HTML 文档中的元素是一个接着一个排列的,只是简单地在在块级元素的前后加上拆行,是一种流水布局。但是,我们所见到的 Web 页面按照一定的规则布局排版的(通常是多列的),所以就要借助一定的方法来实现这种布局,通常的解决方案是:使用区块元素
"header" colspan="2">
点菜系统 | |
|
"menu">
"dishes">
|
"content">
|
| "footer" colspan="2">世俗孤岛的餐厅 |
CSS 文件
- /*整个点餐系统的界面*/
- #container
- {
- width: 600px;
- margin: 100px;
- /*取消单元格边框之间的边距*/
- border-spacing: 0;
- }
- /*点餐系统界面的头部*/
- #header
- {
- background-color: red;
- text-align: center;
- }
- h1
- {
- margin-bottom: 0px;
- }
- /*点餐系统界面的菜单*/
- #menu
- {
- background-color: #FFD700;
- height: 200px;
- width: 150px;
- }
- #dishes
- {
- padding-top: 10px;
- padding-left: 10px;
- line-height: 20px;
- }
- /*点餐系统界面的菜品详情*/
- #content
- {
- background-color: gray;
- height: 200px;
- width: 450px;
- }
- /*点餐系统界面的尾部*/
- #footer
- {
- background-color: blue;
- height: 25px;
- text-align: center;
- }
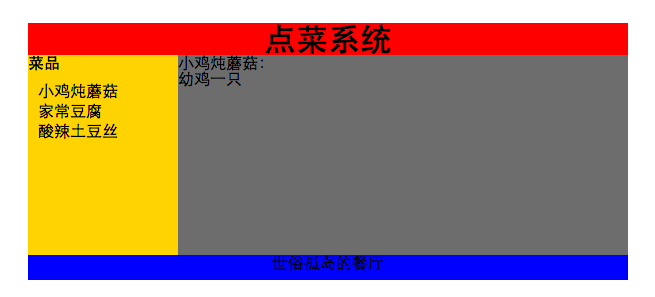
效果图:

以上就是本文的全部内容,希望对大家的学习有所帮助。
 HTML: construire la structure des pages WebApr 14, 2025 am 12:14 AM
HTML: construire la structure des pages WebApr 14, 2025 am 12:14 AMHTML est la pierre angulaire de la construction de la structure des pages Web. 1. HTML définit la structure et la sémantique du contenu et les utilisations, etc. Tags. 2. Fournir des marqueurs sémantiques, tels que, etc., pour améliorer l'effet SEO. 3. Pour réaliser l'interaction de l'utilisateur via des balises, faites attention à la vérification de la forme. 4. Utilisez des éléments avancés tels que, combinés avec JavaScript pour obtenir des effets dynamiques. 5. Les erreurs courantes incluent des étiquettes non clôturées et des valeurs d'attribut non déposées et des outils de vérification sont nécessaires. 6. Les stratégies d'optimisation comprennent la réduction des demandes HTTP, la compression du HTML, l'utilisation de balises sémantiques, etc.
 Du texte aux sites Web: la puissance de HTMLApr 13, 2025 am 12:07 AM
Du texte aux sites Web: la puissance de HTMLApr 13, 2025 am 12:07 AMHTML est un langage utilisé pour créer des pages Web, définissant la structure des pages Web et le contenu via des balises et des attributs. 1) HTML organise la structure des documents via des balises, telles que. 2) Le navigateur analyse HTML pour construire le DOM et rend la page Web. 3) De nouvelles caractéristiques de HTML5, telles que, améliorez les fonctions multimédias. 4) Les erreurs courantes incluent des étiquettes non clôturées et des valeurs d'attribut non attribuées. 5) Les suggestions d'optimisation incluent l'utilisation de balises sémantiques et la réduction de la taille du fichier.
 Comprendre HTML, CSS et JavaScript: un guide pour débutantApr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutantApr 12, 2025 am 12:02 AMWebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Le rôle de HTML: Structurer le contenu WebApr 11, 2025 am 12:12 AM
Le rôle de HTML: Structurer le contenu WebApr 11, 2025 am 12:12 AMLe rôle de HTML est de définir la structure et le contenu d'une page Web via des balises et des attributs. 1. HTML organise le contenu via des balises telles que, ce qui le rend facile à lire et à comprendre. 2. Utilisez des balises sémantiques telles que, etc. pour améliorer l'accessibilité et le référencement. 3. Optimisation du code HTML peut améliorer la vitesse de chargement des pages Web et l'expérience utilisateur.
 HTML et code: un examen plus approfondi de la terminologieApr 10, 2025 am 09:28 AM
HTML et code: un examen plus approfondi de la terminologieApr 10, 2025 am 09:28 AMHtmlisaspecificypeofcodefocusedonconstructringwebcontent, tandis que "code" en général incluse les langues liés à lajavaScriptandpythonforfonctionnality.1) htmldefineswebpagestructureusingtags.2) "Code" enclueSawidererRangeFlanguageForgicandInteract "
 HTML, CSS et JavaScript: outils essentiels pour les développeurs WebApr 09, 2025 am 12:12 AM
HTML, CSS et JavaScript: outils essentiels pour les développeurs WebApr 09, 2025 am 12:12 AMHTML, CSS et JavaScript sont les trois piliers du développement Web. 1. HTML définit la structure de la page Web et utilise des balises telles que, etc. 2. CSS contrôle le style de page Web, en utilisant des sélecteurs et des attributs tels que la couleur, la taille de la police, etc. 3. JavaScript réalise les effets dynamiques et l'interaction, par la surveillance des événements et les opérations DOM.
 Les rôles de HTML, CSS et JavaScript: responsabilités de baseApr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de baseApr 08, 2025 pm 07:05 PMHTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 HTML est-il facile à apprendre pour les débutants?Apr 07, 2025 am 12:11 AM
HTML est-il facile à apprendre pour les débutants?Apr 07, 2025 am 12:11 AMHTML convient aux débutants car il est simple et facile à apprendre et peut rapidement voir les résultats. 1) La courbe d'apprentissage de HTML est fluide et facile à démarrer. 2) Il suffit de maîtriser les balises de base pour commencer à créer des pages Web. 3) Flexibilité élevée et peut être utilisée en combinaison avec CSS et JavaScript. 4) Les ressources d'apprentissage riches et les outils modernes soutiennent le processus d'apprentissage.


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Navigateur d'examen sécurisé
Safe Exam Browser est un environnement de navigation sécurisé permettant de passer des examens en ligne en toute sécurité. Ce logiciel transforme n'importe quel ordinateur en poste de travail sécurisé. Il contrôle l'accès à n'importe quel utilitaire et empêche les étudiants d'utiliser des ressources non autorisées.

MinGW - GNU minimaliste pour Windows
Ce projet est en cours de migration vers osdn.net/projects/mingw, vous pouvez continuer à nous suivre là-bas. MinGW : un port Windows natif de GNU Compiler Collection (GCC), des bibliothèques d'importation et des fichiers d'en-tête librement distribuables pour la création d'applications Windows natives ; inclut des extensions du runtime MSVC pour prendre en charge la fonctionnalité C99. Tous les logiciels MinGW peuvent fonctionner sur les plates-formes Windows 64 bits.

Listes Sec
SecLists est le compagnon ultime du testeur de sécurité. Il s'agit d'une collection de différents types de listes fréquemment utilisées lors des évaluations de sécurité, le tout en un seul endroit. SecLists contribue à rendre les tests de sécurité plus efficaces et productifs en fournissant facilement toutes les listes dont un testeur de sécurité pourrait avoir besoin. Les types de listes incluent les noms d'utilisateur, les mots de passe, les URL, les charges utiles floues, les modèles de données sensibles, les shells Web, etc. Le testeur peut simplement extraire ce référentiel sur une nouvelle machine de test et il aura accès à tous les types de listes dont il a besoin.

Version Mac de WebStorm
Outils de développement JavaScript utiles

Dreamweaver CS6
Outils de développement Web visuel






