这篇教程是向PHP中文网的朋友介绍PS cs6利用抠图方法制作一个背景透明的图片方法,教程制作出来的图片非常漂亮,难度也不是很大,推荐到PHP中文网,喜欢的朋友快快来学习吧
今天小编为大家介绍PS cs6利用抠图方法制作一个背景透明的图片方法,操作很简单的,推荐到PHP中文网,喜欢的朋友快快来学习吧!
方法/步骤
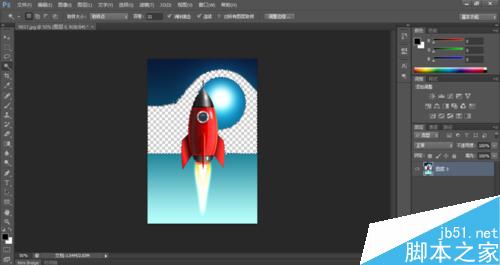
1、首先,准备好最新版的PS,和一张需要处理的图片,将图片放在桌面。以下图所示的图片为例。

2、打开PS,选择“文件",选择“打开”。选择“桌面”,找到刚才放置在桌面的图片,选择确定。

3、此时,图片会出现在PS的工作区。如下图所示。此时,我们看ps的右下角,我们可以看到有一个图层,就是图片本身。现在,我们双击“背景”,即下图红色标注的地方。


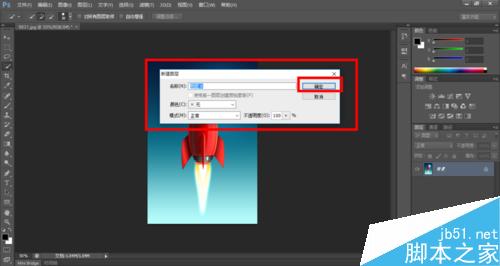
4、此时,会弹出一个选择框,意思是要我们新建一个图层,默认的颜色是“无”,所以我们直接点击确定。

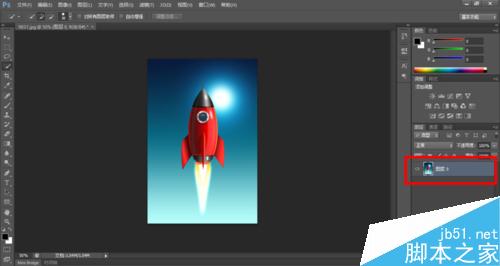
5、此时,我们从下图可以看到,这张图片已经被放置到了我们刚才新建的图层上面。下面就是到了重要的地方,那就是去除背景。

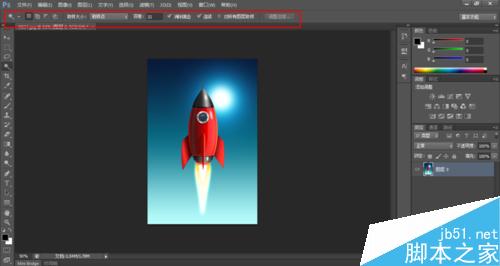
6、此时,我们将输入法转换为英文(因为我们要使用快捷键,中文输入法下是不能使用快捷组合键的),按下 Shift+W,这样就切换出了魔术棒。

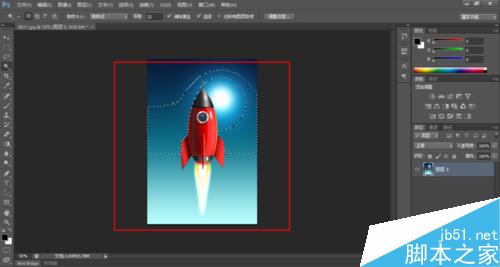
7、下来就是去除背景了。我们用鼠标左击图片的背景,此时,ps会自动出现一些分割图的轮廓。然后,按下“Del”键,此时,选中的部分已经被删除了,而这部分的背景也变透明了。然后,继续选择,用这种方法慢慢地将剩余的地方处理完。


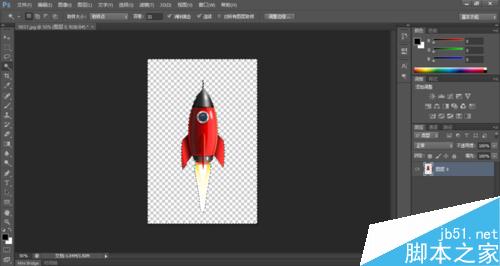
8、这样,这个图片的背景已经被我们去除了,变成了透明色。最后,在放大,用橡皮擦仔细处理一下遗漏掉的残留部分就可以了。

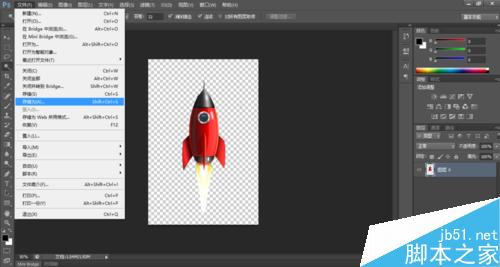
9、最后,我们选择“文件”-“存储为”,然后选择想保存的格式就可以了。这里以保存为“png”格式的图片为例。我们保存到桌面。

10、此时,我们可以看到,图片的背景色已经变成了透明色了。我们打开图片,可以看到,原来的背景已经被去除了。好了。这样就大功告成了!


注意抠图的时候,是有很多技巧的,具体可以百度一下。这里就不说明了。
以上就是PS cs6利用抠图方法制作一个背景透明的图片方法介绍,操作很简单的,希望能对大家有所帮助!
 Photoshop pour les concepteurs: création de concepts visuelsApr 13, 2025 am 12:09 AM
Photoshop pour les concepteurs: création de concepts visuelsApr 13, 2025 am 12:09 AMLa création de concepts visuels dans Photoshop peut être réalisé à travers les étapes suivantes: 1. Créez un nouveau document, 2. Ajoutez une couche d'arrière-plan, 3. Utilisez l'outil de pinceau pour dessiner des formes de base, 4. Ajuster les couleurs et la luminosité, 5. Ajouter du texte et des graphiques, 6. Utiliser des masques pour l'édition locale, 7. Appliquer les effets filtrants, ces étapes aident les concepteurs à construire un travail visuel complet à partir de zéro.
 Photoshop est-il gratuit? Comprendre les plans d'abonnementApr 12, 2025 am 12:11 AM
Photoshop est-il gratuit? Comprendre les plans d'abonnementApr 12, 2025 am 12:11 AMPhotoshop n'est pas gratuit, mais il existe plusieurs façons de l'utiliser à faible coût ou gratuit: 1. La période d'essai gratuite est de 7 jours, et vous pouvez faire l'expérience de toutes les fonctions au cours de cette période; 2. Les remises des élèves et des enseignants peuvent réduire de moitié les coûts et une preuve scolaire est requise; 3. Le package CreenIveCloud convient aux utilisateurs professionnels et comprend une variété d'outils Adobe; 4. Photoshopements et Lightroom sont des alternatives à faible coût, avec moins de fonctions mais des prix inférieurs.
 Valeur de Photoshop: peser le coût contre ses fonctionnalitésApr 11, 2025 am 12:02 AM
Valeur de Photoshop: peser le coût contre ses fonctionnalitésApr 11, 2025 am 12:02 AMPhotoshop vaut l'investissement car il offre des fonctionnalités puissantes et un large éventail de scénarios d'application. 1) Les fonctions principales comprennent l'édition d'images, la gestion des calques, la production d'effets spéciaux et l'ajustement des couleurs. 2) Convient aux concepteurs et photographes professionnels, mais les amateurs peuvent considérer des alternatives telles que GIMP. 3) Abonnez-vous à AdobecreativeCloud peut être utilisé comme nécessaire pour éviter les dépenses uniques élevées.
 Le but central de Photoshop: conception de l'image créativeApr 10, 2025 am 09:29 AM
Le but central de Photoshop: conception de l'image créativeApr 10, 2025 am 09:29 AML'utilisation principale de Photoshop dans la conception de l'image créative est sa puissante fonctionnalité et sa flexibilité. 1) Il permet aux concepteurs de transformer la créativité en réalité visuelle à travers des couches, des masques et des filtres. 2) Les usages de base comprennent la culture, le redimensionnement et la correction des couleurs. 3) Les usages avancés tels que les styles de calque, les modes de mélange et les objets intelligents peuvent créer des effets complexes. 4) Les erreurs courantes comprennent une mauvaise gestion des couches et une utilisation excessive des filtres, qui peuvent être résolues en organisant des couches et en utilisant raisonnablement des filtres. 5) L'optimisation des performances et les meilleures pratiques incluent l'utilisation rationnelle des couches, la sauvegarde régulière des fichiers et l'utilisation des clés de raccourci.
 Photoshop pour la conception Web: Techniques avancées pour l'interface utilisateur / UXApr 08, 2025 am 12:19 AM
Photoshop pour la conception Web: Techniques avancées pour l'interface utilisateur / UXApr 08, 2025 am 12:19 AMPhotoshop peut être utilisé dans la conception Web pour créer des prototypes à haute fidélité, des éléments de l'interface utilisateur de conception et simuler les interactions utilisateur. 1. Utilisez des calques, des masques et des objets intelligents pour la conception de base. 2. Simuler l'interaction utilisateur via l'animation et les fonctions de chronologie. 3. Utilisez des scripts pour automatiser le processus de conception et améliorer l'efficacité.
 Article du débutant: Utilisez la brosse PS pour ajouter des effets de crack à la police (partage)Apr 07, 2025 am 06:21 AM
Article du débutant: Utilisez la brosse PS pour ajouter des effets de crack à la police (partage)Apr 07, 2025 am 06:21 AMDans l'article précédent "Enseignant votre étape par étape pour ajouter des effets d'impression aux images de plaque utilisant PS (favoris)", j'ai introduit une petite astuce pour utiliser PS pour ajouter des effets d'impression aux images de plaque utilisant PS. L'article suivant vous présentera comment utiliser la brosse PS pour ajouter des effets de fissure à la police. Jetons un œil à la façon de le faire.
 Typographie avancée Photoshop: création d'effets de texte époustouflantsApr 07, 2025 am 12:15 AM
Typographie avancée Photoshop: création d'effets de texte époustouflantsApr 07, 2025 am 12:15 AMDans Photoshop, vous pouvez créer des effets de texte via des styles de calques et des filtres. 1. Créez un nouveau document et ajoutez du texte. 2. Appliquer des styles de calque tels que les ombres et la lueur extérieure. 3. Utiliser des filtres tels que les effets des vagues et ajouter des effets de biseau et de secours. 4. Utilisez des masques pour ajuster la plage d'effet et l'intensité pour optimiser l'impact visuel de l'effet texte.
 Comment couper des imagesApr 06, 2025 pm 10:27 PM
Comment couper des imagesApr 06, 2025 pm 10:27 PMLa coupe est le processus de suppression de l'arrière-plan de l'image et de laisser le sujet derrière. Les méthodes de découpe courantes comprennent: la découpe manuelle: utilisez un logiciel d'édition d'image pour décrire manuellement le bord du sujet. Découpe automatique: utilisez un logiciel pour identifier automatiquement le sujet et le séparer de l'arrière-plan. Utilisez des outils de découpe tiers: utilisez des outils spéciaux pour découper les images. Coupe du canal: utilisez le canal de l'image pour segmenter et sélectionner les canaux avec des différences évidentes par rapport à la couleur du sujet pour le fonctionnement.


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Dreamweaver CS6
Outils de développement Web visuel

Navigateur d'examen sécurisé
Safe Exam Browser est un environnement de navigation sécurisé permettant de passer des examens en ligne en toute sécurité. Ce logiciel transforme n'importe quel ordinateur en poste de travail sécurisé. Il contrôle l'accès à n'importe quel utilitaire et empêche les étudiants d'utiliser des ressources non autorisées.

Version crackée d'EditPlus en chinois
Petite taille, coloration syntaxique, ne prend pas en charge la fonction d'invite de code

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Version Mac de WebStorm
Outils de développement JavaScript utiles





