Maison >interface Web >js tutoriel >Analyse des événements de la molette de la souris dans les compétences javascript_javascript
Analyse des événements de la molette de la souris dans les compétences javascript_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:57:521427parcourir
Tous les navigateurs modernes prennent en charge la molette de la souris et se déclenchent lorsque l'utilisateur fait défiler la molette. Les navigateurs utilisent généralement la molette de la souris pour faire défiler ou zoomer sur les documents, mais ces actions par défaut peuvent être évitées en annulant l'événement mousewheel. Il existe certains problèmes d'interopérabilité affectant les événements de la molette de défilement, mais l'écriture de code multiplateforme est toujours possible. Tous les navigateurs, à l'exception de Firefox, prennent en charge l'événement « mousewheel », mais Firefox utilise « DOMMouseScroll », et le projet de spécification d'événement DOM de niveau 3 recommande d'utiliser le nom de l'événement « wheel » au lieu de « mousewheel ».
document.body.onmousewheel = function(event){
event = event || window.event;
console.dir(event);
}
Firefox ne prend pas en charge la molette de la souris
document.body.addEventListener("DOMMouseScroll",function(event){
console.dir(event);
})
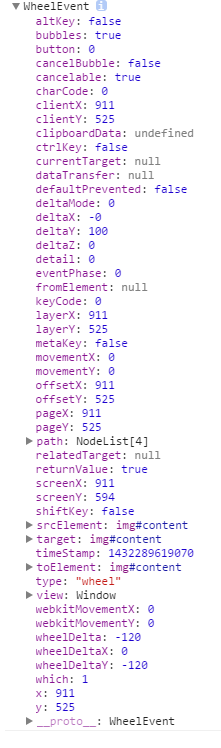
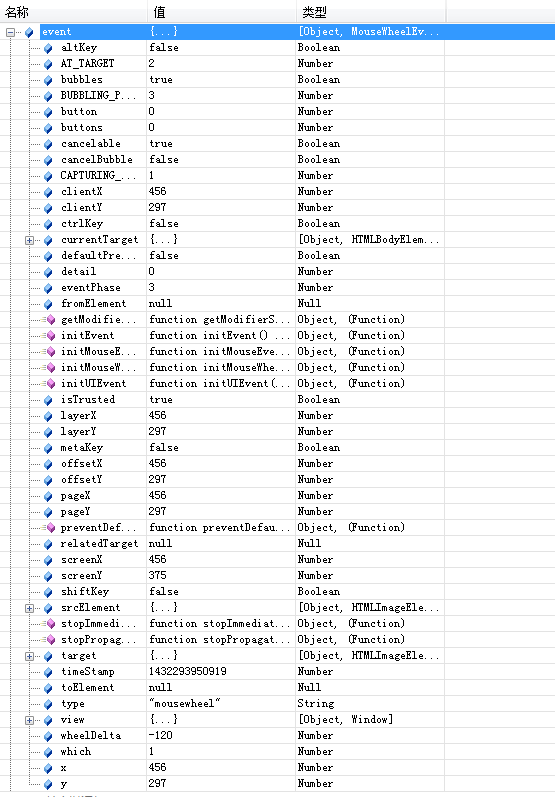
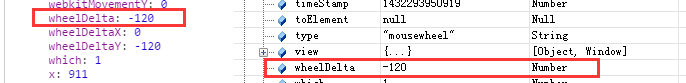
La molette de défilement suivante défile vers le bas est la sortie de la console sous Chrome et IE9


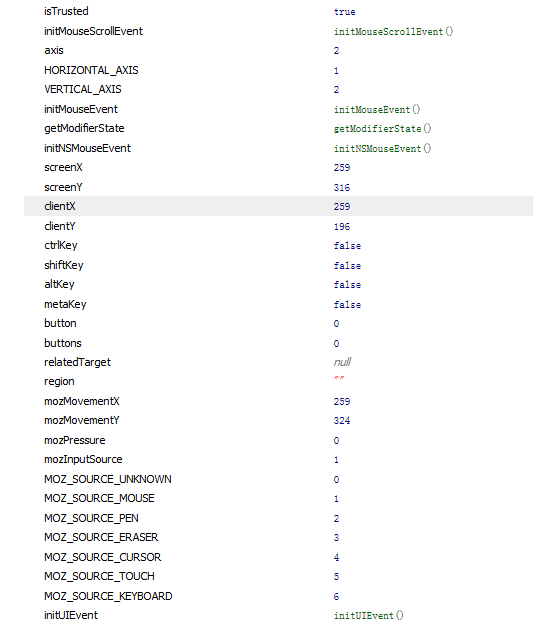
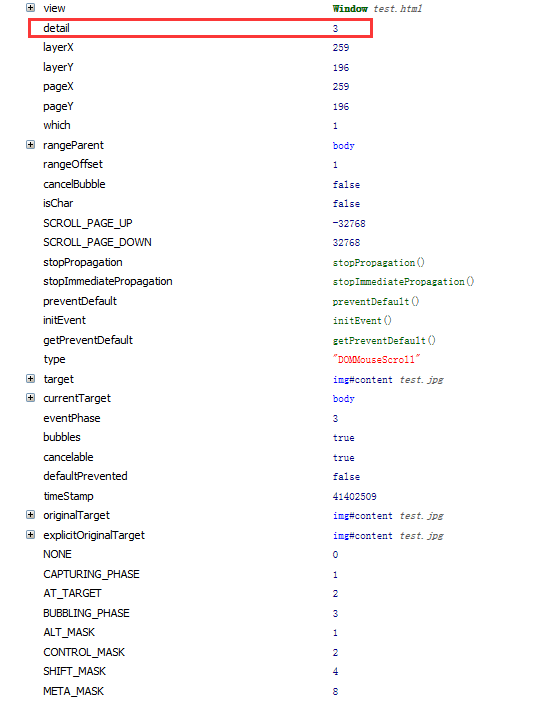
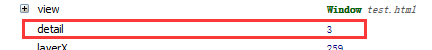
Ce qui suit est le résultat de la console de Firefox lors du défilement vers le bas avec la molette de défilement


À partir du résultat ci-dessus, vous pouvez utiliser l'événement DOMMouseScroll non standard pour remplacer mousewheel et utiliser l'attribut detail de l'objet événement pour remplacer wheelDetal. Cependant, le rapport de mise à l'échelle et le signe de la valeur de l'attribut de détail sont différents de wheelDetal, et la valeur de détail multipliée par -40 est égale à la valeur de wheelDetal.
Dans les navigateurs autres que FireFox, le défilement haut et bas est lié au wheelDelta ci-dessous.

D'après le test, sous mon système win7, peu importe IE7, IE10, Opera12 ou safari5.1, chaque fois que je fais défiler vers le bas, la valeur event.wheelDelta est -120.
Pour le navigateur FireFox (également disponible dans le navigateur Opera), l'attribut permettant de déterminer la direction de défilement de la souris est event.detail et la valeur de défilement vers le bas est 3.

Il convient de noter que les valeurs positives et négatives du jugement de direction du navigateur FireFox sont opposées à celles des autres navigateurs. Faire défiler vers le bas dans le navigateur FireFox est une valeur positive, tandis que dans d'autres navigateurs, c'est une valeur négative.
var isFirefox = (navigator.userAgent.indexOf("Firefox") !== -1);
if(isFirefox){
element.addEventListener("DOMMouseScroll",wheelHandler,false);
}
element.onmousewheel = wheelHandler;
//element.onwheel = wheelHandler; //DOM3级wheel事件,经过测试IE9还是不支持,但是谷歌和火狐都支持,在谷歌内有wheelDelta在火狐里面有detail
function wheelHandler(event){ event = event || window.event; var delta = event.wheelDelta || detail*-30; }
Ce qui précède représente l’intégralité du contenu de cet article, j’espère que vous l’aimerez tous.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

