 interface Web
interface Web js tutoriel
js tutoriel Analyse de la différence entre les types de base et les types de référence dans les compétences javascript_javascript
Analyse de la différence entre les types de base et les types de référence dans les compétences javascript_javascriptAnalyse de la différence entre les types de base et les types de référence dans les compétences javascript_javascript
Types de base et types de référence
ECMAScript contient deux types de valeurs différents : les valeurs de type de base et les valeurs de type de référence. Les valeurs de type primitif font référence à des segments de données simples ; les valeurs de type référence font référence à des objets composés de plusieurs valeurs. Lorsque nous attribuons une variable à une variable, la première chose que l'analyseur doit faire est de confirmer si la valeur est une valeur de type de base ou une valeur de type de référence.
Les cinq types de données de base courants sont :
Indéfini, Null, Booléen, Nombre et Chaîne. Ces cinq types de données de base peuvent opérer directement sur les valeurs réelles stockées dans les variables.
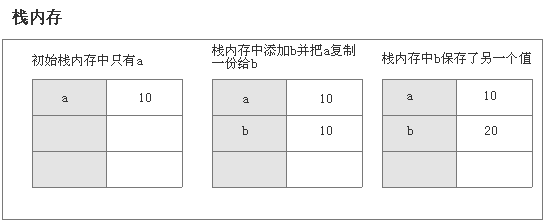
Regardez l'exemple ci-dessous :
var a = 10;
var b = a;
b = 20;
console.log(a); // 10
var bl = true;
var bl1 = bl;
bl1 = false;
console.log(bl); // true
Ci-dessus, la valeur obtenue par b est une copie de la valeur de a. Bien que les valeurs des deux variables soient égales, les deux variables stockent deux valeurs de type de données de base différentes. b enregistre simplement une copie de la copie de a. Par conséquent, lorsque la valeur de b change, la valeur de a est toujours 10 ;
Ci-dessous, les deux variables booléennes bl et bl1 sont également des types de données de base et stockent également deux valeurs de type de données de base différentes. bl1 enregistre une copie de bl.
La figure suivante montre le processus d'affectation de ce type de données de base :

Jetons un coup d'œil aux données de type référence :
Le type de données de référence JavaScript est un objet stocké dans la mémoire du tas Contrairement à d'autres langages, vous ne pouvez pas accéder directement à l'emplacement dans l'espace mémoire du tas et exploiter l'espace mémoire du tas. Vous ne pouvez opérer que sur l'adresse de référence de l'objet dans la mémoire pile. Par conséquent, les données de type référence stockées dans la mémoire pile sont en fait l'adresse de référence de l'objet dans la mémoire tas. Grâce à cette adresse de référence, vous pouvez retrouver rapidement l'objet stocké dans la mémoire tas.
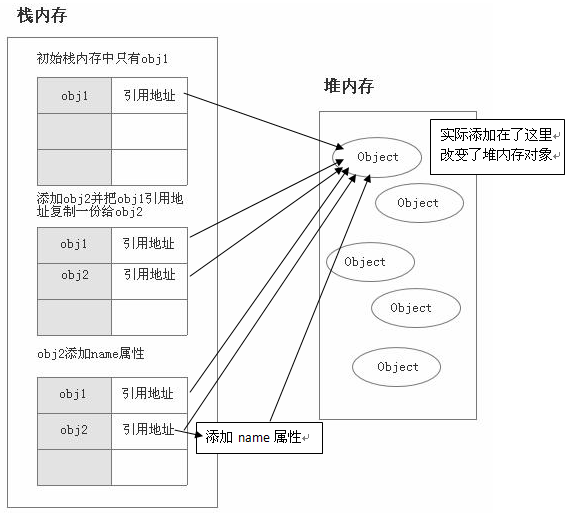
Regardez l'exemple ci-dessous :
var obj1 = new Object(); var obj2 = obj1; obj2.name = "我有名字了"; console.log(obj1.name); // 我有名字了
À partir de l'exemple ci-dessus, nous avons déclaré une variable de type de données de référence obj1 et l'avons affectée à une autre variable de type de données de référence obj2. Lorsque nous obj2 avons ajouté un attribut name et attribué la valeur "J'ai un nom". obj1 a également le même attribut de nom que obj2. Cela signifie que ces deux variables de type de données de référence pointent vers le même objet de mémoire tas. Lorsque obj1 est affecté à obj2, il copie en fait simplement l'adresse de référence de cet objet de mémoire de tas dans la mémoire de pile vers obj2, mais ils pointent essentiellement vers le même objet de mémoire de tas.
Montrons ce processus d'attribution de type de données de référence :

Naturellement, l'ajout de l'attribut name à obj2 ajoute en fait l'attribut name à l'objet dans la mémoire du tas. Ce que obj2 et obj1 enregistrent dans la mémoire de la pile ne sont que les adresses de référence des objets de la mémoire du tas. L'objet pointé est le même. Par conséquent, la modification d’obj2 entraîne des modifications dans obj1.
De manière générale, les types de données de base sont composés d'un nombre fixe d'octets, qui peuvent être exploités au niveau inférieur de l'analyseur, tels que Nombre et Booléen ; tandis que les types de données de référence peuvent contenir n'importe quel nombre d'attributs et d'éléments. Ils ne peuvent donc pas être manipulés aussi facilement que les types de données primitifs. Étant donné que la valeur du type de données de référence va changer, cela n'a aucun sens de transmettre la valeur de la même manière que le type de données de base, car cela impliquera une grande quantité de copie et de comparaison de mémoire et l'efficacité est trop faible. Par conséquent, le type de données de référence est transmis par référence et ce qui est réellement transmis n'est qu'une adresse de l'objet. Par exemple, Array et Function sont tous deux des types référence car ce sont des objets spéciaux. De plus, les types de référence peuvent ajouter des attributs. Bien que les types de base puissent également ajouter des attributs, aucune erreur ne sera signalée après les tests, ils sont inaccessibles.
Regardez le code ci-dessous :
var a = 12; a.name = "myname"; console.log(a.name); // undefined
String est un type de données de base spécial
Dans de nombreux langages, String est représenté sous forme d'objets, mais cette tradition n'est pas suivie dans ECMAScript. String est utilisé comme type de données de base, mais c'est un type de base relativement spécial.
Il semble que String devrait être utilisé comme type de référence, mais en fait ce n'est pas le cas car ce n'est pas un objet. Ensuite, il semble qu'il devrait s'agir d'un type de données de base et qu'il devrait être exploité en passant par valeur.
Regardez l'exemple ci-dessous :
var stra = "这是一个字符串"; var strb = stra; stra = "这是另外一个字符串"; console.log(strb); // 这是一个字符串
Dans l'exemple ci-dessus, nous voyons qu'il semble que str copie une copie vers strb via un transfert de valeur. Lorsque str change, strb ne change pas. Il semble que nous puissions déjà conclure que String est un type de données de base.
Cependant, comme String peut avoir n'importe quelle longueur et est transmis par valeur, l'efficacité d'affichage de la copie des octets un par un est encore très faible. Il semble que String puisse également être utilisé comme type de référence.
Regardez l'exemple ci-dessous :
var a = "myobject"; a.name = "myname"; console.log(a.name); // undefined
Montre que String ne peut pas être traité comme un objet. En fait, la chaîne en JavaScript ne peut pas être modifiée et JavaScript ne fournit aucune méthode ou syntaxe pour modifier les chaînes.
var a = "myobject"; a = a.substring(3,5) console.log(a); // bj
記得這樣做,就沒有改變String字串"myobject",只a引用了另一個字串"bj","myobject"被回收了。
所以可以這樣講,String其實並不符合上面兩種資料型別分類。它是具有兩方面屬性介於兩都之間的特殊類型。
以上所述就是本文的全部內容了,希望大家能夠喜歡。
 Au-delà du navigateur: Javascript dans le monde réelApr 12, 2025 am 12:06 AM
Au-delà du navigateur: Javascript dans le monde réelApr 12, 2025 am 12:06 AMLes applications de JavaScript dans le monde réel incluent la programmation côté serveur, le développement des applications mobiles et le contrôle de l'Internet des objets: 1. La programmation côté serveur est réalisée via Node.js, adaptée au traitement de demande élevé simultané. 2. Le développement d'applications mobiles est effectué par le reactnatif et prend en charge le déploiement multiplateforme. 3. Utilisé pour le contrôle des périphériques IoT via la bibliothèque Johnny-Five, adapté à l'interaction matérielle.
 Construire une application SaaS multi-locataire avec next.js (intégration backend)Apr 11, 2025 am 08:23 AM
Construire une application SaaS multi-locataire avec next.js (intégration backend)Apr 11, 2025 am 08:23 AMJ'ai construit une application SAAS multi-locataire fonctionnelle (une application EdTech) avec votre outil technologique quotidien et vous pouvez faire de même. Premièrement, qu'est-ce qu'une application SaaS multi-locataire? Les applications saas multi-locataires vous permettent de servir plusieurs clients à partir d'un chant
 Comment construire une application SaaS multi-locataire avec Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
Comment construire une application SaaS multi-locataire avec Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMCet article démontre l'intégration frontale avec un backend sécurisé par permis, construisant une application fonctionnelle EdTech SaaS en utilisant Next.js. Le frontend récupère les autorisations des utilisateurs pour contrôler la visibilité de l'interface utilisateur et garantit que les demandes d'API adhèrent à la base de rôles
 JavaScript: Explorer la polyvalence d'un langage WebApr 11, 2025 am 12:01 AM
JavaScript: Explorer la polyvalence d'un langage WebApr 11, 2025 am 12:01 AMJavaScript est le langage central du développement Web moderne et est largement utilisé pour sa diversité et sa flexibilité. 1) Développement frontal: construire des pages Web dynamiques et des applications à une seule page via les opérations DOM et les cadres modernes (tels que React, Vue.js, Angular). 2) Développement côté serveur: Node.js utilise un modèle d'E / S non bloquant pour gérer une concurrence élevée et des applications en temps réel. 3) Développement des applications mobiles et de bureau: le développement de la plate-forme multiplateuse est réalisé par réact noral et électron pour améliorer l'efficacité du développement.
 L'évolution de JavaScript: tendances actuelles et perspectives d'avenirApr 10, 2025 am 09:33 AM
L'évolution de JavaScript: tendances actuelles et perspectives d'avenirApr 10, 2025 am 09:33 AMLes dernières tendances de JavaScript incluent la montée en puissance de TypeScript, la popularité des frameworks et bibliothèques modernes et l'application de WebAssembly. Les prospects futurs couvrent des systèmes de type plus puissants, le développement du JavaScript côté serveur, l'expansion de l'intelligence artificielle et de l'apprentissage automatique, et le potentiel de l'informatique IoT et Edge.
 Démystifier javascript: ce qu'il fait et pourquoi c'est importantApr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est importantApr 09, 2025 am 12:07 AMJavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Python ou JavaScript est-il meilleur?Apr 06, 2025 am 12:14 AM
Python ou JavaScript est-il meilleur?Apr 06, 2025 am 12:14 AMPython est plus adapté à la science des données et à l'apprentissage automatique, tandis que JavaScript est plus adapté au développement frontal et complet. 1. Python est connu pour sa syntaxe concise et son écosystème de bibliothèque riche, et convient à l'analyse des données et au développement Web. 2. JavaScript est le cœur du développement frontal. Node.js prend en charge la programmation côté serveur et convient au développement complet.
 Comment installer JavaScript?Apr 05, 2025 am 12:16 AM
Comment installer JavaScript?Apr 05, 2025 am 12:16 AMJavaScript ne nécessite pas d'installation car il est déjà intégré à des navigateurs modernes. Vous n'avez besoin que d'un éditeur de texte et d'un navigateur pour commencer. 1) Dans l'environnement du navigateur, exécutez-le en intégrant le fichier HTML via des balises. 2) Dans l'environnement Node.js, après avoir téléchargé et installé Node.js, exécutez le fichier JavaScript via la ligne de commande.


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Version Mac de WebStorm
Outils de développement JavaScript utiles

MantisBT
Mantis est un outil Web de suivi des défauts facile à déployer, conçu pour faciliter le suivi des défauts des produits. Cela nécessite PHP, MySQL et un serveur Web. Découvrez nos services de démonstration et d'hébergement.

SublimeText3 Linux nouvelle version
Dernière version de SublimeText3 Linux

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit




