Maison >Tutoriel logiciel >Logiciel >Comment créer un composant bouton dans Adobe XD_Tutorial sur la création d'un composant bouton dans Adobe XD
Comment créer un composant bouton dans Adobe XD_Tutorial sur la création d'un composant bouton dans Adobe XD
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2024-04-10 12:43:05538parcourir
L'éditeur php Banana vous présentera le didacticiel sur la création de composants de boutons Adobe XD. Adobe XD est un logiciel de conception puissant. En apprenant à créer des composants de boutons, vous pouvez créer des prototypes et concevoir des interfaces plus rapidement. Ce didacticiel expliquera en détail comment utiliser les fonctions et les outils d'Adobe XD pour créer différents styles de composants de boutons, vous aidant ainsi à améliorer l'efficacité et la qualité de la conception. Venez apprendre!
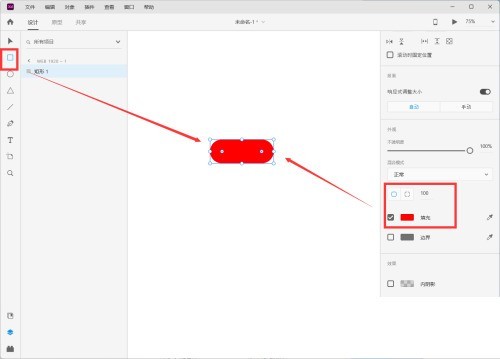
1. Ouvrez d'abord le logiciel Adobe XD, sélectionnez [Rectangle] dans la barre d'outils de gauche, dessinez un [rectangle], remplissez le rectangle avec [rouge] dans la barre de propriétés de droite et définissez-le sur [rectangle arrondi].

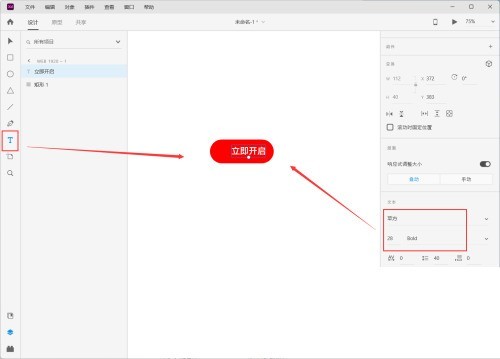
2. Sélectionnez ensuite [Outil Texte] dans la barre d'outils, entrez [Ouvrir maintenant] et définissez la couleur et la taille du texte à droite.

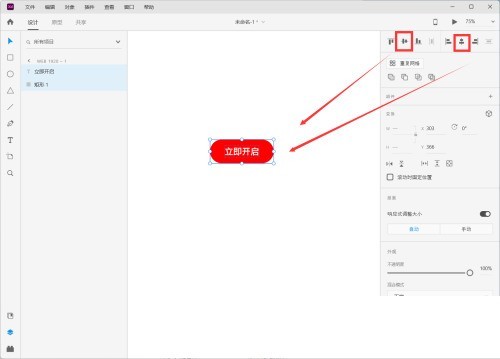
3. Sélectionnez ensuite le texte et le rectangle arrondi, puis cliquez sur [Centre horizontal et Centre vertical].

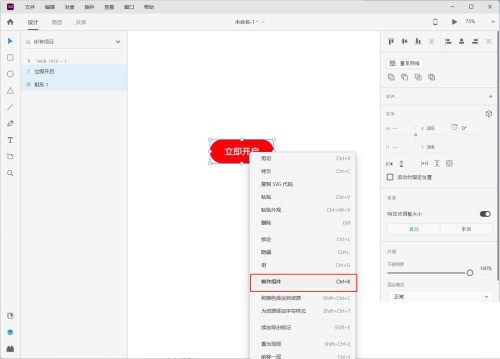
4. Enfin, faites un clic droit sur le bouton et cliquez sur [Créer un composant] pour terminer la production du composant bouton.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment centrer verticalement des images de texte en HTML
- Quelles sont les valeurs d'attribut de l'attribut display en HTML ? Comment l'attribut display réalise-t-il le centrage horizontal et vertical ?
- Comment centrer verticalement une image en CSS
- Quelles sont les méthodes de centrage vertical en CSS
- Comment centrer verticalement le texte CSS

