Maison >interface Web >js tutoriel >Solution au problème selon lequel les images de coin du plug-in boxy JQuery ne s'affichent pas dans IE_jquery
Solution au problème selon lequel les images de coin du plug-in boxy JQuery ne s'affichent pas dans IE_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:58:231212parcourir
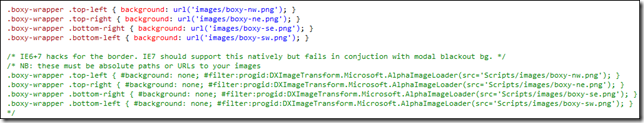
Le plug-in JQuery boxy est facile à utiliser, mais il existe également quelques problèmes. Par exemple, les coins de la boîte contextuelle ne peuvent pas être affichés dans IE. Cet article de blog abordera ce problème à l'avenir. Après avoir référencé le plug-in boxy dans le projet, il y aura un fichier boxy.css et un fichier jquery.boxy.js. Dans le fichier boxy.css, les styles des images aux quatre coins sont définis pour la boîte contextuelle, comme indiqué ci-dessous :
Il n'y a aucun problème dans le navigateur Chrome sans apporter de modifications, comme suit :
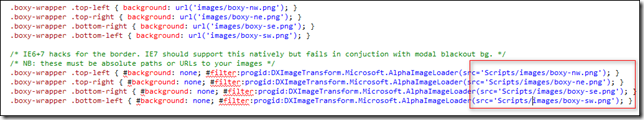
J'ai vérifié certaines informations sur Internet et j'ai dit que donner le chemin complet du chemin de l'image dans le fichier CSS peut résoudre le problème, comme suit :
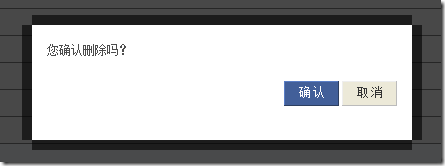
J'ai constaté que cette modification n'a aucun effet. Après exécution, l'effet est toujours le suivant :
Solution efficace
Commentez la partie inférieure de la capture d'écran CSS ci-dessus, comme indiqué ci-dessous :
Ajoutez ensuite un script à la fonction Boxy dans le fichier jquery.boxy.js. Le code de la fonction Boxy modifié est publié ci-dessous :
function Boxy(element, options) {
this.boxy = jQuery(Boxy.WRAPPER);
jQuery.data(this.boxy[0], 'boxy', this);
this.visible = false;
this.options = jQuery.extend({}, Boxy.DEFAULTS, options || {});
if (this.options.modal) {
this.options = jQuery.extend(this.options, {center: true, draggable: false});
}
// options.actuator == DOM element that opened this boxy
// association will be automatically deleted when this boxy is remove()d
if (this.options.actuator) {
jQuery.data(this.options.actuator, 'active.boxy', this);
}
this.setContent(element || "<div></div>");
this._setupTitleBar();
this.boxy.css('display', 'none').appendTo(document.body);
this.toTop();
if (this.options.fixed) {
if (jQuery.browser.msie && jQuery.browser.version < 7) {
this.options.fixed = false; // IE6 doesn't support fixed positioning
} else {
this.boxy.addClass('fixed');
}
}
if (this.options.center && Boxy._u(this.options.x, this.options.y)) {
this.center();
} else {
this.moveTo(
Boxy._u(this.options.x) ? this.options.x : Boxy.DEFAULT_X,
Boxy._u(this.options.y) ? this.options.y : Boxy.DEFAULT_Y
);
}
//fengwei add 2010-11-28
//用于解决弹出框的圆角在ie中的显示问题
if ($.browser.msie) {
var setFilter = function(cls) {
var obj = $(cls), ret = obj.css("background-image").match(/url\(\"(.+)\"\)/);
if (ret == null || ret.length < 1) return;
obj.css({
"background": "none", "filter": "alpha(opacity=0)",
"filter": "progid:DXImageTransform.Microsoft.
AlphaImageLoader(src='" + ret[1] + "')"
});
};
setFilter(".top-left");
setFilter(".top-right");
setFilter(".bottom-left");
setFilter(".bottom-right");
}
if (this.options.show) this.show();
};
Après avoir modifié les fichiers CSS et JS, exécutez à nouveau le programme et la boîte avec les coins peut apparaître normalement dans IE6, 7 et 8.
J'espère que cet article vous sera utile.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript