Maison >interface Web >js tutoriel >Une fois que l'éditeur wangEditor perd le focus, il peut toujours insérer une analyse d'image dans les compétences position_javascript d'origine.
Une fois que l'éditeur wangEditor perd le focus, il peut toujours insérer une analyse d'image dans les compétences position_javascript d'origine.
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:00:442163parcourir
J'ai trouvé hier un bon éditeur de texte enrichi wangEditor sur github. Le nom est écrit par un Chinois. Heureusement, cet éditeur prend en charge IE6, et le point le plus important est qu'il peut toujours insérer des images à leur position d'origine après avoir perdu le focus sur IE6, 7 et 8, et la quantité de code est très faible. J'étais donc très curieuse de voir comment c'était fait, et je l'ai coupé un peu, c'est tout
var currentRange,_parentElem,supportRange = typeof document.createRange === 'function';
function getCurrentRange() {
var selection,
range,
txt = $('editor');
if(supportRange){
selection = document.getSelection();
if (selection.getRangeAt && selection.rangeCount) {
range = document.getSelection().getRangeAt(0);
_parentElem = range.commonAncestorContainer;
}
}else{
range = document.selection.createRange();
_parentElem = range.parentElement();
}
if( _parentElem && (avalon.contains(txt, _parentElem) || txt === _parentElem) ){
parentElem = _parentElem;
return range;
}
return range;
}
function saveSelection() {
currentRange = getCurrentRange();
}
function restoreSelection() {
if(!currentRange){
return;
}
var selection,
range;
if(supportRange){
selection = document.getSelection();
selection.removeAllRanges();
selection.addRange(currentRange);
}else{
range = document.selection.createRange();
range.setEndPoint('EndToEnd', currentRange);
if(currentRange.text.length === 0){
range.collapse(false);
}else{
range.setEndPoint('StartToStart', currentRange);
}
range.select();
}
}
C'est beaucoup plus petit que le package extrait de kindeditor dans l'article précédent , et cela semble clair en un coup d'œil.
Comment l'utiliser
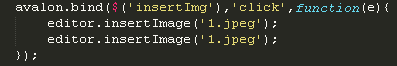
function insertImage(html){
restoreSelection();
if(document.selection)
currentRange.pasteHTML(html);
else
document.execCommand("insertImage", false,html);
saveSelection();
}
avalon.bind($('post_input'),'mouseup',function(e){
saveSelection();
});
avalon.bind($('post_input'),'keyup',function(e){
saveSelection();
});
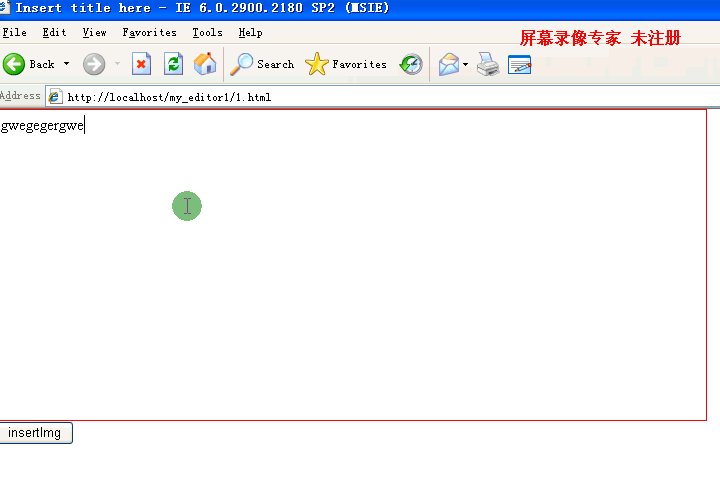
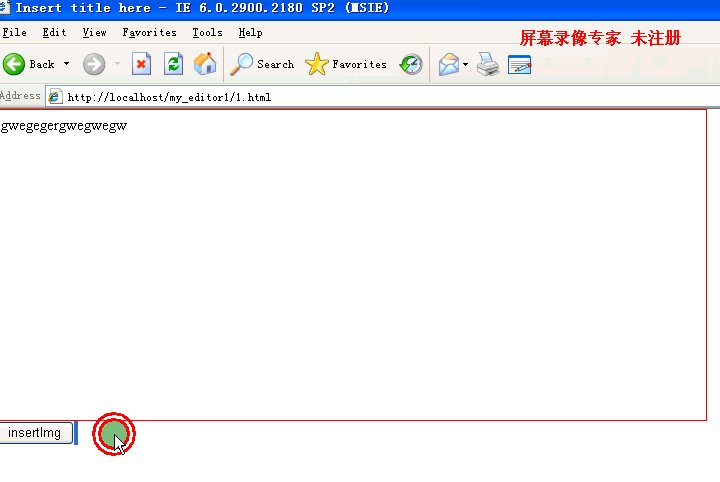
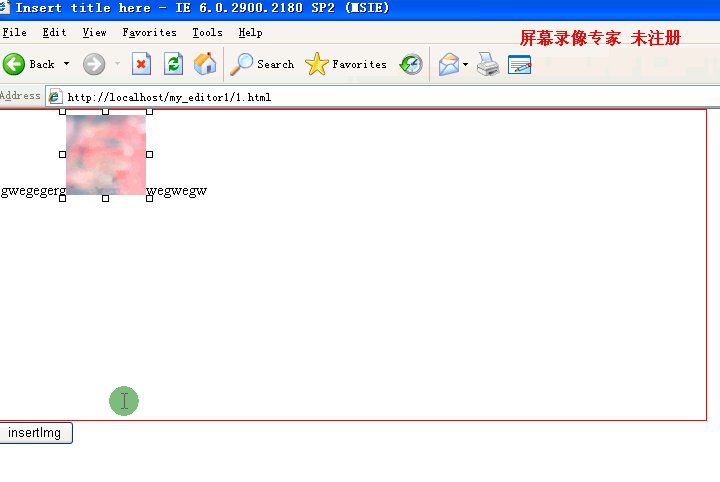
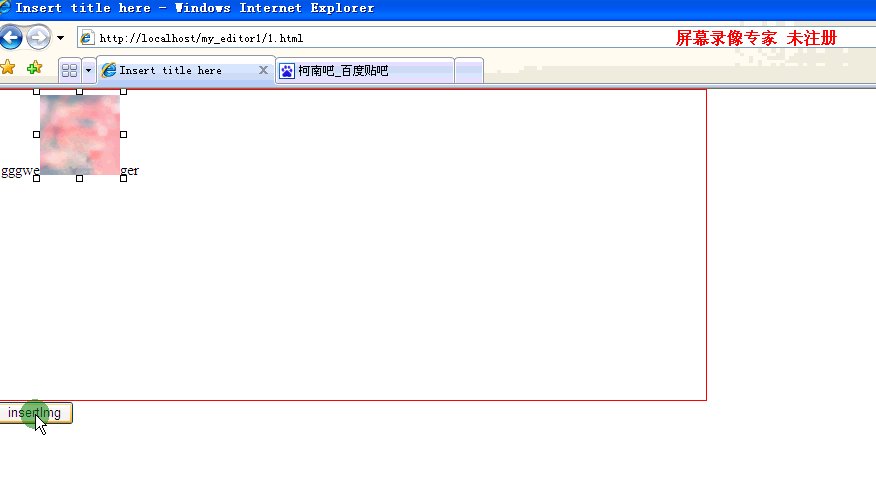
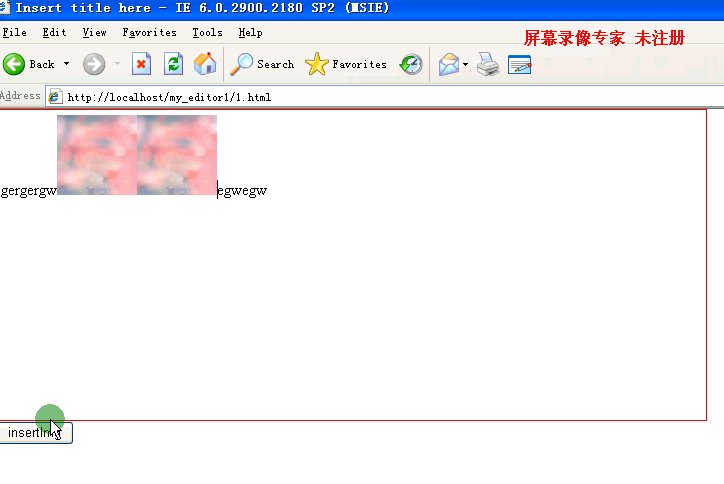
L'exemple dans wangEditor consiste à insérer des images de liens externes, et une seule image peut être insérée à la fois. Le code source de wangEditor utilise document.execCommand("insertImage", false,html);. Mais il y a un problème avec cette méthode, c'est-à-dire que dans IE6, 7 et 8, si vous souhaitez insérer plusieurs images, une seule image sera insérée à la position d'origine.
Commentez d'abord le if





contenant l'adresse de l'image.
ie6



Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

