Maison >interface Web >js tutoriel >Boîte de confirmation utilisant le plug-in JQuery boxy dans AspNet_jquery
Boîte de confirmation utilisant le plug-in JQuery boxy dans AspNet_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:58:222274parcourir
JQuery propose de nombreux plug-ins de boîtes contextuelles, et boxy doit être considéré comme un plug-in doté de bonnes fonctions et d'effets. Jetons d'abord un coup d'œil à un rendu.

Les boîtes contextuelles d'alerte et de confirmation sont souvent utilisées dans le développement Web. Sur le bouton Supprimer d'Asp.Net, nous ajoutons souvent une invite de confirmation de suppression pour éviter de supprimer accidentellement des données, tout comme l'image ci-dessus. Nous écrivons généralement du code comme celui-ci.
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title></title>
<script type="text/javascript">
function confirmDel() {
return confirm("您确认要删除吗?");
}
</script>
</head>
<body>
<form id="form1" runat="server">
<asp:Button ID="btnDel" runat="server"
OnClientClick="return confirmDel();" Text="删除" />
</form>
</body>
</html>
Le code ci-dessus est très simple. Il y aura deux boutons dans la boîte de dialogue de confirmation. Cliquez sur OK pour renvoyer vrai et cliquez sur Annuler pour renvoyer faux. Il existe également une méthode de confirmation dans le plug-in boxy, le code d'appel est le suivant :
$(document).ready(function() {
$("#btnDel").click(function() {
Boxy.confirm("您确认要删除吗?", function() { }, null);
return false;
});
});
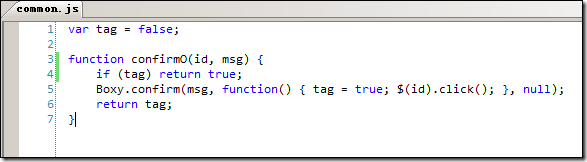
La méthode de confirmation de Boxy a trois paramètres : le contenu des informations de confirmation, la fonction de rappel pour cliquer sur OK dans la boîte contextuelle et certains éléments de configuration tels que le titre. Si return false n'est pas ajouté au code ci-dessus, la boîte de dialogue contextuelle clignotera, puis l'événement acquis du bouton de suppression sera toujours exécuté. Avec l'ajout de return false, l'événement d'arrière-plan ne sera pas exécuté, que vous cliquiez sur OK ou sur Annuler. Cela ne répond évidemment pas à nos exigences. Il semble que nous ne puissions penser à une fonction de rappel qu'après avoir cliqué sur OK. Vous pouvez encapsuler la confirmation de Boxy dans un fichier js public :

Le code d'appel de la page est le suivant :
$(document).ready(function() {
$("#Button1").click(function() { return confirmO(this, "您确认删除吗?") });
});
Après cette modification, l'événement serveur sera exécuté lorsque le bouton OK de la pop-up sera cliqué.
Ce qui précède représente l’intégralité du contenu de cet article, j’espère que vous l’aimerez tous.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

