Maison >Tutoriel logiciel >Logiciel >Comment dessiner des flèches en ciseaux avec l'IA
Comment dessiner des flèches en ciseaux avec l'IA
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2024-04-07 12:31:041357parcourir
Dans l’industrie du design d’aujourd’hui, la technologie de l’IA est devenue de plus en plus mature. Afin d’améliorer l’efficacité, de nombreux concepteurs ont commencé à essayer d’utiliser des outils d’IA pour les opérations de conception. Parmi eux, la technologie de peinture de portraits a également été révolutionnée par la technologie de l'IA, et les portraits dessinés par l'IA sont plus réalistes et naturels. Par conséquent, de plus en plus de gens commencent à rechercher des portraits dessinés par l'IA, mais la façon dont les ciseaux sont utilisés a causé des problèmes à de nombreuses personnes, et beaucoup ne savent pas comment les utiliser. L'éditeur PHP Zimo vous fournit des instructions détaillées sur la façon d'utiliser l'IA pour dessiner des ciseaux pour vous aider à résoudre ce problème.
1. Utilisez d’abord l’outil Plume pour tracer une ligne droite de base et donnez-lui une couleur et une épaisseur de trait appropriées.

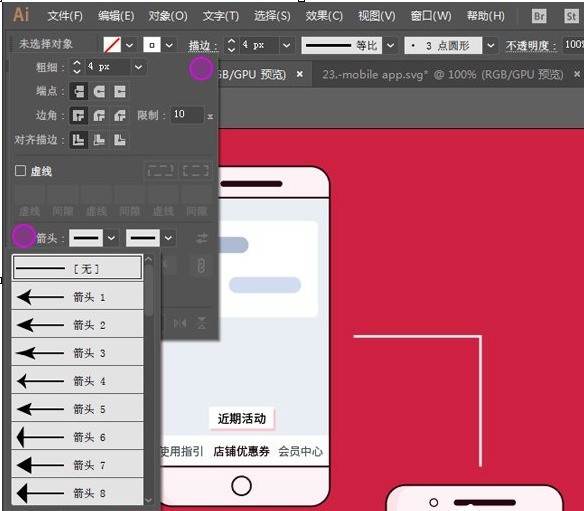
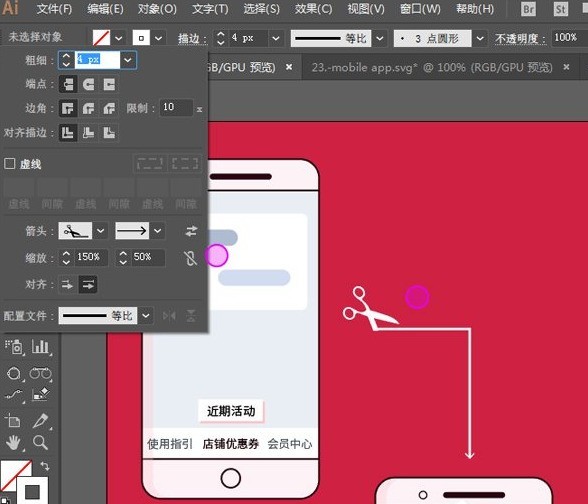
2. Assurez-vous que la ligne est sélectionnée, ouvrez le panneau de trait en haut et recherchez l'option de flèche. L'IA a intégré un grand nombre de flèches parmi lesquelles choisir, qui sont suffisantes pour une utilisation quotidienne.

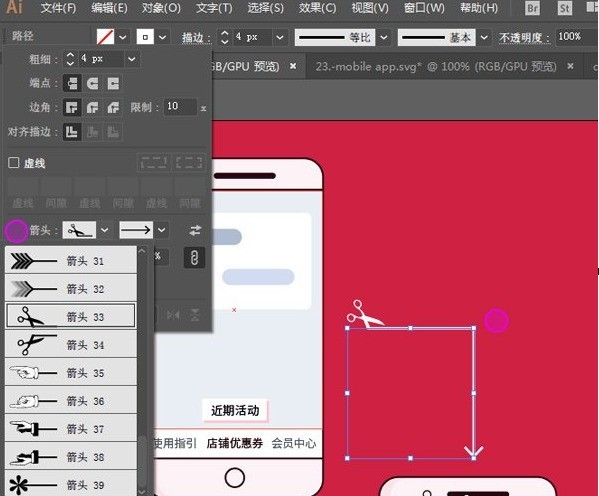
3. Les deux options de liste déroulante des flèches correspondent respectivement au point de départ et à la flèche du point final. Ici, une flèche en ciseaux intéressante (flèche 33) est sélectionnée pour le point de départ et une flèche commune est sélectionnée pour la fin. L'effet est le suivant :

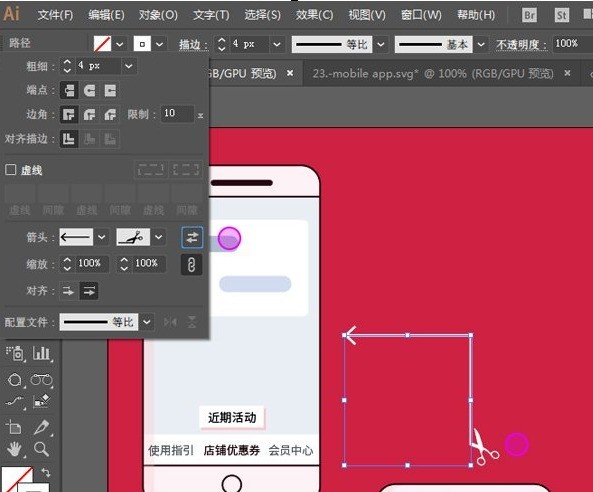
4. Il y a une paire de boutons fléchés gauche et droit à l'extrême droite de l'option de flèche, qui représente [Échanger le point de départ et le point final de la flèche, qui signifie que vous pouvez échanger les effets de flèche définis. Cliquez dessus et vous verrez clairement la flèche en ciseaux et la flèche ordinaire. Les flèches ont changé de position.

5. La chose la plus importante ici est la fonction de zoom. Par exemple, si je veux que les ciseaux soient plus grands et les flèches plus petites, je peux y parvenir en ajustant la valeur du zoom si le symbole du lien derrière est. sélectionné, cela signifie une mise à l’échelle égale.

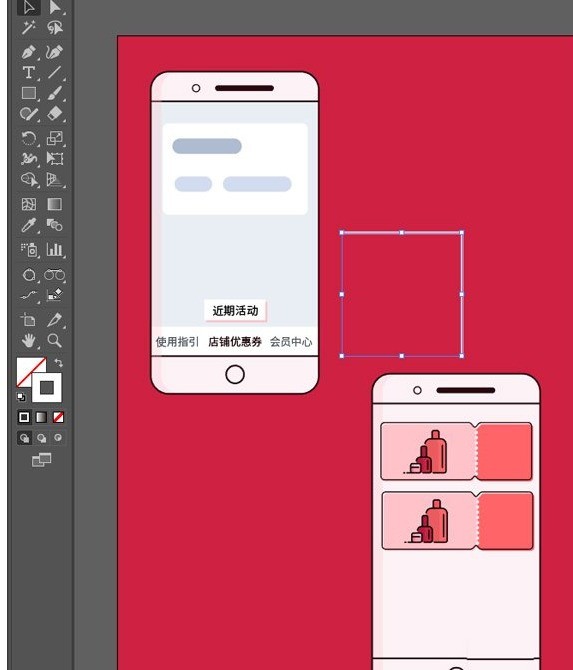
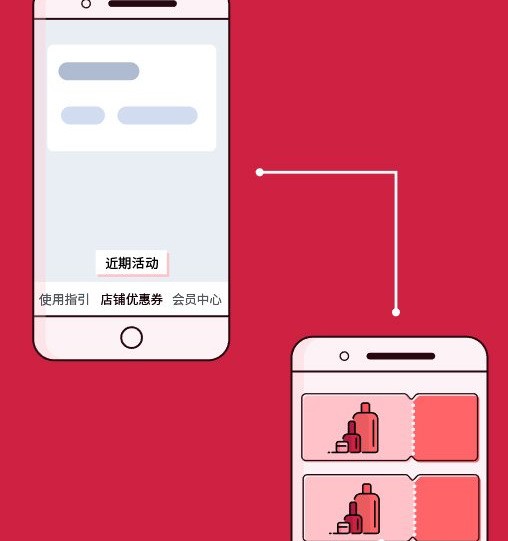
6. Après avoir compris les flèches, revenez aux flèches à points qui sont les plus couramment utilisées dans les prototypes de téléphones mobiles.

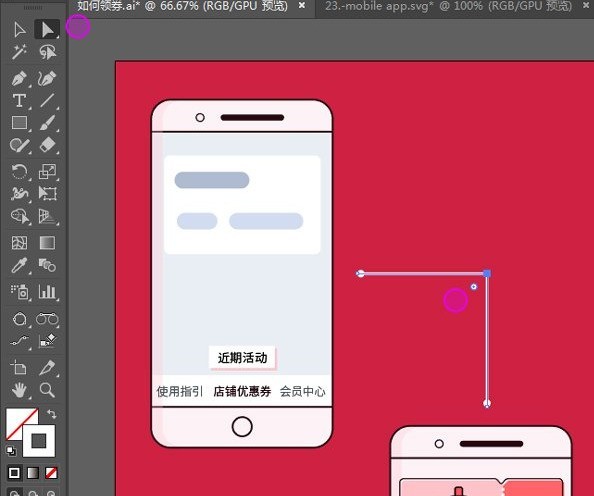
7. Cet effet n'est pas très satisfaisant. Le coin à angle droit est très raide. A ce moment, utilisez l'outil de sélection directe pour sélectionner le point d'ancrage correspondant au coin. . Faites simplement glisser le petit cercle. Créez facilement différents rayons de coin.

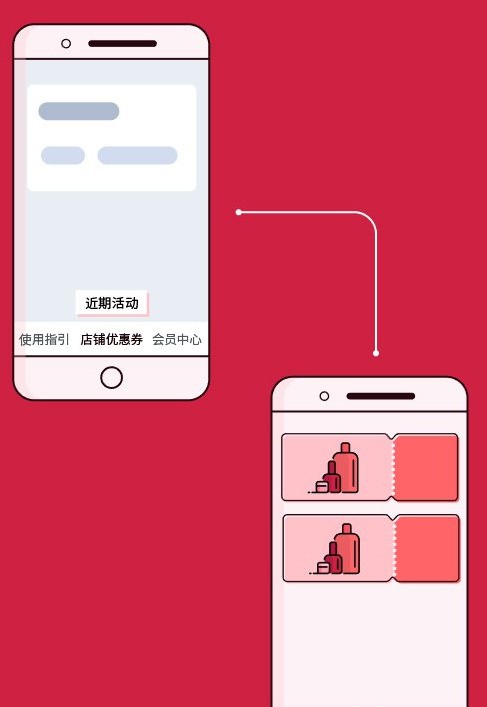
8. L'effet final est tel que montré sur l'image :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment afficher les jeux cachés sur Steam
- Comment utiliser un logiciel approprié pour ouvrir les fichiers dll sur un ordinateur win10 ?
- Comment définir le mot de passe du compte enregistré et afficher le mot de passe du compte utilisateur enregistré dans le navigateur 360
- Comment utiliser la CAO pour marquer toutes les dimensions en un seul clic
- Comment annuler le saut automatique vers le bord d'IE

