Maison >Tutoriel logiciel >Logiciel >Comment ajouter des images au tutoriel hbuilderx_hbuilderx pour ajouter des images
Comment ajouter des images au tutoriel hbuilderx_hbuilderx pour ajouter des images
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2024-04-09 12:22:191323parcourir
l'éditeur php Yuzai vous propose un tutoriel sur "Comment ajouter des images à HBuilderX". HBuilderX est un très excellent outil de développement front-end et est largement apprécié par les développeurs. Cependant, certains débutants peuvent ne pas le savoir. Alors comment ajouter des images dans HBuilderX ? Dans cet article, nous présenterons en détail comment ajouter des images à HBuilderX pour vous aider à mieux utiliser cet outil.
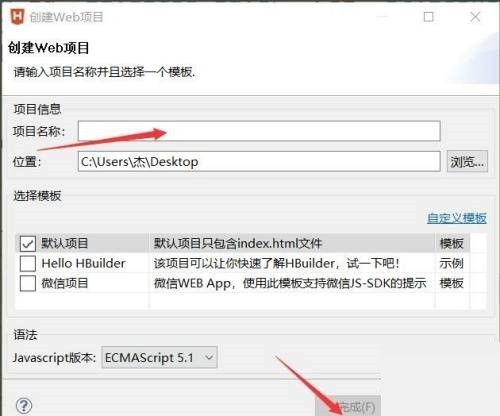
1. Tout d'abord, ouvrez HBuilder, faites un clic droit sur le côté gauche de HBuilder pour créer un nouveau projet Web.

2. Ensuite, vous pouvez choisir la méthode de dénomination Camel Case pour le nom du projet.

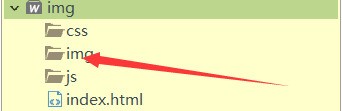
3. Tirez l'image dans le dossier img.

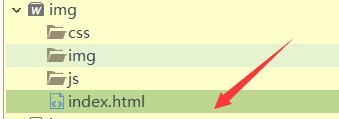
4. Cliquez ensuite sur index.html.

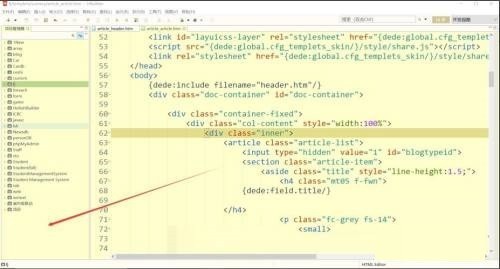
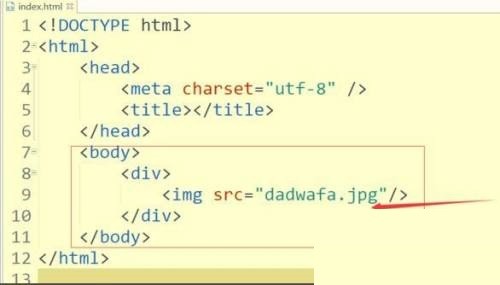
5. Écrivez ensuite le code correspondant dans le corps.

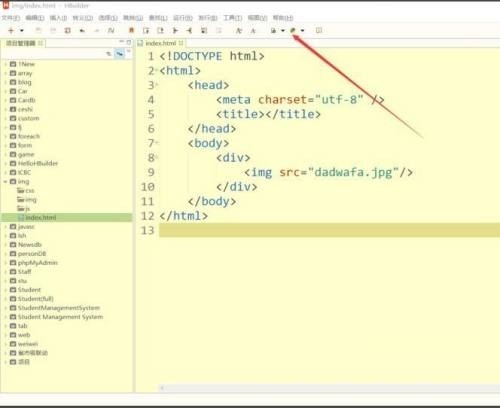
6. Après avoir fini d'écrire le code, enregistrez-le et cliquez sur l'icône du navigateur ci-dessus pour parcourir.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Premiers pas avec la création de projets Web avec Intellij Idea (1) – Je suis un vieux novice
- À propos de la manière dont Java lit les fichiers JSON des projets Web dans des collections de cartes
- Le projet javaweb ne peut pas être démarré
- Comment empaqueter et déployer des projets Web à l'aide de Node.js

