Maison >Tutoriel logiciel >Logiciel >Comment exécuter le code vue dans vscode_Une liste d'étapes pour télécharger les fichiers vue dans vscode
Comment exécuter le code vue dans vscode_Une liste d'étapes pour télécharger les fichiers vue dans vscode
- 王林avant
- 2024-04-17 21:04:231223parcourir
Vous ne savez pas comment exécuter le code vue dans vscode ? L'éditeur PHP Youzi comprend les doutes de chacun et vous propose cet article, qui détaille les étapes complètes de téléchargement et d'exécution de fichiers Vue avec vscode. Dans le contenu suivant, nous vous guiderons étape par étape pour résoudre vos problèmes et vous aiderons à développer efficacement des applications Vue.
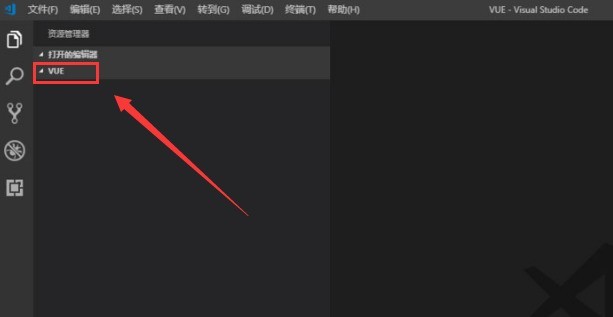
1. Après avoir ouvert l'interface, créez un dossier vue

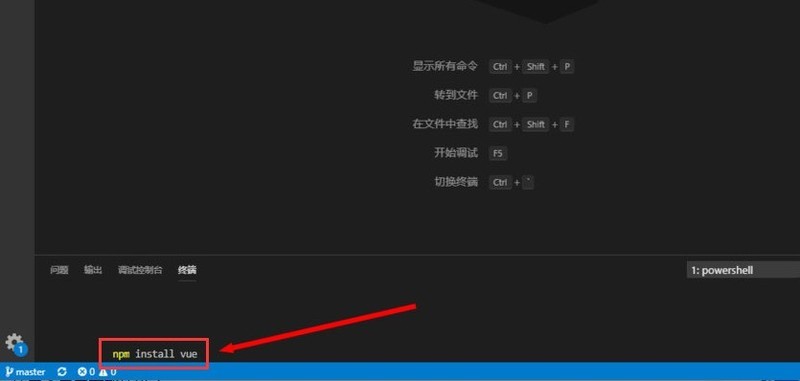
2. Ouvrez le terminal et entrez la commande npm install vue pour télécharger le code

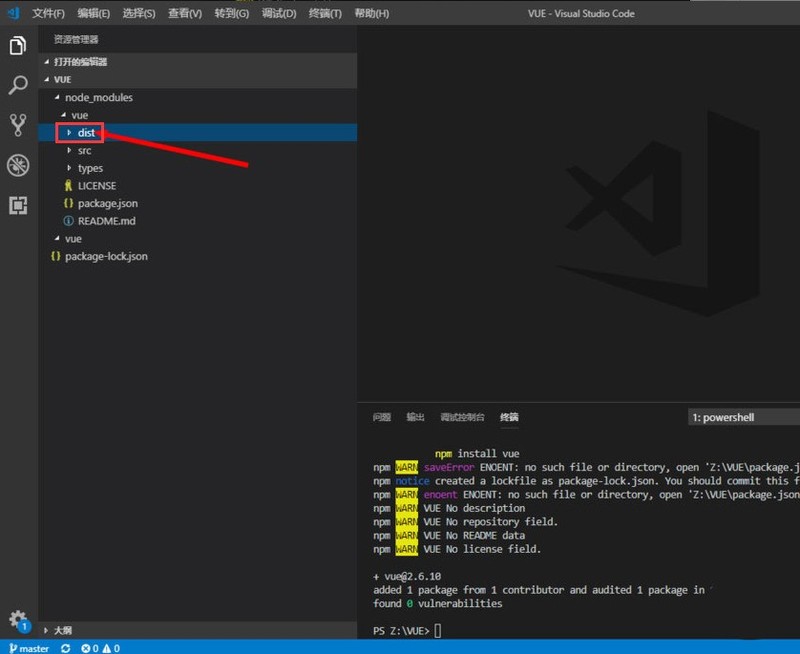
3. Une fois le téléchargement du fichier terminé, recherchez le dossier dist. et double-cliquez dessus. Exécutez simplement le fichier vue.js

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quel logiciel est vue ?
- Comment installer des plug-ins hors ligne dans vscode
- Développement PHP : Comment utiliser Git et GitFlow pour un développement efficace
- Comment résoudre le problème du recadrage d'images mobiles dans le développement Vue
- Guide de construction de projets Internet PHP : partage de conseils de développement efficaces et d'expériences pratiques

