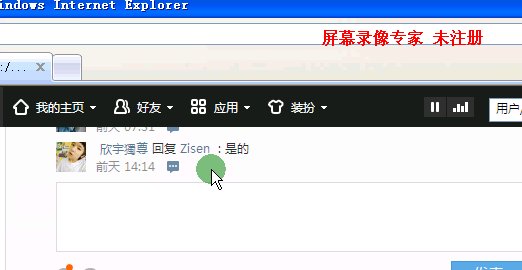
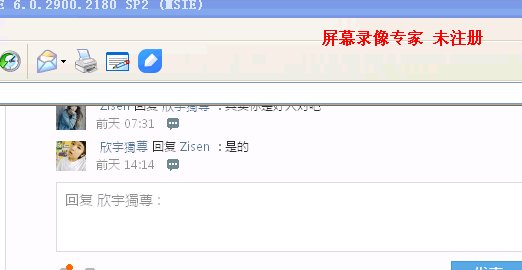
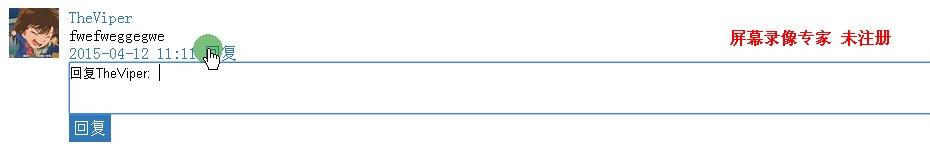
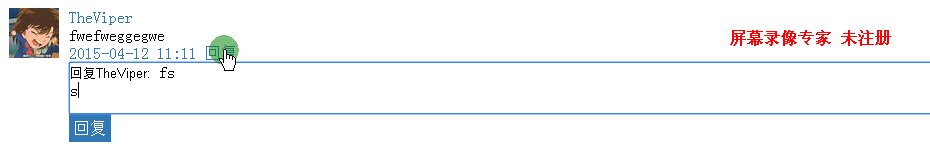
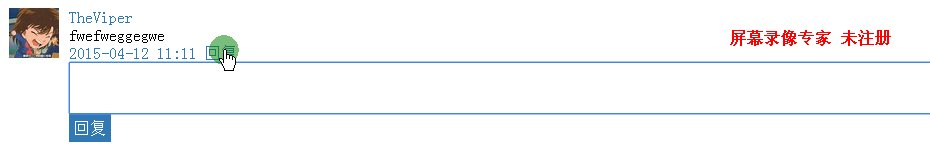
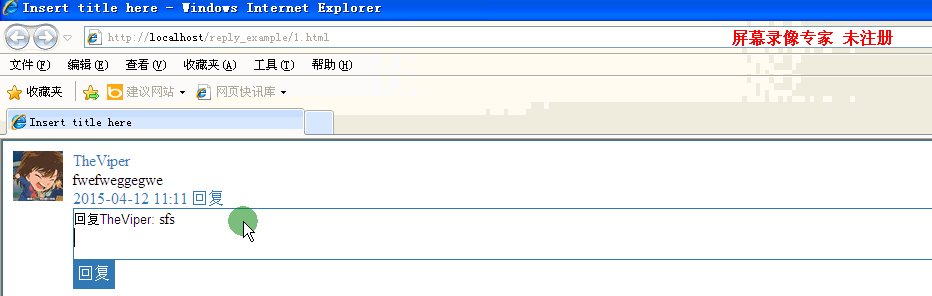
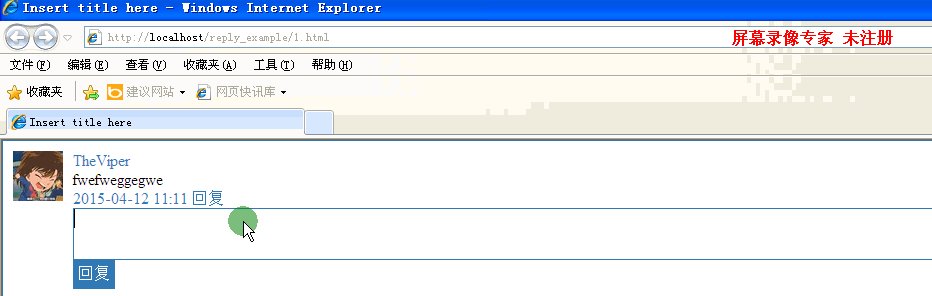
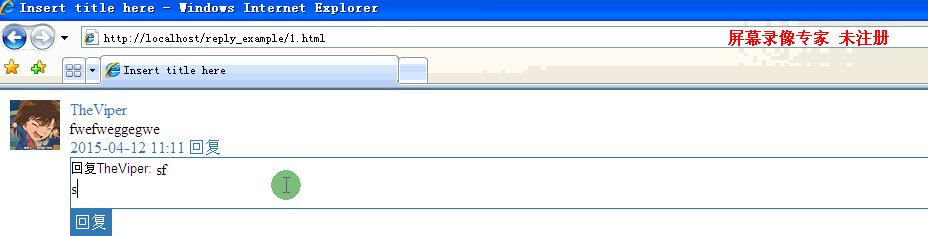
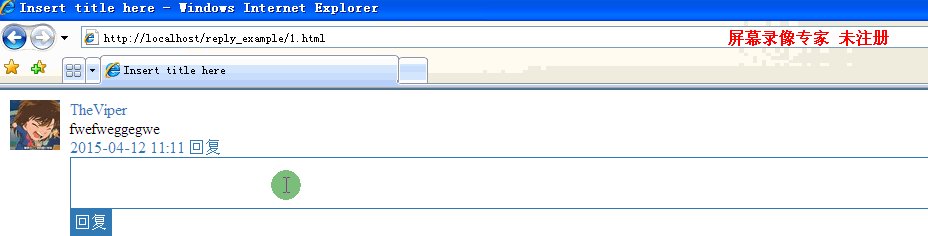
Voyons d'abord comment l'espace qq est réalisé
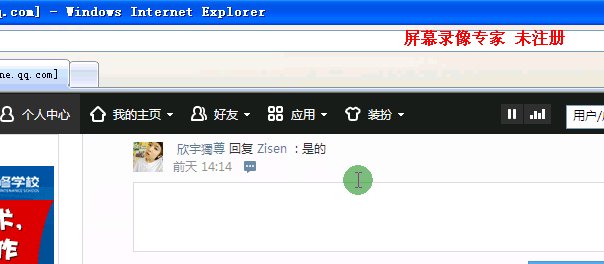
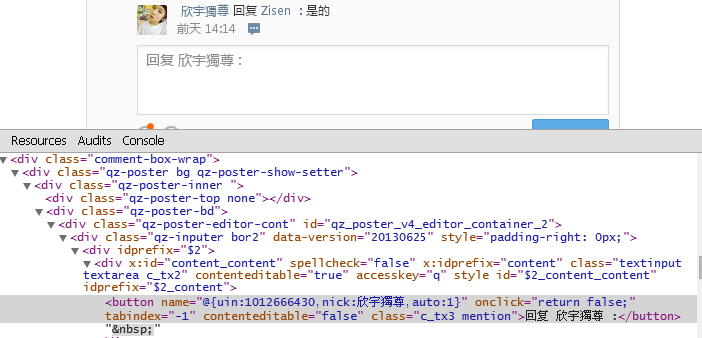
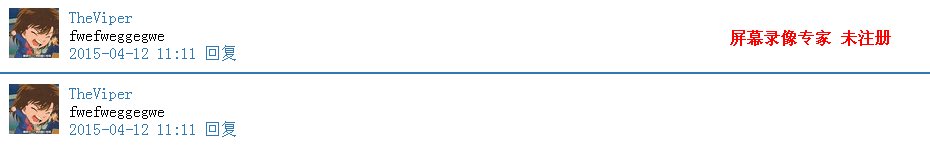
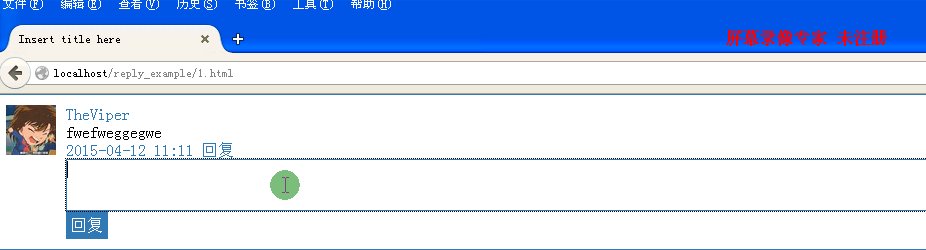
chrome

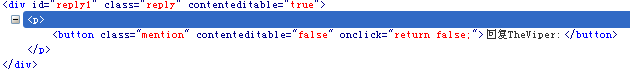
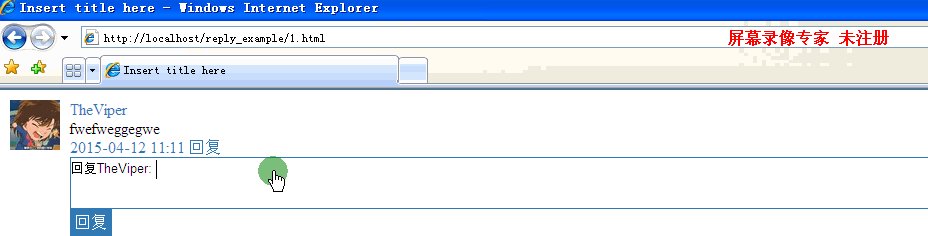
Comme vous pouvez le voir ci-dessus , qq space Il s'agit d'ajouter du texte au bouton, de sorte que lors de la suppression, l'intégralité du nom d'utilisateur auquel il a été répondu puisse être supprimée.
Mais cela ne suffit pas. Le premier est le style. Vous devez définir le bouton sur inline-block.
Éliminez l'arrière-plan et la bordure transparents par défaut du bouton. remplissage et marge à 0
button{ border: 0; background:none; }À ce stade, lors de l'insertion dans IE6, 7, vous constaterez qu'il semble y avoir un remplissage, et il est toujours très grand


Vous devez donc ajouter overflow: visible;
De plus, l'attribut contenteditable est défini sur false, sinon le curseur passera au bouton,
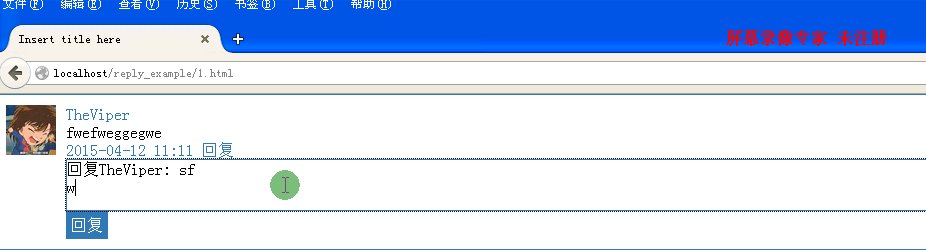
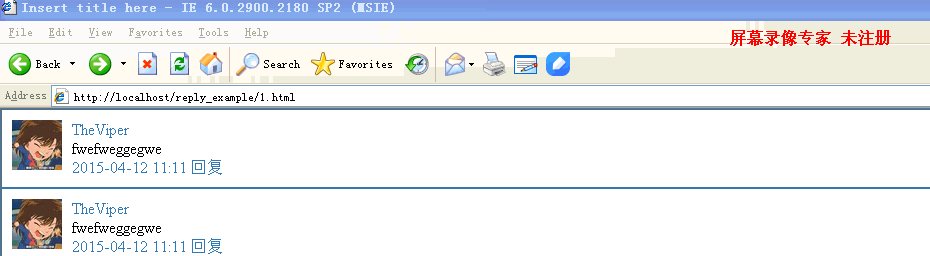
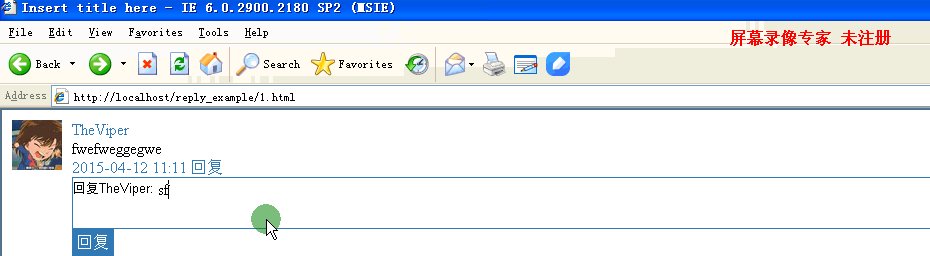
Ensuite, vous trouverez sous ie8, s'il y a Appuyez sur Entrée, puis pendant le processus de suppression, vous constaterez que l'étiquette du bouton ne peut pas être supprimée, le curseur se déplacera devant l'étiquette du bouton et en appuyant sur Appuyez à nouveau sur la touche curseur droite ou cliquez sur le côté droit de l'étiquette du bouton avec la souris pour que le curseur ne se déplace pas vers la droite de l'étiquette du bouton. En fait, qq space a également ce problème dans ie8
ie8

Mais sous ie6 et 7, ce problème n'existe pas
ie7

ie6

Ici, pour ie8, vous devez lier le rappel d'événement keydown check_comment à la zone de texte. Ce n'est pas un problème si vous le liez pour ie6 et 7. Ici, il est lié à ie uniformément.
function getPositionForTextArea(ctrl) { //获取光标位置
var CaretPos = 0;
if(document.selection) {
ctrl.focus();
var Sel = document.selection.createRange();
var Sel2 = Sel.duplicate();
Sel2.moveToElementText(ctrl);
var CaretPos = -1;
while(Sel2.inRange(Sel)){
Sel2.moveStart('character');
CaretPos++;
}
}else if(ctrl.selectionStart || ctrl.selectionStart == '0'){
CaretPos = ctrl.selectionStart;
}
return (CaretPos);
}
vm.check_comment=function(e,i){
var a=getPositionForTextArea($('reply'+i));
if(e.keyCode==8&&a<3){
var pat = new RegExp("^.*? $",'i');
if(pat.test(this.innerHTML))
this.innerHTML='';
}
};La position du curseur
De plus, l'étiquette p est enroulée autour de l'étiquette du bouton dans l'expression régulière car lorsque IE appuie sur Entrée pour. changez la ligne, elle changera automatiquement la précédente par défaut. La ligne enveloppe la balise p. Bien entendu, au début, la balise p doit être placée à l’extérieur de la balise bouton dans la zone de saisie.

Digression
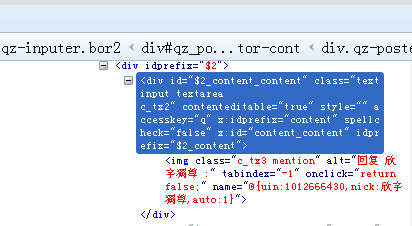
qq space utilise la balise img sur ff

J'ai toujours pensé que l'espace QQ utilisait la balise img dans les navigateurs modernes. Lorsque j'écrivais, j'ai découvert que la balise bouton était utilisée dans Chrome. J'ai donc essayé d'insérer la balise img dans Chrome et j'ai constaté que cela ne fonctionnait pas. la bordure ne peut pas être supprimée, et lors de la suppression, le jugement de la position du curseur dans la liaison sera incohérent avec IE, car les navigateurs modernes insèrent
par défaut pour les sauts de ligne, j'utilise donc simplement la balise bouton pour Chrome.
De plus, dans mon exemple, si l'étiquette du bouton est insérée dans ff, la zone de saisie n'obtiendra pas facilement le focus. Je suis trop paresseux pour le changer. J'insère toujours la balise img dans ff. Le rappel keydown correspondant
if(!!-[1,]&&e.keyCode==8&&$('reply'+i).childNodes.length==2){//ff
this.innerHTML='';
return;
}n'a besoin que de déterminer le nombre de nœuds enfants du. zone de saisie. C'est tout.
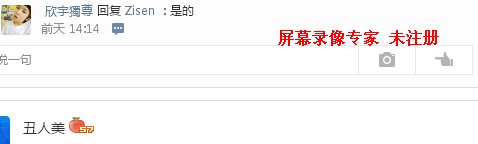
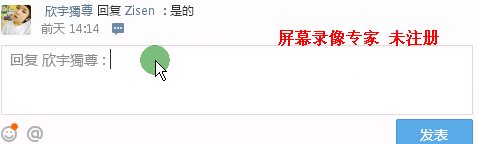
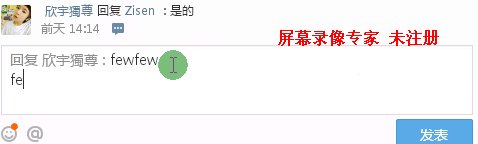
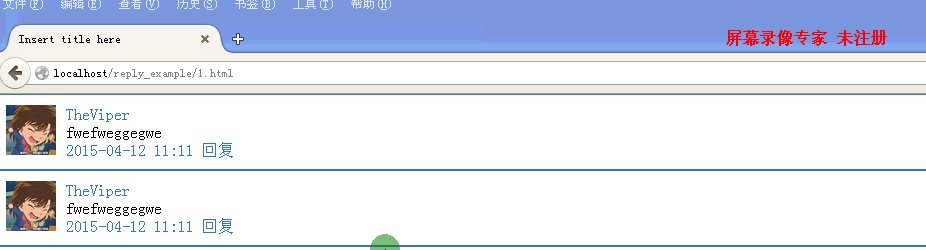
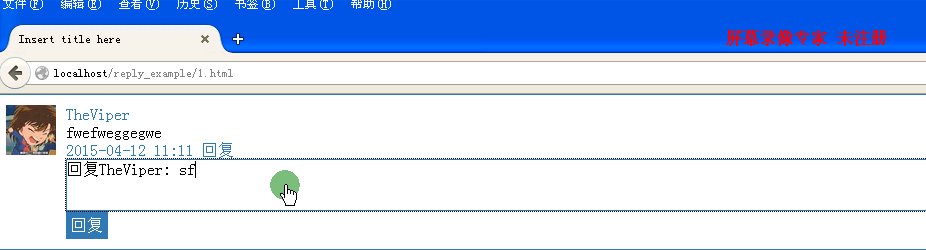
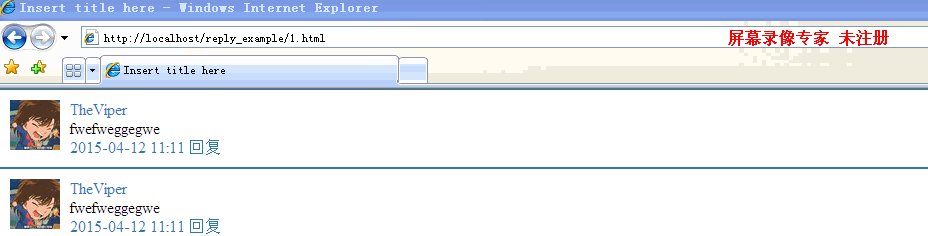
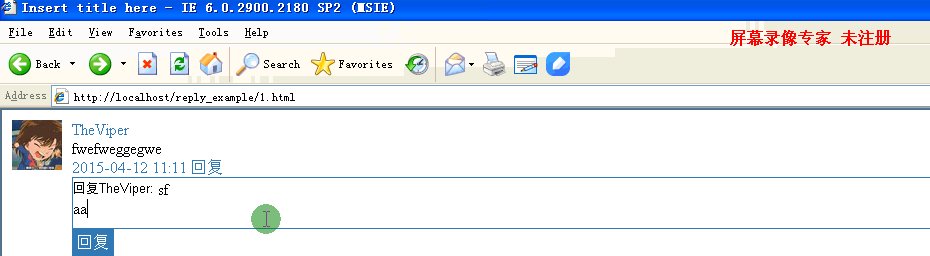
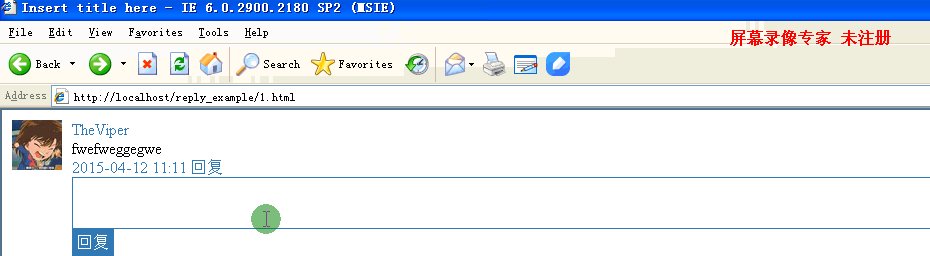
Effet final
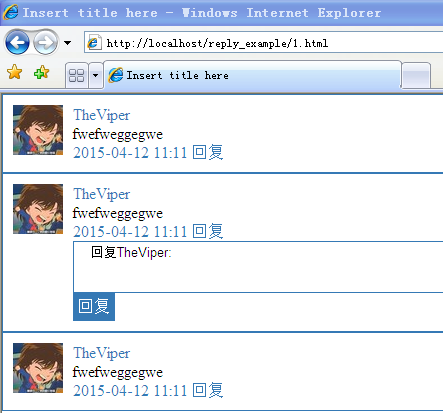
chrome

ff

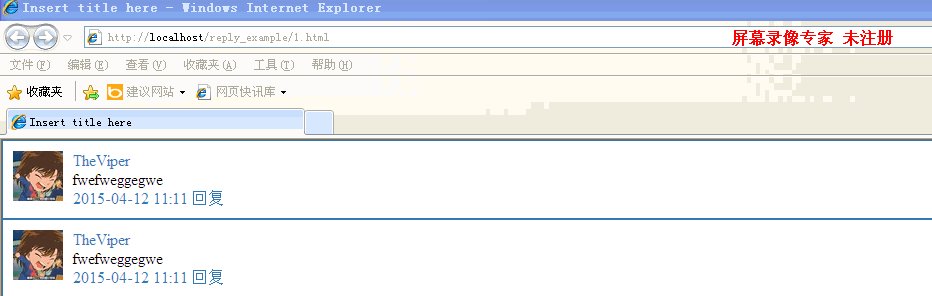
ie8

ie7

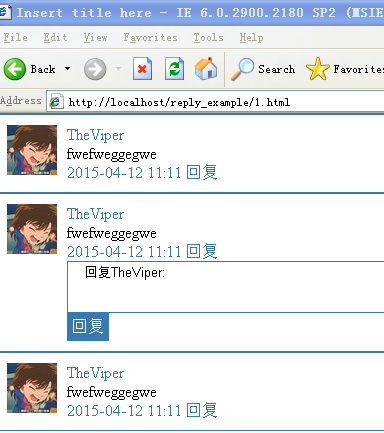
ie6

Ce qui précède représente l'intégralité du contenu de cet article , j'espère que vous l'aimerez tous.
Articles connexes :
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

